這篇文章要為大家整理分享10個用於Flutter開發的最佳VSCode擴展,希望對大家有幫助!

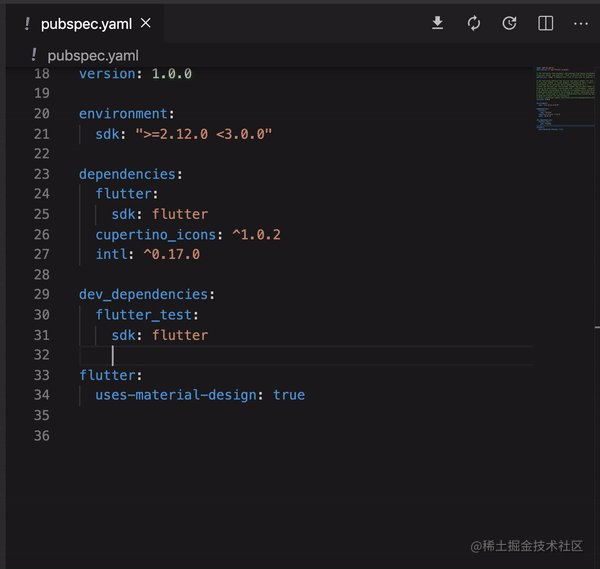
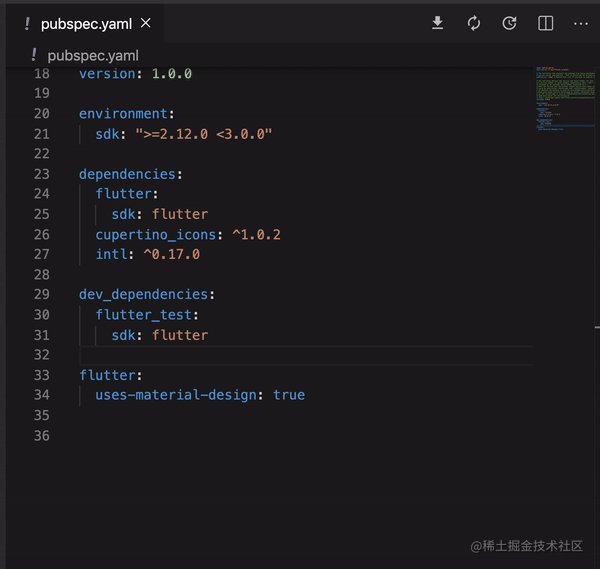
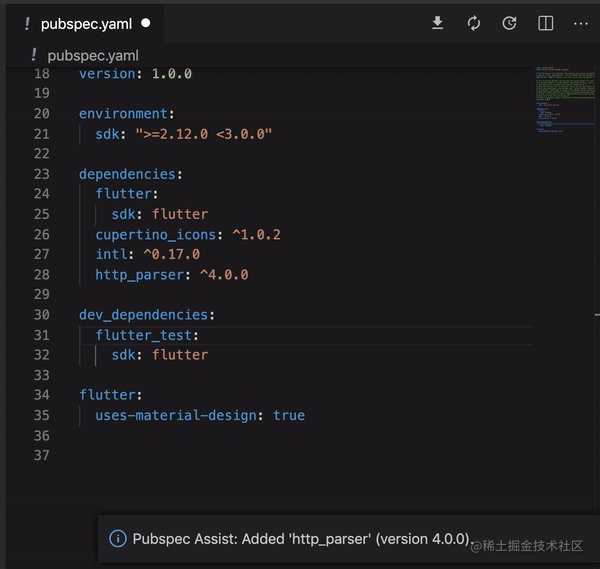
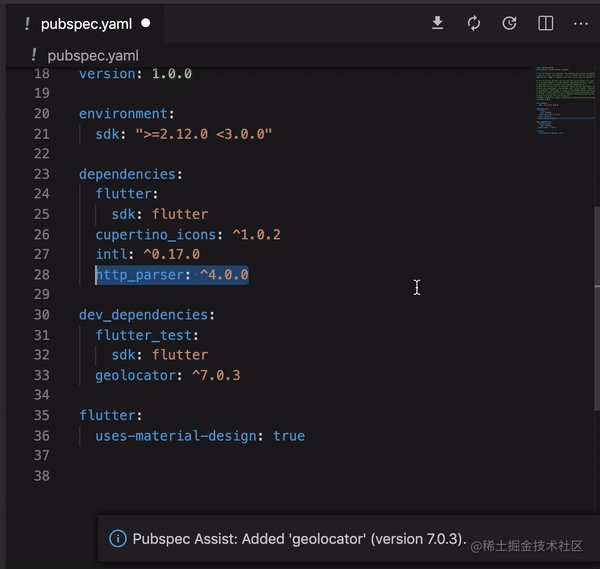
你是否厭倦了在pub.dev上尋找必要的Flutter和Dart套件?你應該給Pubspec Assist擴展一個機會。這個擴充功能允許你在不放棄編輯器的情況下搜尋軟體包,然後將它們附加到pubspec.yaml文件中。此外,它允許你透過用逗號分隔標題來同時尋找許多包。

在開發過程中,錯誤和警告是正常的,但我們用來處理它們的方法是獨特的。在VS Code編輯器中,錯誤和警告通常顯示在底部,我們必須捲動清單以查看是否有其他問題。 【推薦學習:vscode教學、程式設計教學】
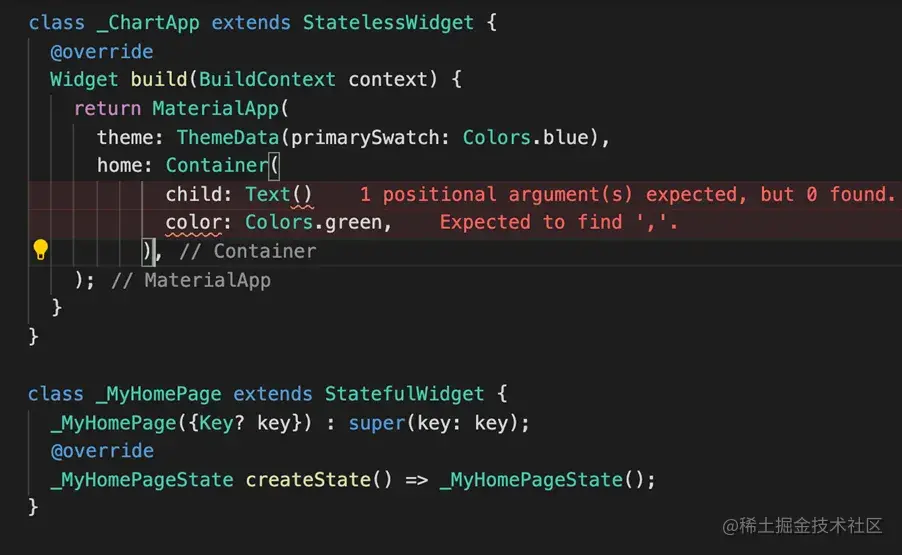
#Error Lens擴充功能突出顯示了程式碼中的錯誤行,並在行尾附加了錯誤細節。錯誤圖示也會顯示在溝槽中。
此外,你可以在settings.json檔案中自訂錯誤高亮的顏色。這將使你的錯誤顯得更加誘人。

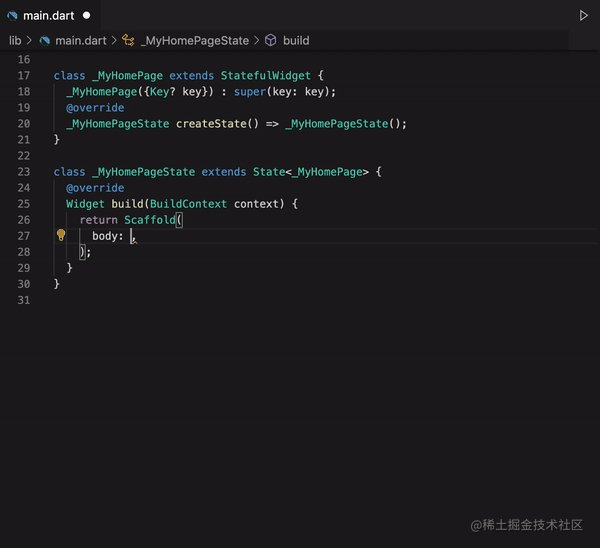
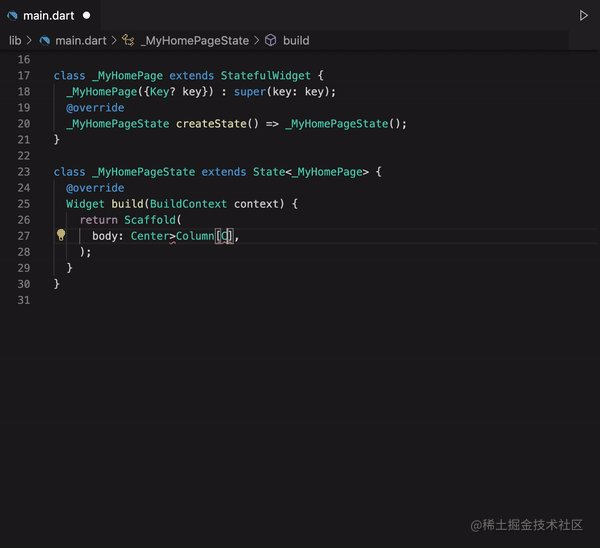
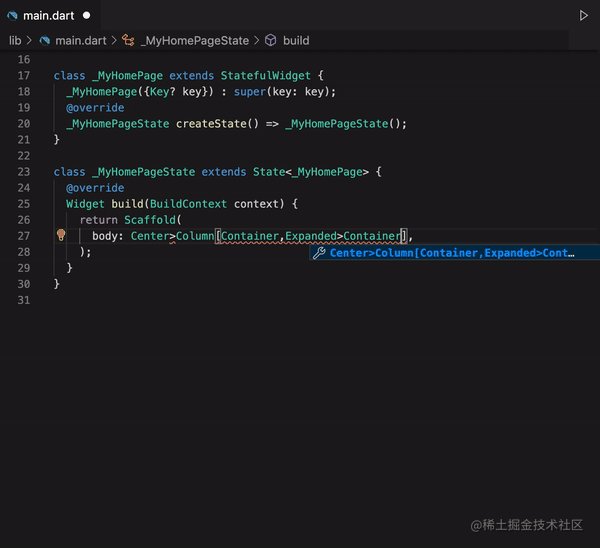
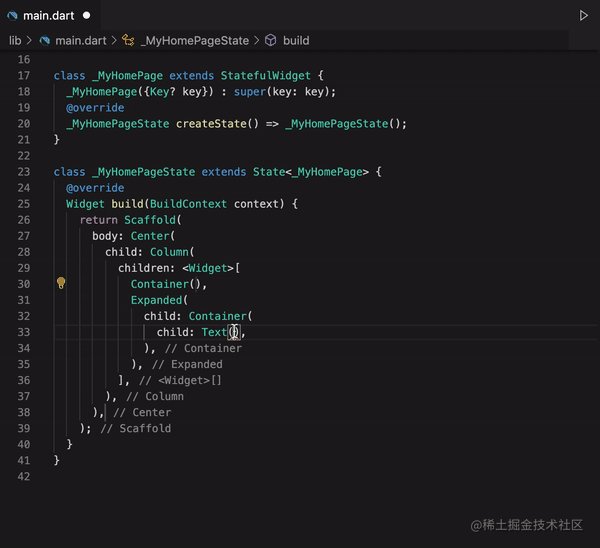
當建立具有大量widget的應用程式時,很難在樹中識別小部件。Flutter Tree擴充功能以簡化的語法建立所需的widget樹。這使得創建widget樹變得更加容易,但你必須使用它自己的語法來做,如下所示。

#我們經常迷失在嵌套類別和小部件的迷宮中,浪費了大量的時間和精力試圖找到正確的括號對。當涉及到定位錯誤的括號時,Bracket Pair Colorizer 2是一個救世主。
您也可以自訂括號對的顏色。
通常,我們會忽略類別中所需方法的建立。 VS Code有一個實用程序,允許你添加缺少的方法,但你一次只能添加一個。Dart Data Class Generator克服了這個問題,它使用基於類別屬性或原始JSON的建構子、copyWith、toMap、fromMap、toJson、fromJson、toString、operator ==和hashCode方法來建立Dart資料類,正如其名稱所暗示的。
這個擴充功能也按字母順序對導入進行排序,並將它們轉換為適當的格式。
管理一個結構不充分的複雜程式碼庫,會降低工程師的效率。Flutter Stylizer擴展透過以一致和有主見的方式組織你的方法來消除這個問題。
這個工具以下列方式組織文件中的類別:
建構子--命名的建構子--公共靜態變數--公共實例變數--公共覆蓋變數--私有靜態變數--私有實例變數--公用覆寫方法--其他公用方法--建置方法。
Flutter本身提供了格式化的選擇,然而,它只對Dart檔案進行格式化,它不會對程式碼進行重新排序。 Flutter根據這些格式化規則來格式化程式碼。
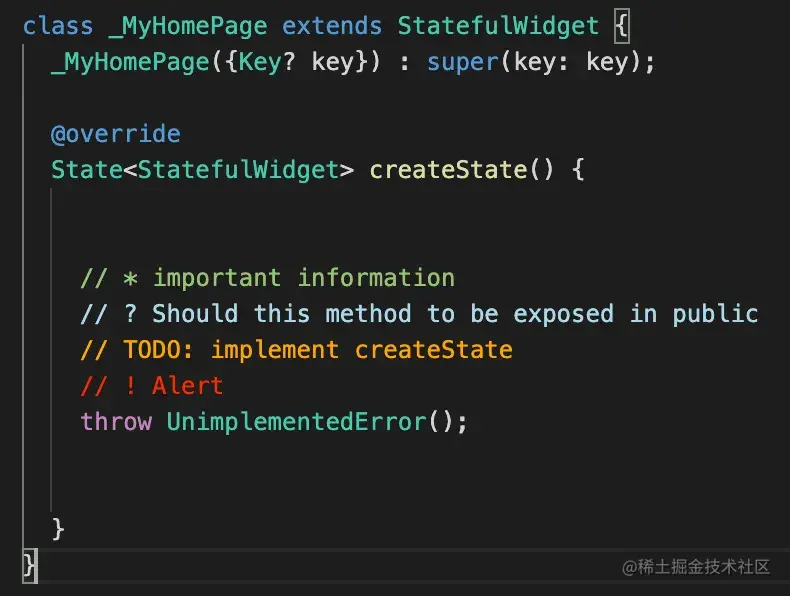
如果所有的註解都採用相同的格式,我們將無法按照重要性來安排工作,並且有忽略重要任務的風險。Better Comments擴充有助於創建豐富多彩的註釋,這使他們更具可讀性。這樣可以更容易追蹤程式碼註解。
你要做的就是用*、!、?或TODO開始註釋,它就會以指定的方式被著色。你也可以使用settings.json檔案來建立你自己的註解風格。

在建立程式時,我們管理廣泛的顏色選擇,但假設我們正在編程的顏色在程式碼編輯器中是可見的?這將是非常有利的顯示程式的顏色,而不需要啟動程式。Color Highlight外掛程式可以查看程式碼中透過樣式化顏色指定的顏色。

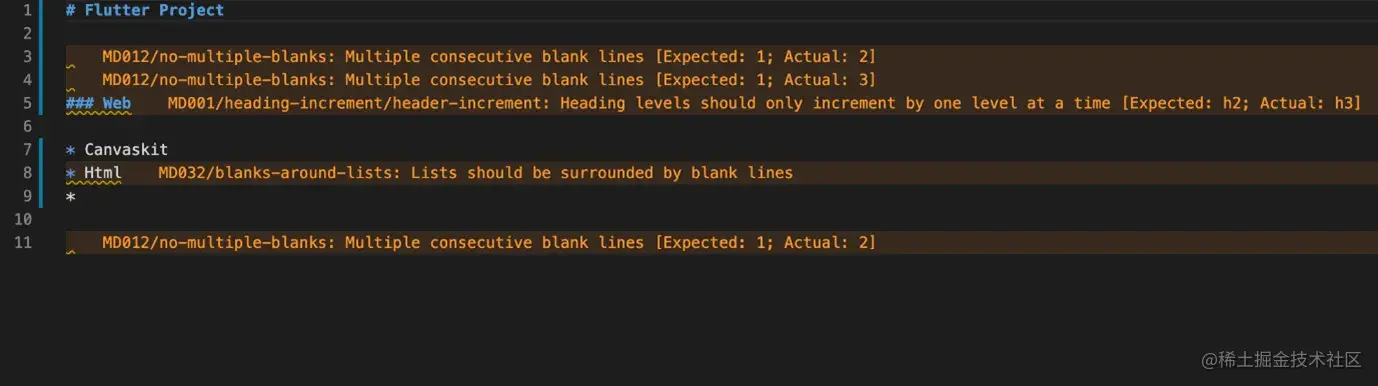
Flutter專案中沒有驗證器可以確保偵測到README.md或CHANGELOG.md文件中的問題。為了彌補這一點,Markdownlint外掛程式提供了一套準則,以鼓勵Markdown文件的標準和統一性。你可以使用這個擴充功能來檢查本地的問題,並在即時發布之前驗證內容。
在這張圖片中,你可以看到一些錯誤,如多個連續的空白行,標題層級應該遞增一個,以及清單應該被空白行包圍。與此相關,我想提醒你,你可以透過使用預覽按鈕在VS Code中預覽Markdown文件。

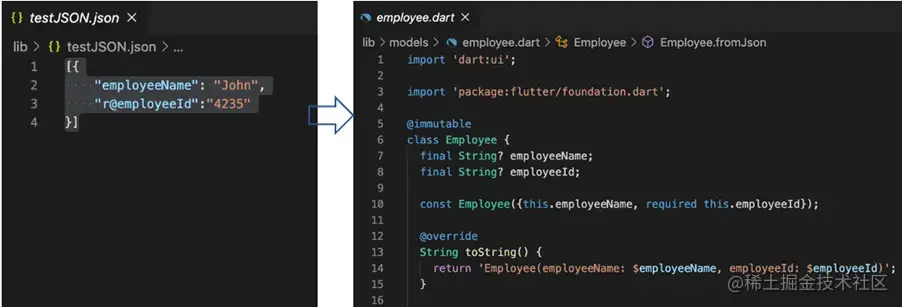
當處理大量的JSON檔案時,為每個檔案建立Dart模型是很費力的。JSON to Dart Model為給定的JSON字串建立一個Dart類別。透過在你的JSON鍵中加入r@或d@,可以讓JSON值成為必要或預設值,JSON to Dart Model將為你產生Dart模型。
在下圖中,JSON檔案顯示在左邊,所需的類別和屬性顯示在右邊,這是從JSON檔案中使用JSON to Dart Model擴充來產生。

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是【整理分享】10個VSCode中用於Flutter開發的最佳擴展的詳細內容。更多資訊請關注PHP中文網其他相關文章!

