Vscode中怎麼配置Anaconda環境?以下這篇文章就手把手教,一步步帶你配置Anaconda環境,希望對大家有幫助!

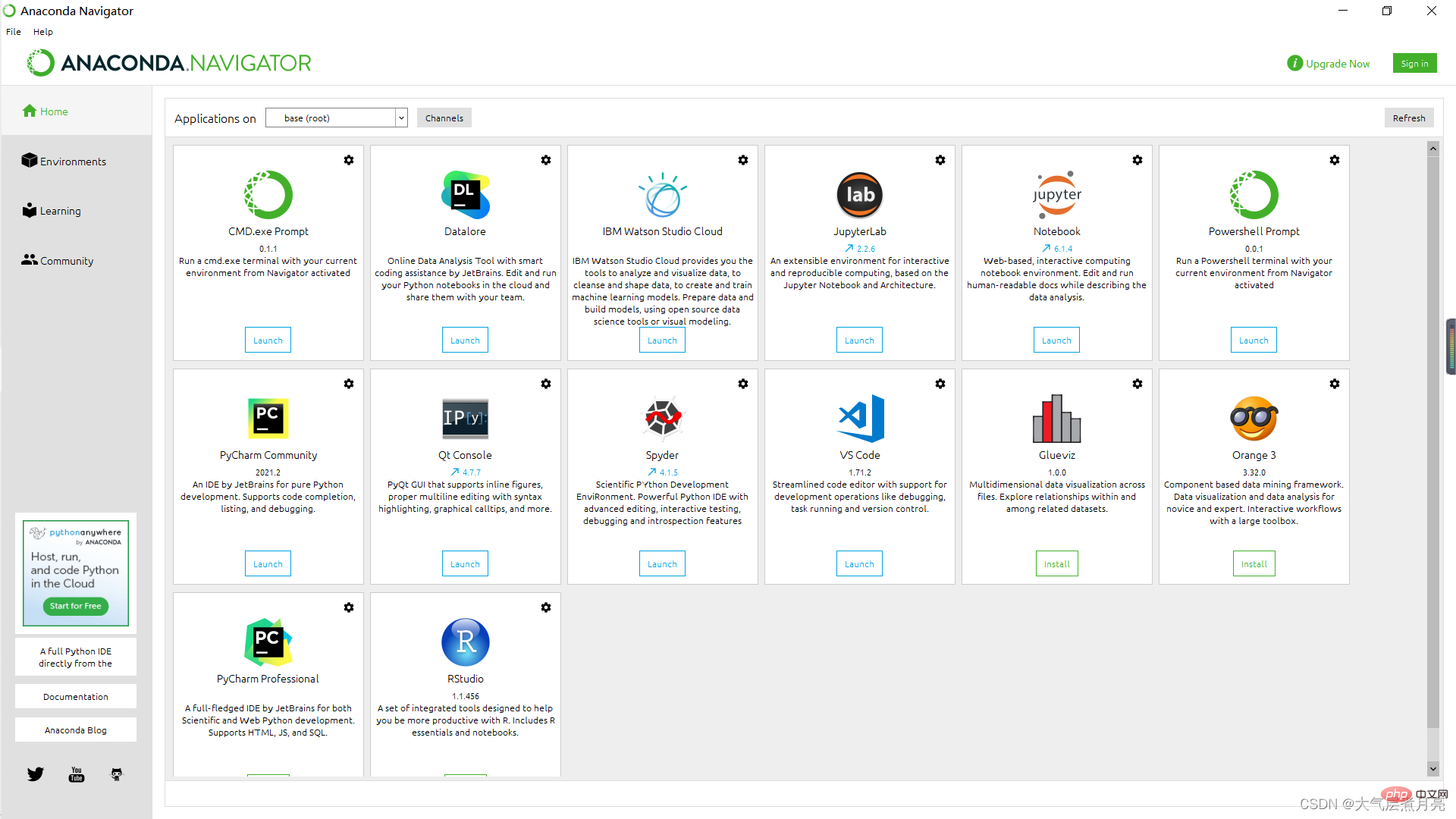
宣告:本文皆是擁有:配好的Anaconda、Python#和Vscode環境的前提下進行的


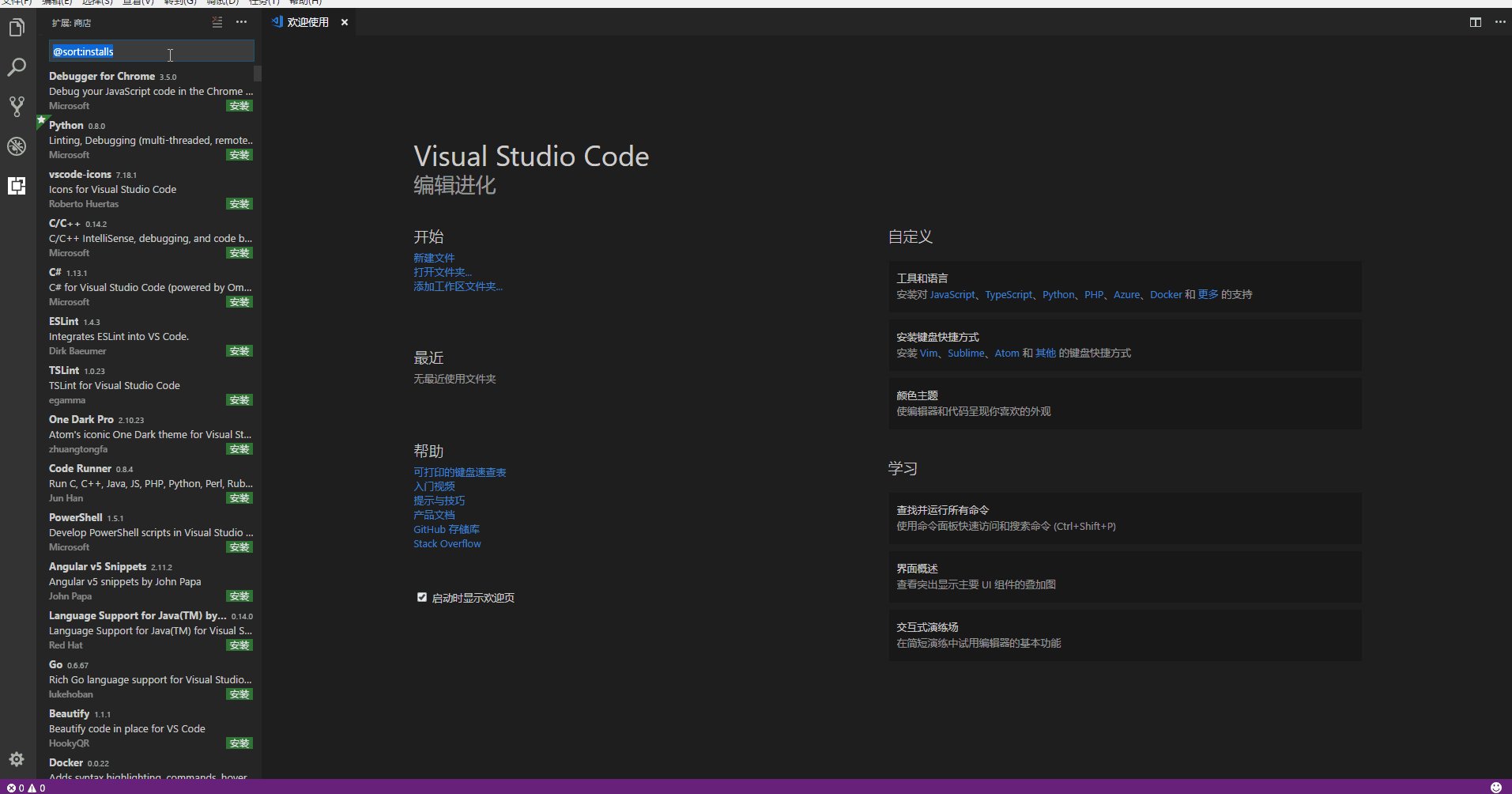
?第一步:安裝Python外掛?
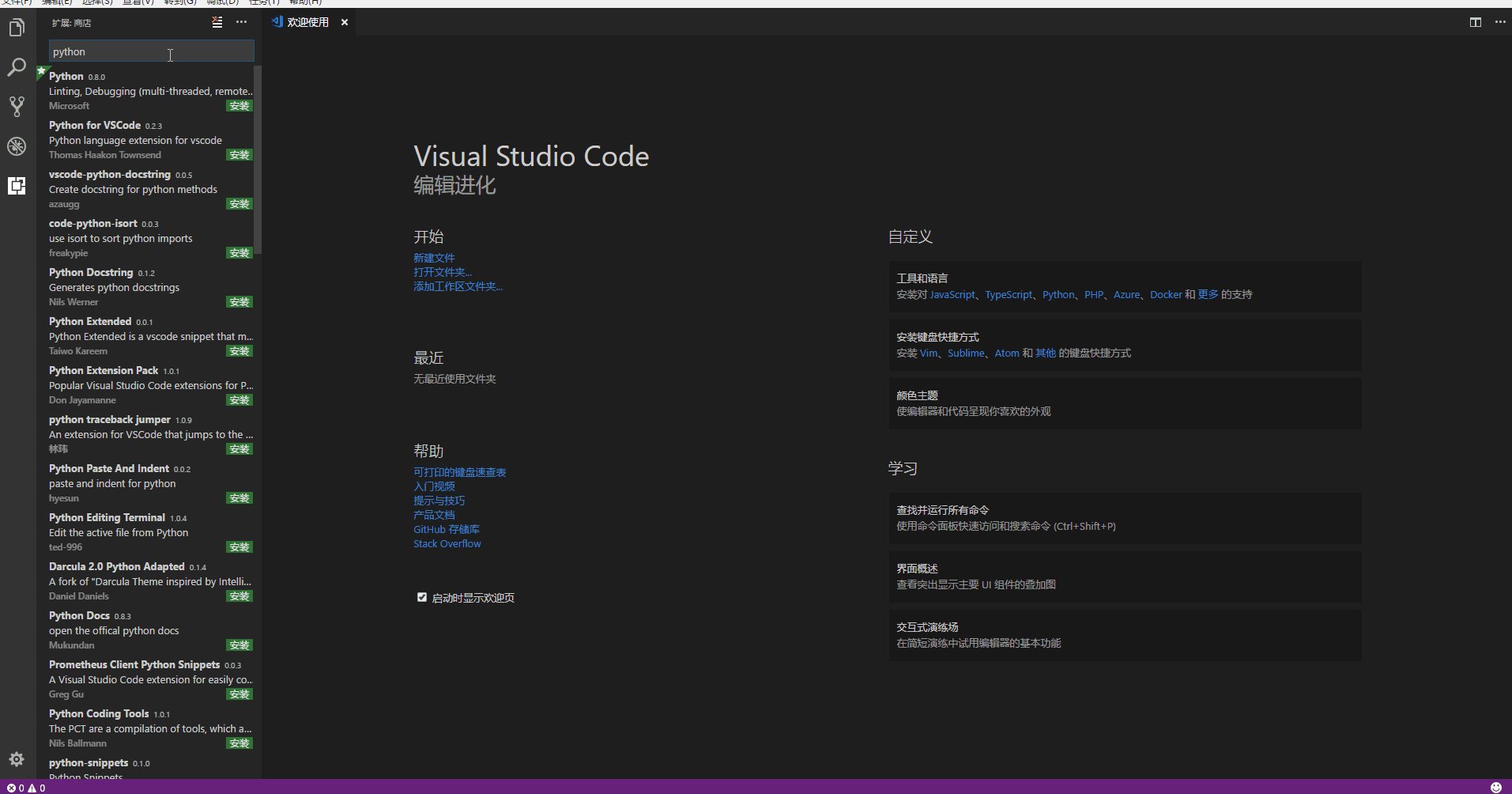
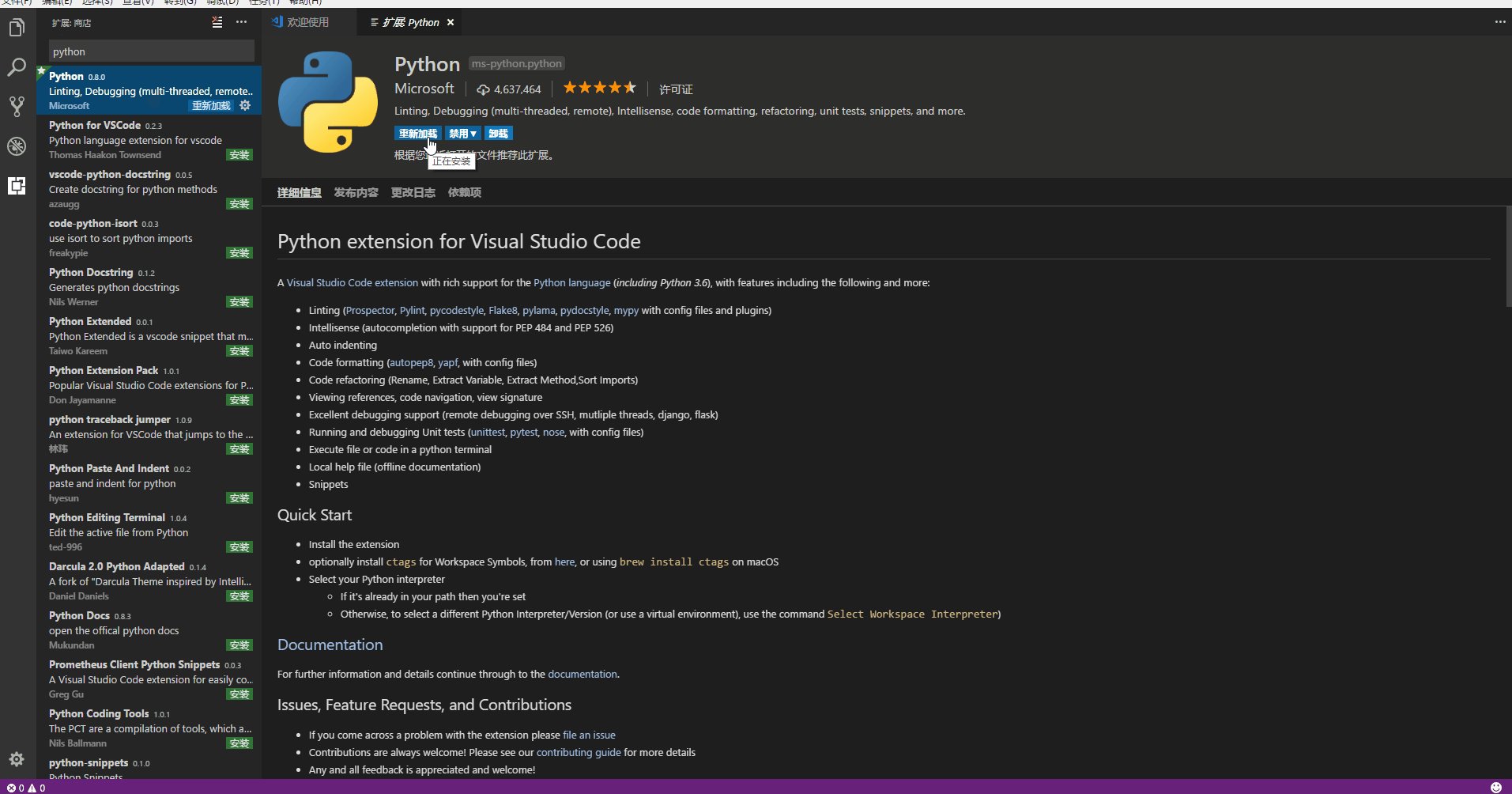
請務必在Vscode中安裝Python外掛程式。 (教學如下)

?第二步: 開啟專案檔案?
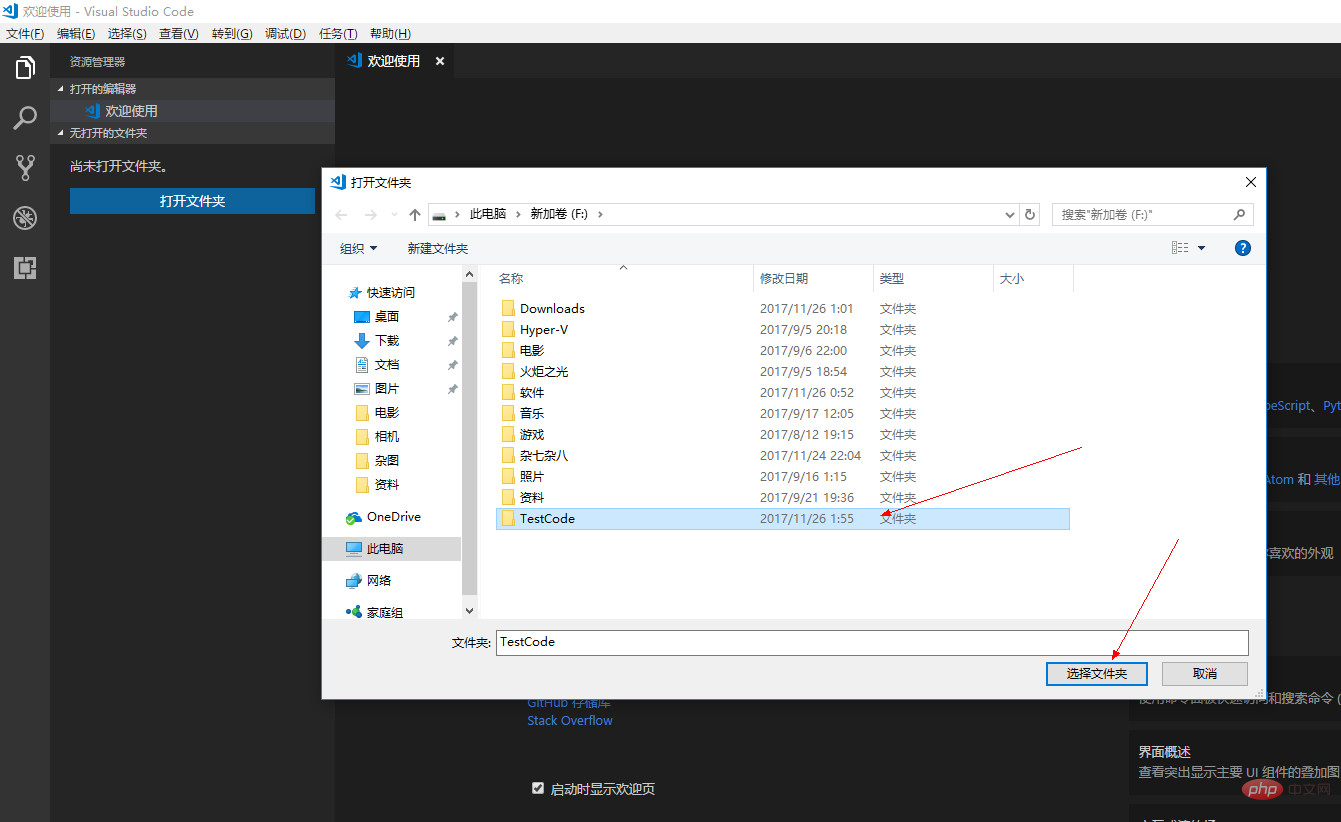
開啟選擇資料夾的頁面。

選擇一個資料夾作為專案檔案。

?第三步驟、選擇anconda中的環境?
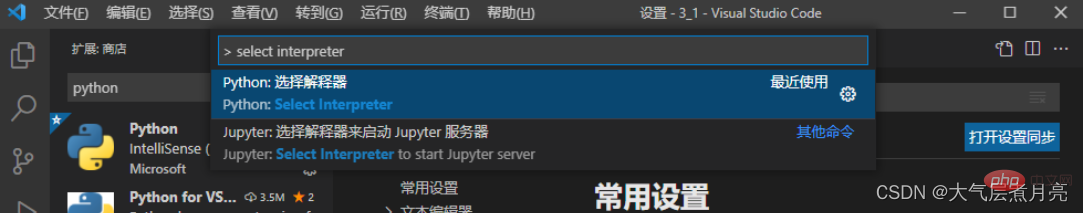
在Vscode使用CTRL P的按鈕開啟搜索,然後輸入:> select interpreter。
> select interpreter
彈出下列頁面後,點選Python:選擇解譯器。

在已彈出下列頁面後,請自行選擇想要的anaconda環境,以雙擊F5運作。

?其他?
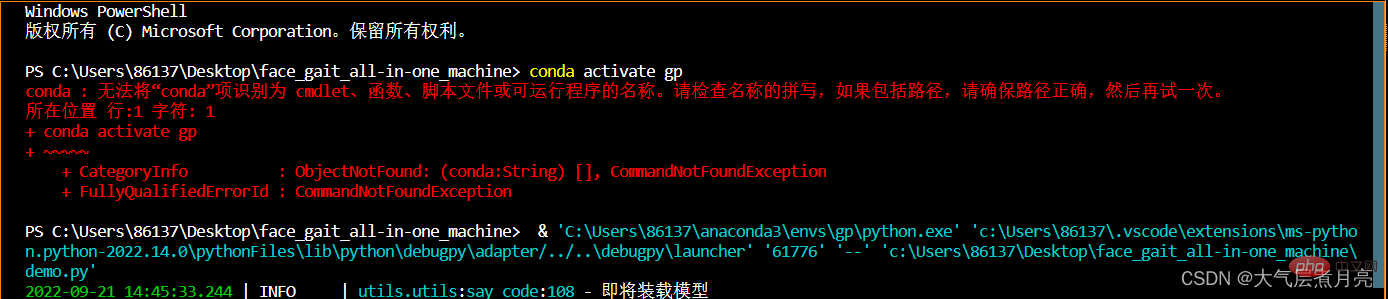
# 運作狀況:成功運作! (出現紅色報錯是因為Anaconda3未放入系統環境變量,但任然可以運行)

(提示:對於:「由於目標計算機積極拒絕,無法連接。 ”的錯誤, 我得到錯誤後再次運行就奇蹟般的運行成功了。)
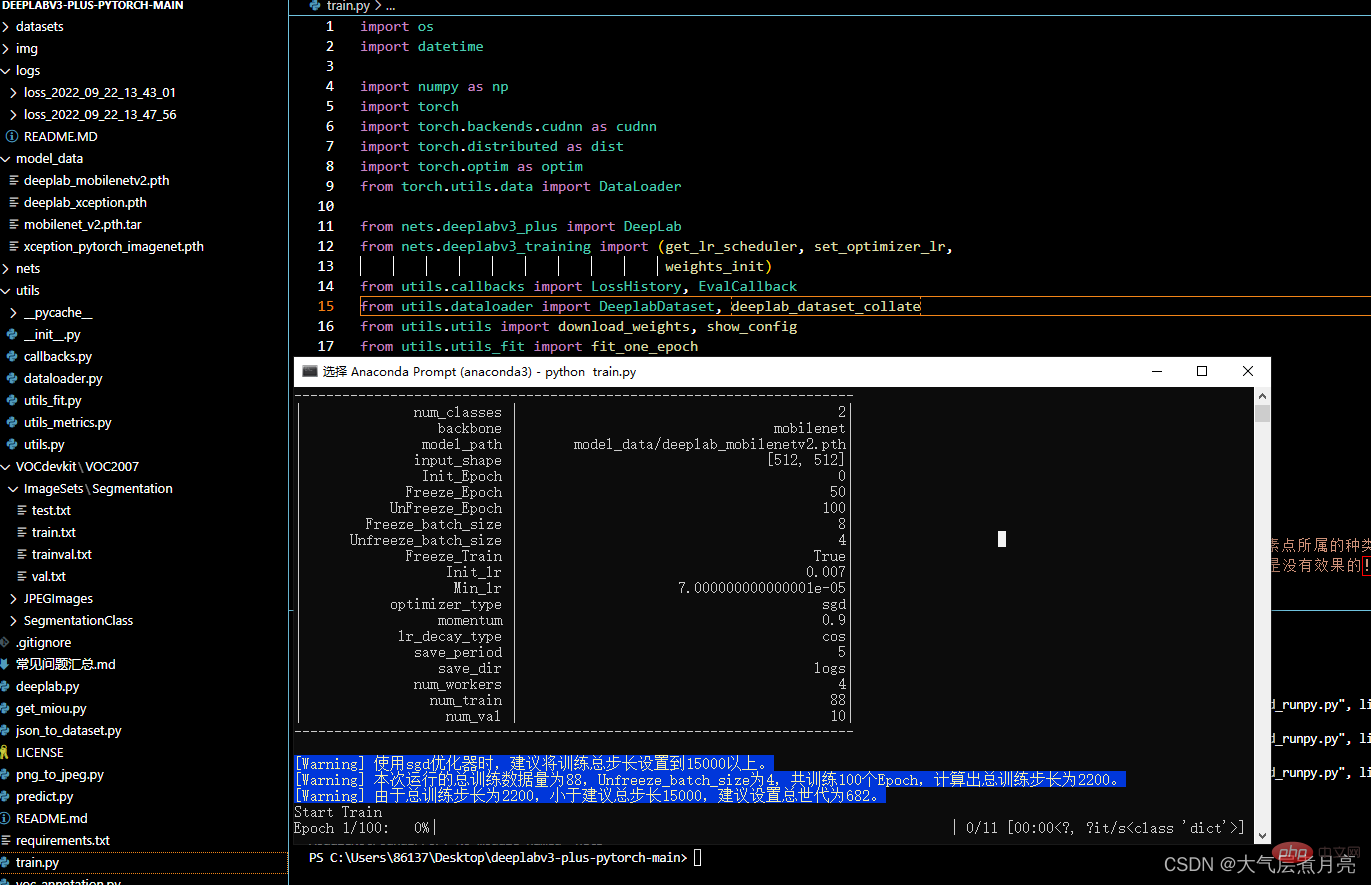
導入包情況: 包全部也導入成功,

一種習慣:我習慣於使用anaconda終端直接輸入命令運行,而不是在VsCode中運行。這樣做的好處是獨立出運行介面,使得開發起來更得心應手,壞處是在不習慣的情況下,可能會覺得不太方便。 (工作區介面如下)

大功告成,是不是超級簡單呢?
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是手把手教你在Vscode配置Anaconda環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!
