
Python當中的PywebIO模組可以幫助開發者在不具備HTML和JavaScript的情況下也能夠迅速建構Web應用或是基於瀏覽器的GUI應用,PywebIO還可以和一些常用的視覺化模組聯用,製作成一個視覺化大螢幕。
我們先來安裝好需要用到的模組。
pip install pywebio pip install cutecharts
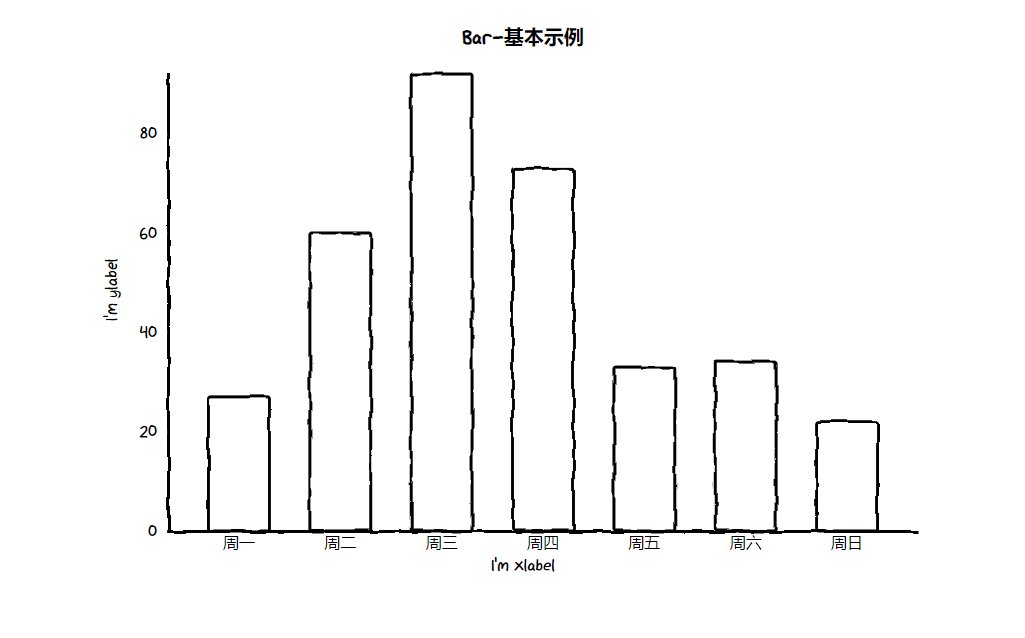
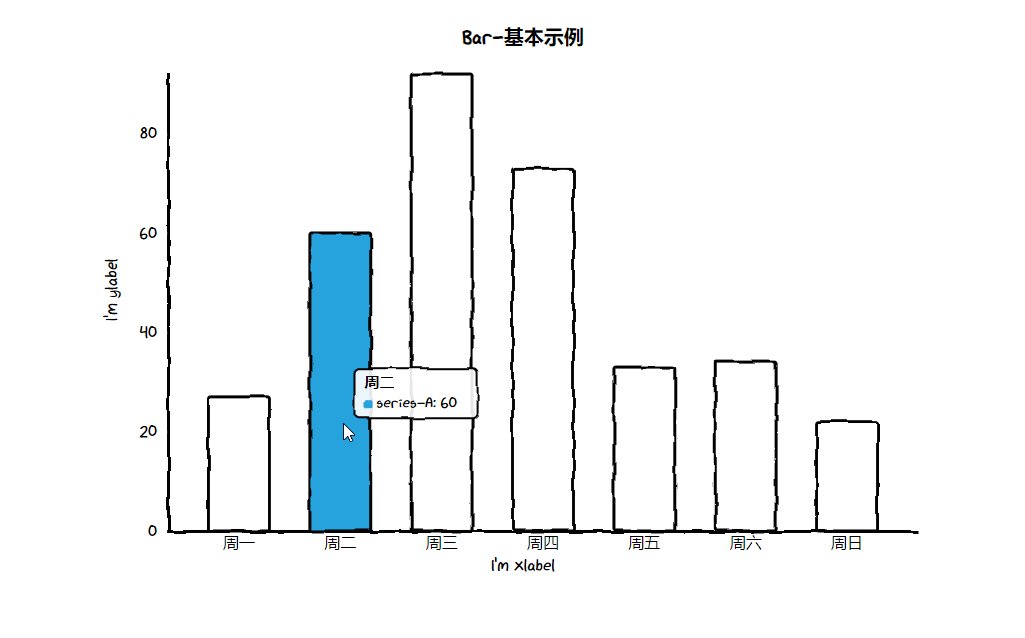
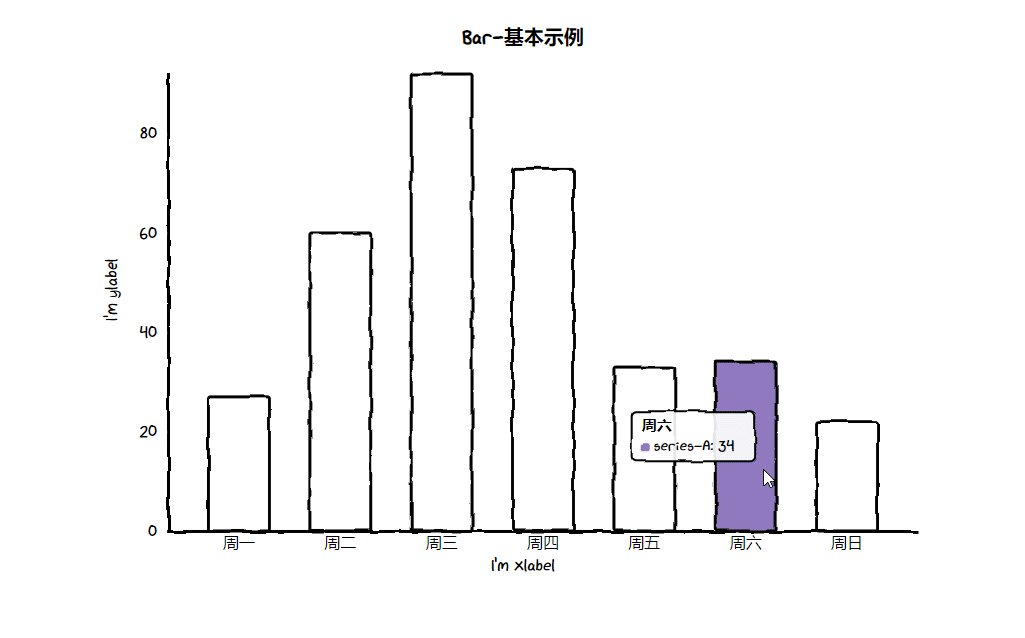
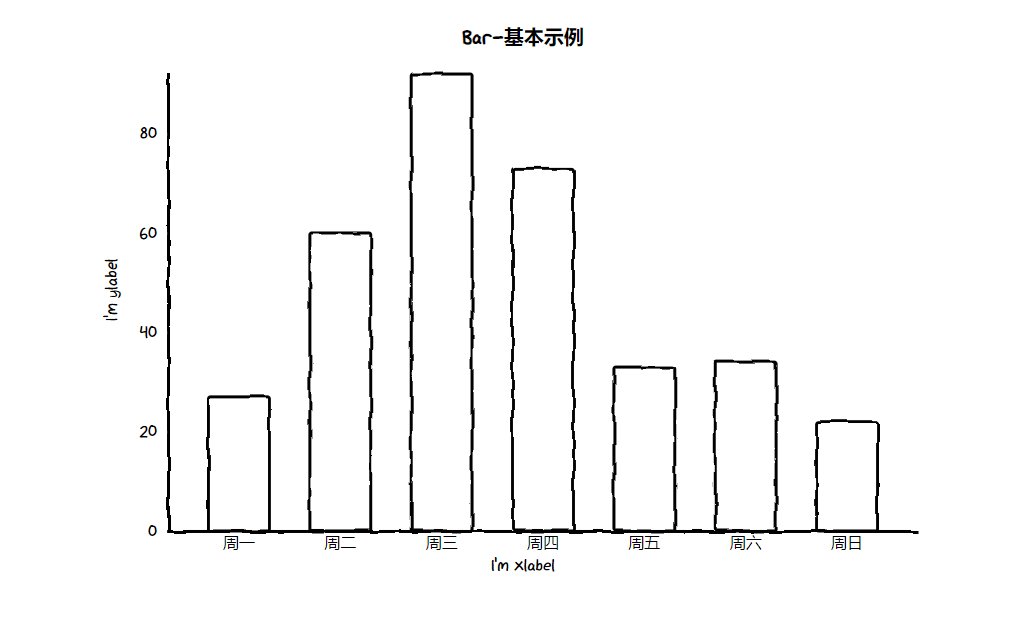
上面提到的cutecharts模組是Python當中的手繪風格的可視化神器,相信大家對此並不陌生,我們來看一下它與PywebIO模組結合繪製圖表的效果是什麼樣的,程式碼如下:
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)output

上述程式碼的邏輯並不難看懂,先實例化一個直方圖Bar()對象,然後填入X軸對應的標籤以及對應Y軸的值,最後呼叫PywebIO模組當中的put_html()方法,我們會看到一個URL。

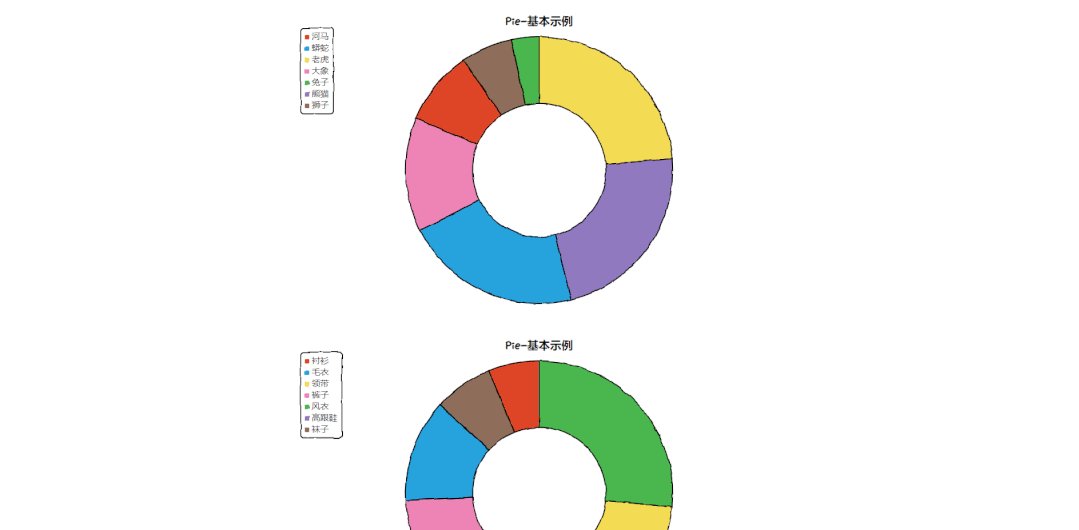
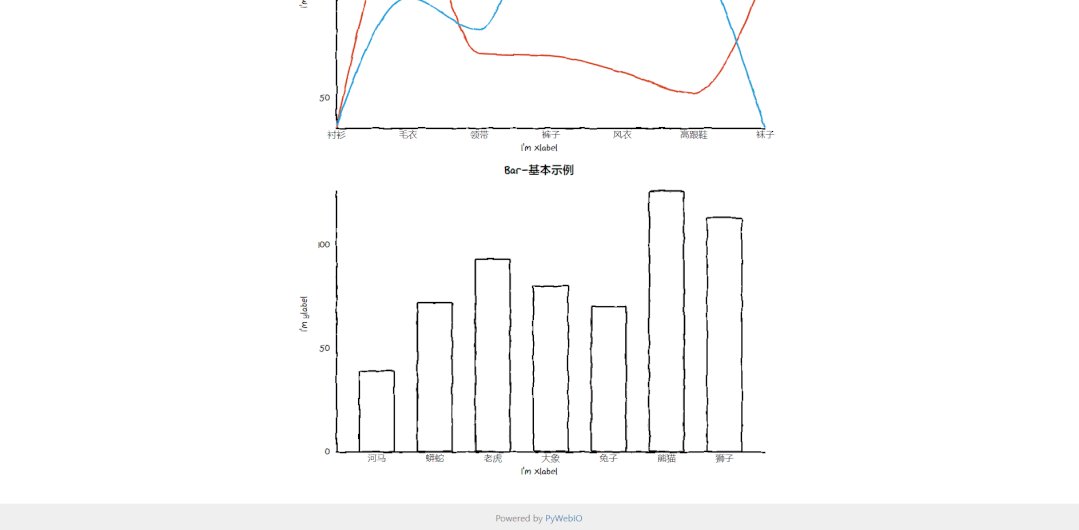
在瀏覽器當中輸入該URL便能夠看到我們繪製出來的圖表。當然在cutecharts模組當中有Page()方法來將各個圖表都連接起來,做成一張可視化大屏,程式碼如下:
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
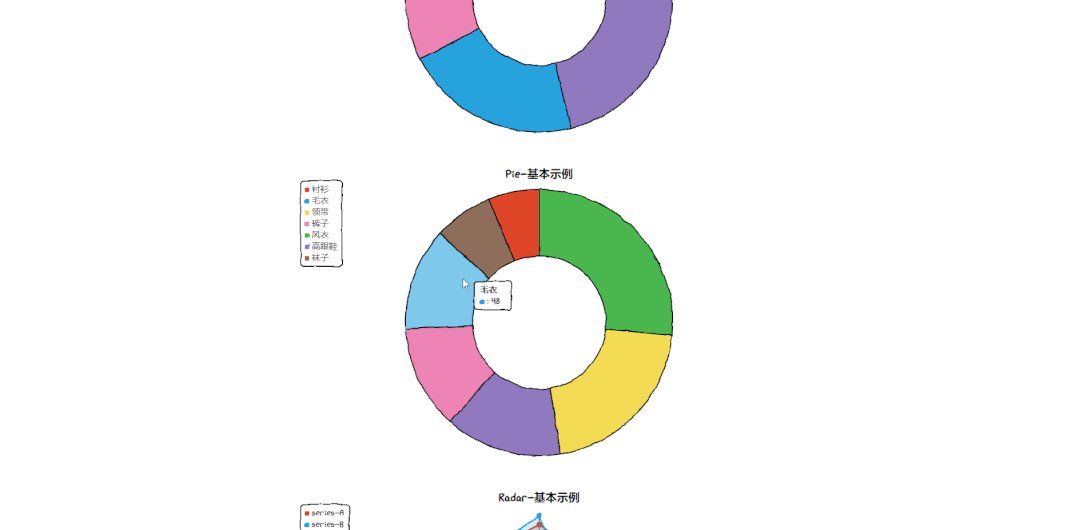
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
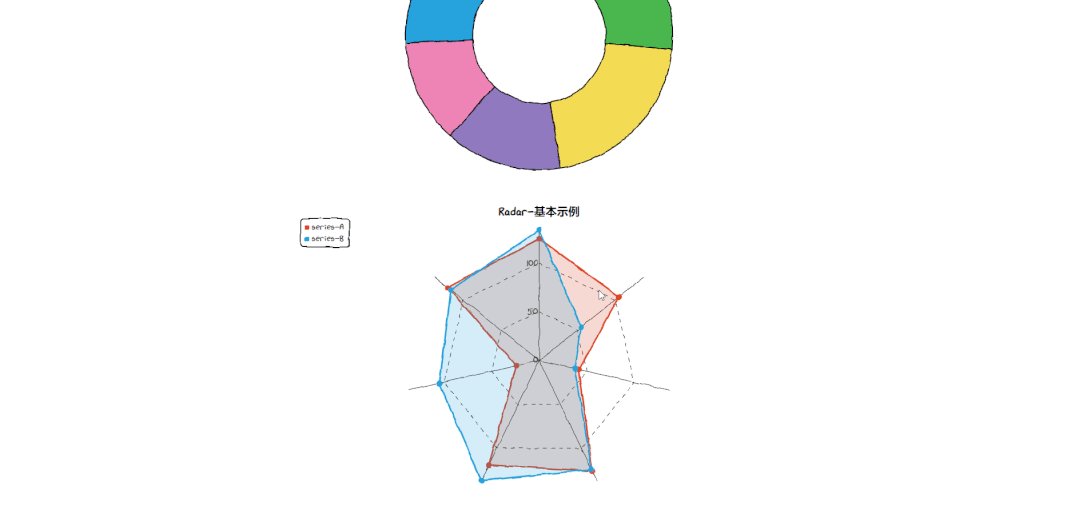
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

當PywebIO模組遇上Pyecharts模組時,程式碼的邏輯基本上和cutecharts的一致,先是實例化一個圖表的對象,然後在添加完資料以及設定好圖表的樣式之後,最後呼叫put_html()方法將最後的結果呈現在瀏覽器中。
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
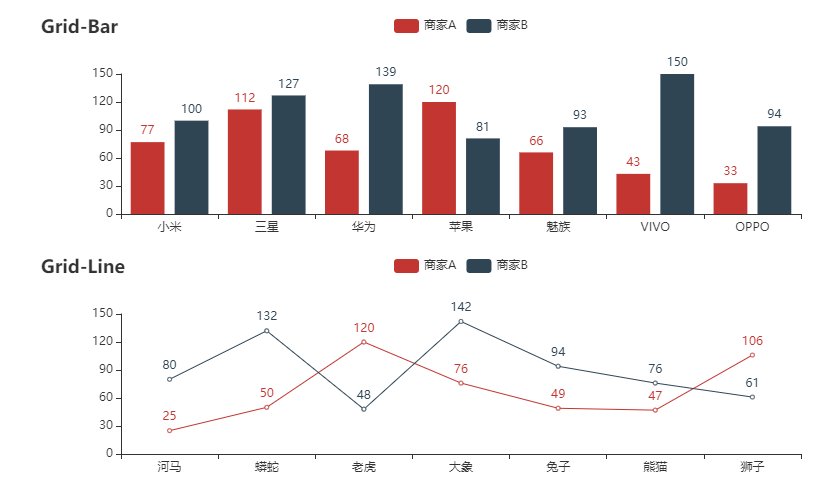
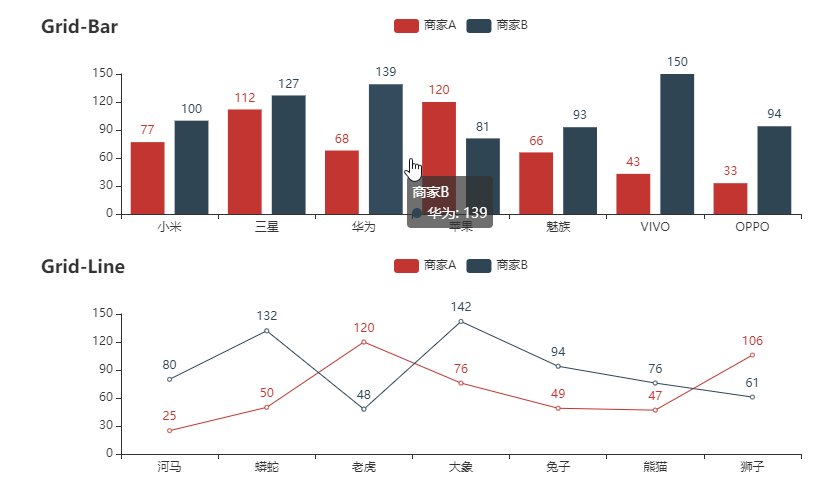
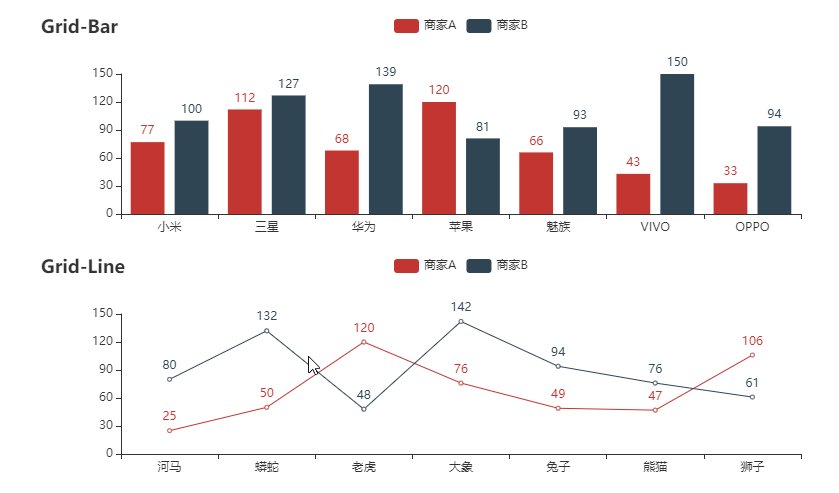
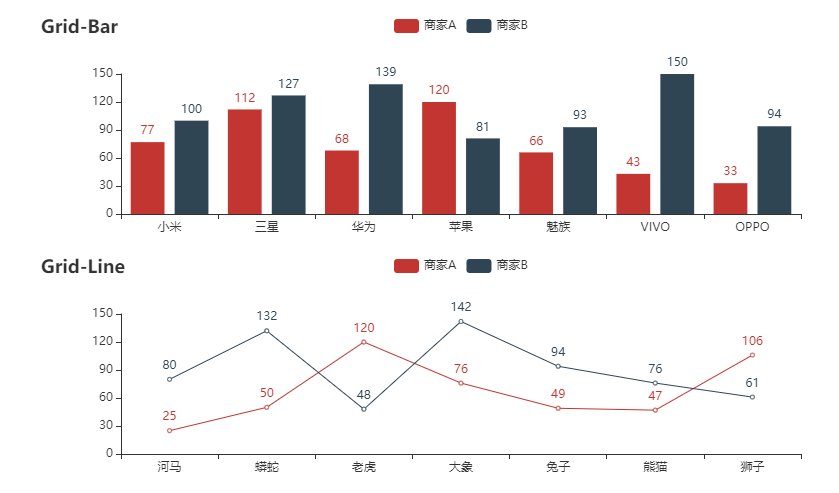
在這個案例當中我們呼叫Pyecharts當中的組合元件,分別來呈現繪製完成的圖表,程式碼如下:
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

PywebIO和Bokeh的組合從程式碼的語法來看會稍微和上面的不太一樣,具體的不同如下所示:
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
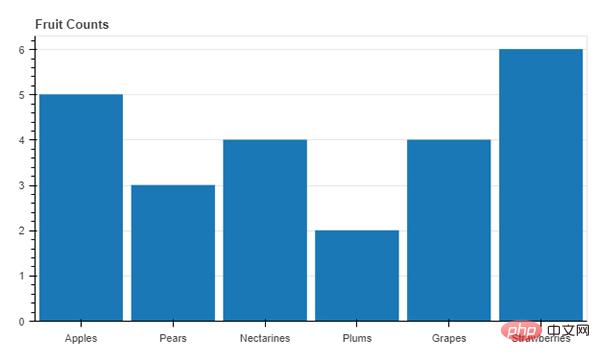
例如我們來繪製一個簡單的直方圖,程式碼如下:
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)
output

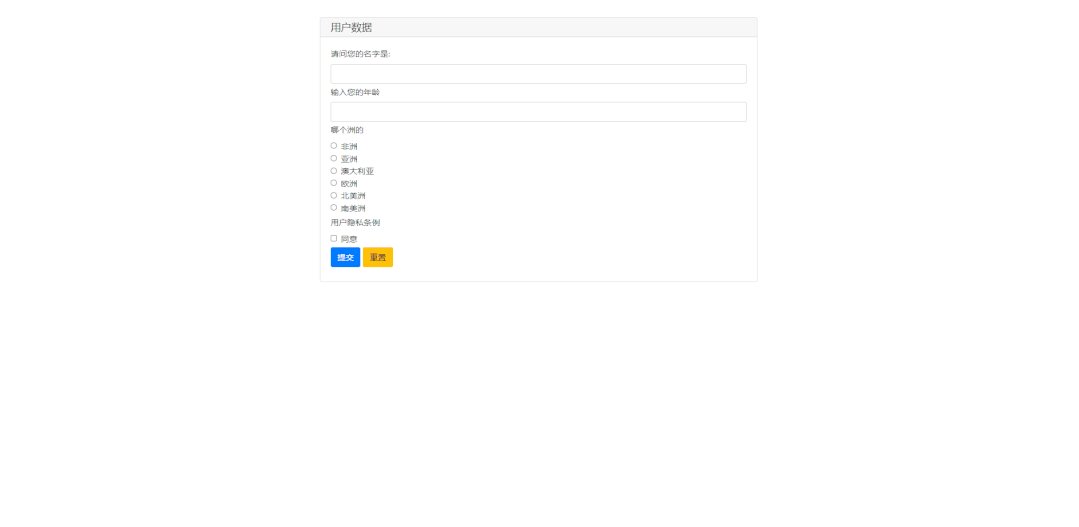
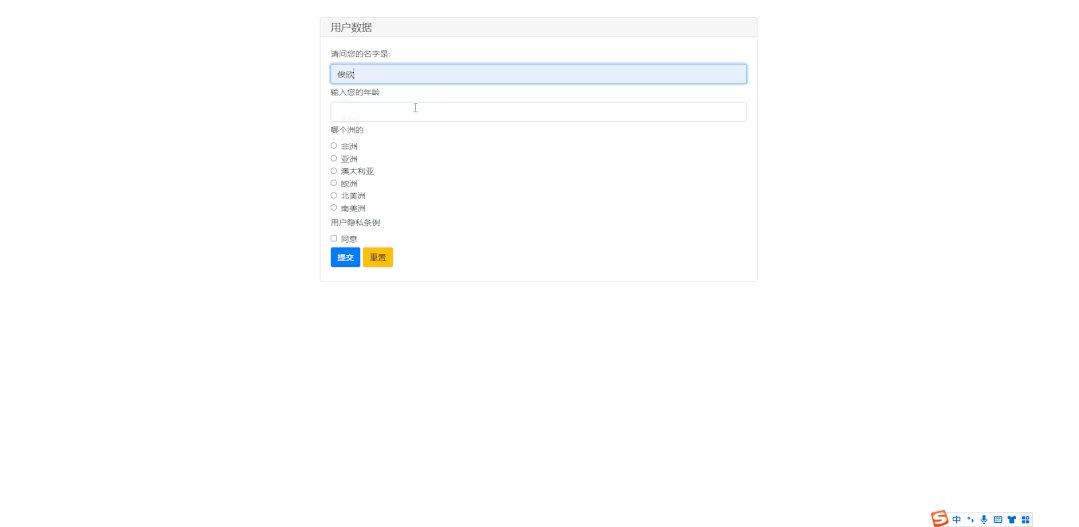
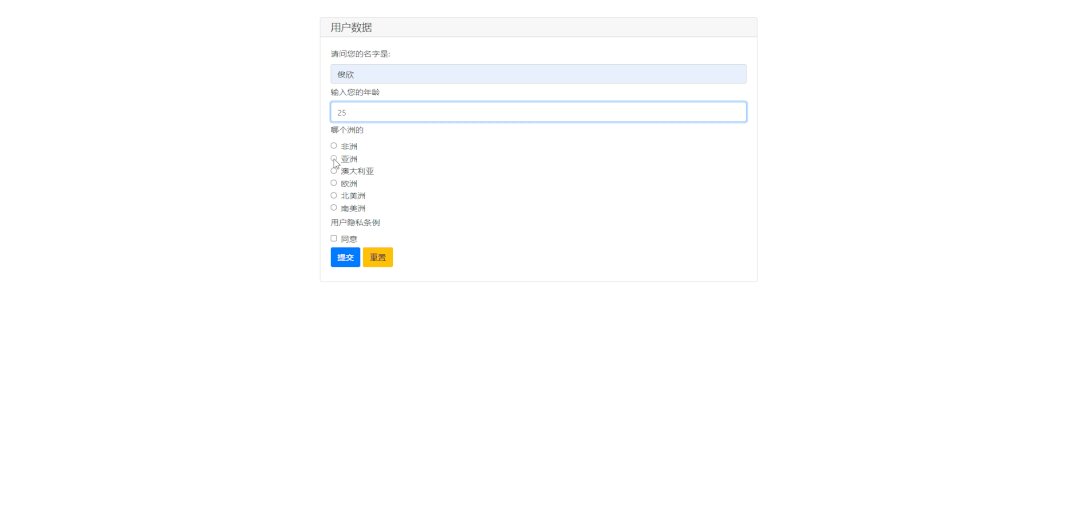
除了將Pywebio模組與常用的視覺化模組結合用於各種圖表的繪製之外,我們還能用它來建立一個基於瀏覽的圖形介面,我們先來做一個最為簡單的應用,程式碼如下:
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
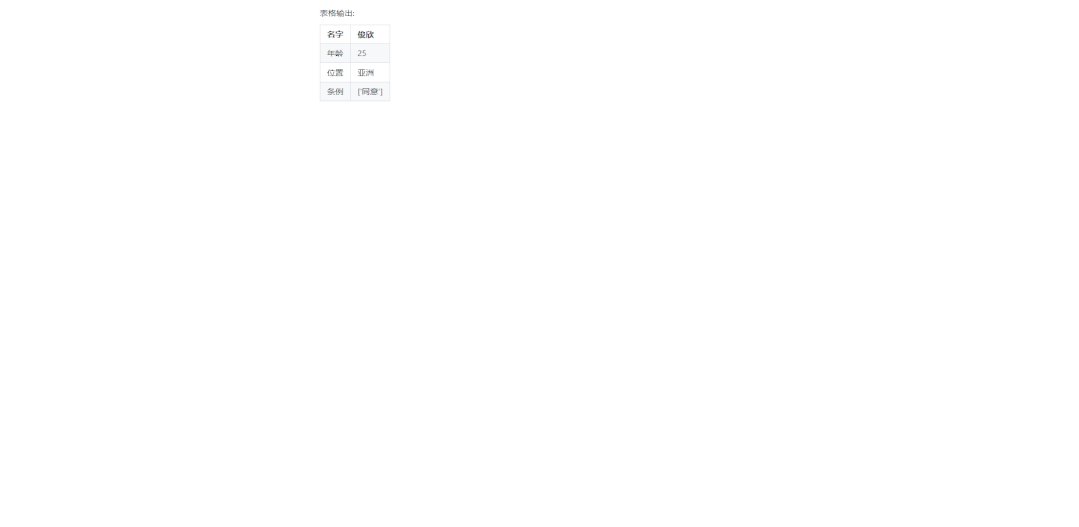
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
output

當中部分函數方法的解釋如下:
以上是50 行 Python 程式碼製作一個資料大螢幕!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




