怎麼開發一個自訂日曆的vue元件,以下這篇文章就手把手教你如何封裝一個自訂行事曆元件,希望對大家有幫助!

眾所周知啊,一般來說,如果專案中有需要用到行事曆元件,往往是找第三方UI函式庫中的元件來使用,或是找現成的其他第三方插件。對很多朋友來說,第一眼看到日曆組件,下意識的就會覺得很複雜,無從下手。但是當我閱讀了這個日曆插件的源碼之後,發現並沒有我想像中的複雜。我以前傻傻得認為,想要做一個日曆組件,得需要把距離現在年份前後至少十年的日曆資料都獲取到,然後才能進行下一步的開發。
然而,在我嘗試著閱讀了dycalendar.js這個函式庫的源碼之後,一方面感覺自己太笨了,把問題想得太複雜了。另外也感慨作者思路之清晰。看完後感覺受益匪淺。
在將作者的思路邏輯梳理完畢後,我依據這個思路開發了一個vue元件。如下圖所示:

接下來,就隨著我一起看看如何開發自己的行事曆元件。 【相關推薦:vuejs影片教學、web前端開發】
目前年,目前月,目前日期 ,當前星期幾,當前月一共有幾天,當前月的第一天對應的是星期幾,上個月總共有多少天等。 日曆日期資料清單,然後將其循環渲染到範本中。 一般來說,成熟的行事曆元件,日期都是一個雙向綁定的變數。為了方便使用,我們也採用雙向綁定的方式。
<script>import { reactive, ref, computed, watch } from "vue";const props = defineProps({ modelValue: Date,
});const emits = defineEmits(["update:modelValue"]);/**
* 最小年份
*/const MIN_YEAR = 1900;/**
* 最大年份
*/const MAX_YEAR = 9999;/**
* 目标日期
*/const targetDate = ref(props.modelValue);复制代码</script>接下來,我們還需要初始化一些常數用來表示月份和日期:
/**
* 有关月度的名称列表
*/const monthNameList = { chineseFullName: [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月",
], fullName: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December",
], mmm: [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec",
],
};/**
* 有关周几的名称列表
*/const dayNameList = [
{ chineseFullName: "周日", chineseShortName: "日", fullName: "Sunday", shortName: "Sun", dayNumber: 0,
},
{ chineseFullName: "周一", chineseShortName: "一", fullName: "Monday", shortName: "Mon", dayNumber: 1,
},
{ chineseFullName: "周二", chineseShortName: "二", fullName: "Tuesday", shortName: "Tue", dayNumber: 2,
},
{ chineseFullName: "周三", chineseShortName: "三", fullName: "Wednesday", shortName: "Wed", dayNumber: 3,
},
{ chineseFullName: "周四", chineseShortName: "四", fullName: "Thursday", shortName: "Thu", dayNumber: 4,
},
{ chineseFullName: "周五", chineseShortName: "五", fullName: "Friday", shortName: "Fri", dayNumber: 5,
},
{ chineseFullName: "周六", chineseShortName: "六", fullName: "Saturday", shortName: "Sat", dayNumber: 6,
},
];复制代码接下來,準備幾個vue的回應式資料:
/**
* 今日
*/const today = new Date();/**
* 日历的各项属性
*/const calendarProps = reactive({ target: { year: null, month: null, date: null, day: null, monthShortName: null, monthFullName: null, monthChineseFullName: null, firstDay: null, firstDayIndex: null, totalDays: null,
}, previous: { totalDays: null,
},
});/**
* 用于展现的日历数据
*/const calendarData = ref([]);复制代码接下來,透過setCalendarProps方法取得行事曆的各個屬性,逐一填入calendarProps中的資料:
function setCalendarProps() { if (!targetDate.value) {
targetDate.value = today;
} // 获取目标日期的年月日星期几数据
calendarProps.target.year = targetDate.value.getFullYear();
calendarProps.target.month = targetDate.value.getMonth();
calendarProps.target.date = targetDate.value.getDate();
calendarProps.target.day = targetDate.value.getDay(); if (
calendarProps.target.year MAX_YEAR
) { console.error("无效的年份,请检查传入的数据是否是正常"); return;
} // 获取到目标日期的月份【中文】名称
let dateString;
dateString = targetDate.value.toString().split(" ");
calendarProps.target.monthShortName = dateString[1];
calendarProps.target.monthFullName =
monthNameList.fullName[calendarProps.target.month];
calendarProps.target.monthChineseFullName =
monthNameList.chineseFullName[calendarProps.target.month]; // 获取目标月份的第一天是星期几,和在星期几中的索引值
const targetMonthFirstDay = new Date(
calendarProps.target.year,
calendarProps.target.month, 1
);
calendarProps.target.firstDay = targetMonthFirstDay.getDay();
calendarProps.target.firstDayIndex = dayNameList.findIndex( (day) => day.dayNumber === calendarProps.target.firstDay
); // 获取目标月份总共多少天
const targetMonthLastDay = new Date(
calendarProps.target.year,
calendarProps.target.month + 1, 0
);
calendarProps.target.totalDays = targetMonthLastDay.getDate(); // 获取目标月份的上个月总共多少天
const previousMonth = new Date(
calendarProps.target.year,
calendarProps.target.month, 0
);
calendarProps.previous.totalDays = previousMonth.getDate();
}复制代码要注意的一個知識點是,在取得本月多少天和上個月多少天的時候,都將date值設定為了
0。這是因為當date值為0的時候,傳回的Date物件是上個月的最後一天。所以說,為了取得本月多少天,需要將本月的month值加1。
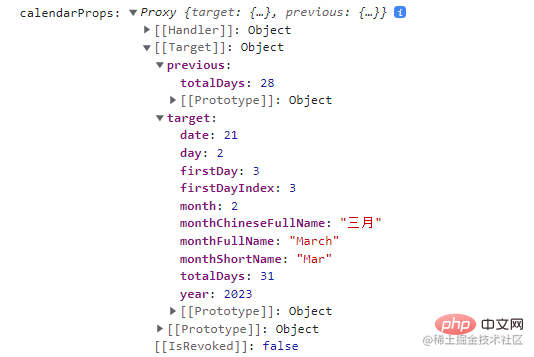
執行這個方法之後,此時calendarProps的值為:

當我們已經知道本月第一天對應的周幾索引值、本月一共有多少天和上個月一共有多少天這三個核心資料之後,就可以開始產生對應的日曆資料了。
想法如下:
1。然後從本月第一天對應的周幾索引值開始進行遞增。本月之前的日期和之後的日期設定一個演算法進行計算。 dateType,表示是本月還是上月還是下個月; /**
* 生成日历的数据
*/function setCalendarData() { let i; let date = 1; const originData = []; const firstRow = []; // 设置第一行数据
for (i = 0; i <p>至此,這個日曆元件的核心部分的邏輯就已經實現了。你看,是不是很簡單呢? </p><p>接下來,我們只需要根據<code>calendarData</code>中的資料渲染出對應的html模板和新增上樣式就可以了。 </p><h3 data-id="heading-6">5、新增範本和樣式部分</h3><p>#一般來說,日曆元件都是網格狀的結構,所以我選擇table的方式來渲染。不過你要問我還有沒有別的方式,那還是有的,例如使用flex佈局或grid佈局,但是如果採用這種方式的話,<code>calendarData</code>的資料結構就不是現在這個樣子了。 </p><p>dom結構如下圖:</p><p><img src="https://img.php.cn/upload/article/000/000/024/f9b43de5b51dc0478df08b202300d1c6-2.png" alt="詳解怎麼使用vue封裝一個自訂日曆組件" loading="lazy"></p><p>至於按鈕邊框的流動效果,是我參考蘇甦的文章做的,詳情請見:</p> <blockquote><p>Clip-path實現按鈕流動邊框動畫<a href="//m.sbmmt.com/link/eb04e52cfac45c0399533bfd050d8c22" target="_blank" title="//m.sbmmt.com/link/eb04e52cfac45c0399533bfd050d8c22">juejin.cn/post/719877…</a></p></blockquote><p>然後剩下的樣式部分,即興發揮或根據UI設計圖繪製即可。 <span style="max-width:90%">想必各位都領教過UI姐姐們精美的設計圖吧(嘻嘻</span></p><p>具體的代碼部分就不貼在文章中了,如有需要可以直接查看下方的完整源碼</p><blockquote><p><a href="//m.sbmmt.com/link/501949e07f27c5dd9ca3b8dc62913aa1" target="_blank" title="https://gitee.com/wushengyuan/diy-calendard/" ref="nofollow noopener noreferrer">gitee.com/wushengyuan…</a></p></blockquote><h2 data-id="heading-7">#結語</h2><p>有些感覺很麻煩的元件,可能核心邏輯往往不是那麼複雜。有些時候,可能只是需要一些耐心,將程式碼一行一行的拆解出來閱讀,理清楚其中的思路。</p><p>(學習影片分享:<a href="//m.sbmmt.com/course/list/18.html" target="_blank">vuejs入門教學</a>、<a href="//m.sbmmt.com/course/list/91.html" target="_blank" textvalue="编程基础视频">程式設計基礎影片</a>)</p>以上是詳解怎麼使用vue封裝一個自訂日曆組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!






