透過在iMessage對話 中向他人發送特殊效果,為您的文字和基於表情符號的訊息增添一點活力。
有時,從您的iPhone向其他人發送訊息似乎有點行不通。除非你算上表情符號的使用以及大寫字母和標點符號的大量使用,否則一行文字不會真正引發情感,除非它是一條有意義的訊息。
如果您渴望表明自己很興奮或非常愛某人,那麼您可以做的比發送普通的舊文字要好得多。 FaceTime通話當然可以讓您更有表現力,但您可能無法實際放置它。
方便的是,Apple 內建了多種效果,您可以將這些效果應用到與他人的 iMessage 對話中,並且您可以隨時利用它們。
請記住,只有在訊息對話中的其他參與者也使用 iOS 時,他們才能真正看到這些效果。如果他們使用的是 Android 系統或使用老式手機,則根本不會看到這些訊息。
最簡單的判斷方法是簡單地檢查對話中對話氣泡的顏色。如果它們是綠色的,則對話是透過 SMS 或 MMS 進行的。如果它們是藍色的,那麼這是一個 iMessage 對話,你可以盡情發揮效果。
雖然 Android 使用者無法體驗動畫,但有關反應的變化正在發生。 Google 正在慢慢更新 Google Messages 以啟用 iMessage反應支持,將部分 iMessage 體驗帶入 Android。
雖然和這些效果和動畫不是一回事,但至少是跨平台的一點進步。
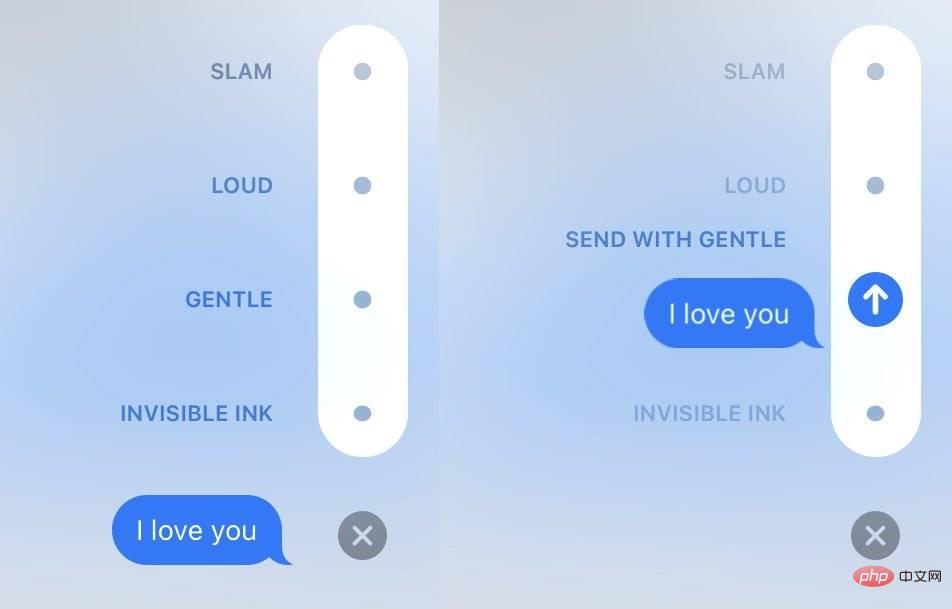
氣泡效果會影響影響您發送的下一則訊息的語音氣泡。有幾個可用的效果:
 iMessage 中的氣泡效果介面非常簡單。
iMessage 中的氣泡效果介面非常簡單。 顧名思義,全螢幕效果更進一步,因為它們在接收者的螢幕上顯示更大的動畫。
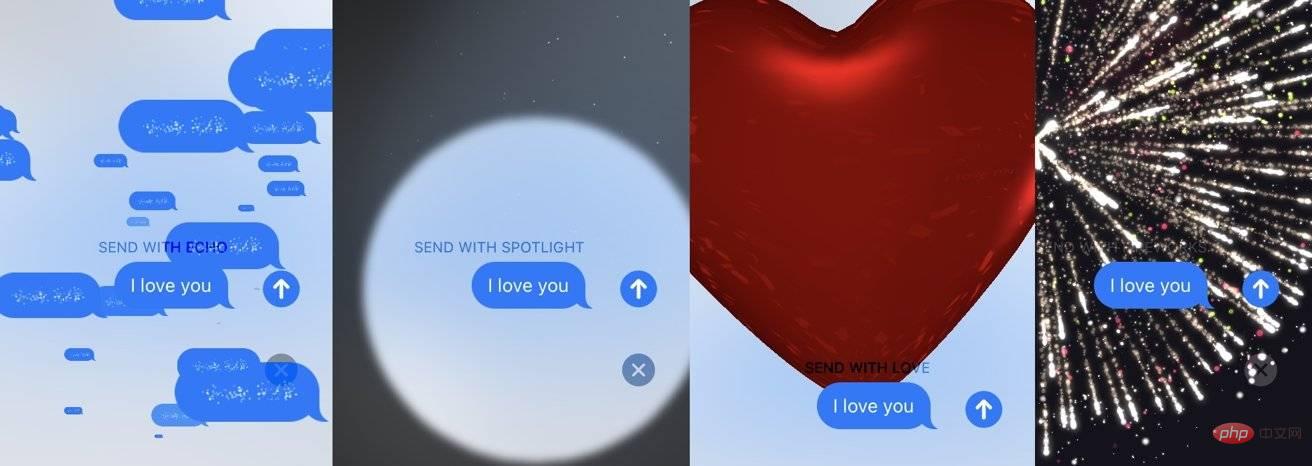
 您可以在 iMessage 中選擇的一些全螢幕動畫範例。
您可以在 iMessage 中選擇的一些全螢幕動畫範例。 您可以使用比氣泡更多的全螢幕效果:
如果您使用某些單字或文字字串,其中一些全螢幕動畫也會觸發。
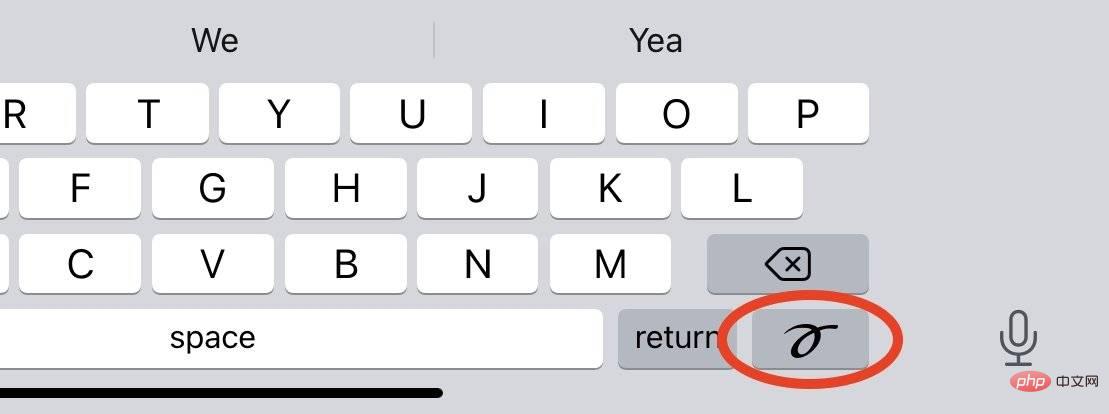
如果您想要對文字本身進行個人化處理,可以使用 iMessage 中的手寫選項。這會發送您在顯示器上寫出訊息的動畫。
 此金鑰可用於手寫您的訊息。
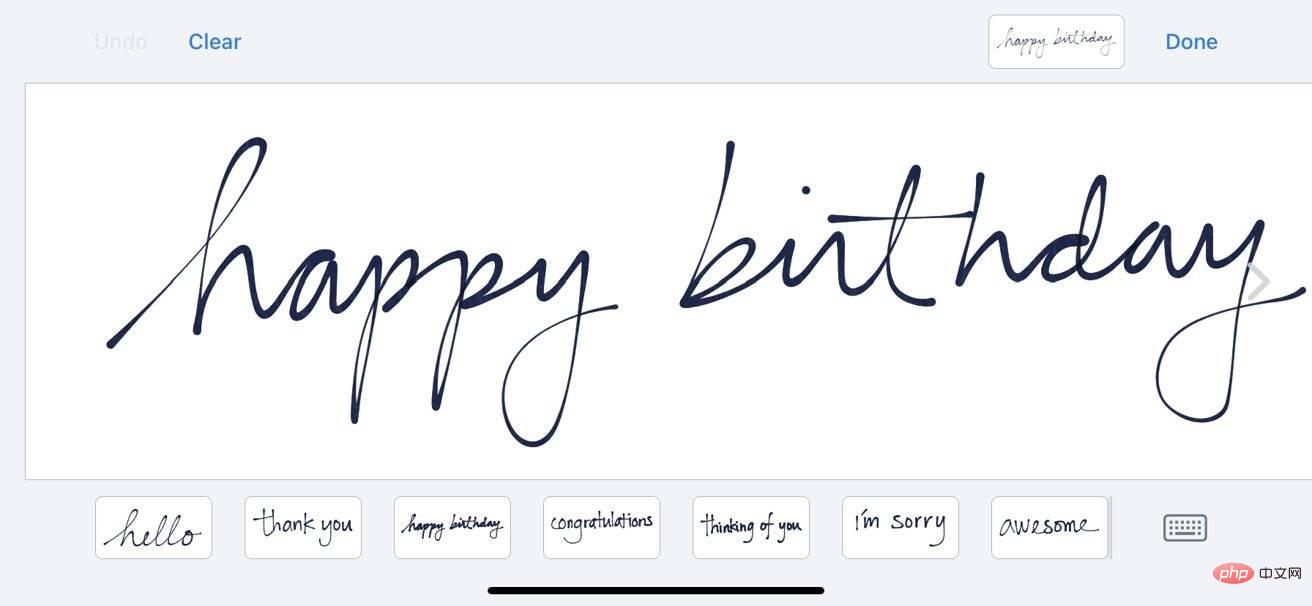
此金鑰可用於手寫您的訊息。  您不必使用自己的筆跡。 Apple 提供了您可以在輸入框下方使用的範例。
您不必使用自己的筆跡。 Apple 提供了您可以在輸入框下方使用的範例。 如果您的筆跡不好,您也可以點擊輸入畫面底部的預製短語之一。您發送的訊息也將保存在這裡以供將來重複使用。
您可以從收藏夾中刪除已儲存的信息,方法是觸摸並按住它,然後在它晃動時點擊 X。
以上是如何在 iMessage 中發送氣球、心形和其他風格的詳細內容。更多資訊請關注PHP中文網其他相關文章!




