這篇文章帶大家聊聊node的基礎知識點,總結分享一些前端需要去了解的nodejs知識,希望對大家有幫助!

無論是前端開發或後台開發個人認為都不應該局限於自己所在的領域,多去突破舒適圈才能有所提升,孰雖然能生巧,但我們也要知道學而不思則惘,所以了解下和前端關聯最深的服務端知識很有必要,而nodejs的出現可以說是使得前端開發去了解後台有了更為快捷的路徑。以下是自己以前端的角度去學習nodejs的一些經驗。
快速了解nodejs可以從以下幾個方面來看看:node的模組概念(ECMAScript2015已支援前端很容易理解),V8引擎(和瀏覽器同樣),非同步操作(基於v8與瀏覽器處理略有不同),事件驅動(基於v8與瀏覽器略有不同),node基礎API。 【相關教學推薦:nodejs影片教學、程式設計教學】
#模組
##nodejs的模組大概可以分為三種:核心模組第三方模組自訂模組。每種模組的載入優先權都不相同。//检查fs内存中的缓存是否存在如果不存在则加载fs模块
let fs = require("fs")
//检查fs内存中的缓存(无)=》检查是否核心模块=》检查扩展名
let demo = require("./demo") 或 module.exports 對外暴露介面
載入另外的模組
非同步操作
非同步操作對於前端開發很容易了解,我們在JavaScript中到處都充斥的非同步操作,回呼函數,promise ,setTimeout這些都是非同步相關的操作,最基礎的DOM渲染也是異步的,nodejs和JavaScript關聯最深的也是這塊,但大家請注意這兩個處理方式有一些的不同,不同點此處不在多說後續會更新。以下簡述下node的非同步特點:
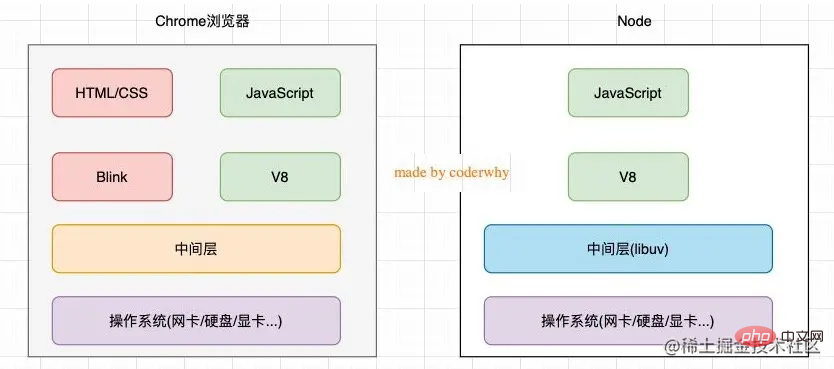
V8引擎
##V8 是驅動Google Chrome 的JavaScript 引擎的名稱。這是在使用 Chrome 瀏覽時獲取我們的 JavaScript 並執行它的東西。CPU執行的是機器碼,它也負責將JavaScript程式碼解釋成機器指令序列執行,這部分工作是由V8引擎完成
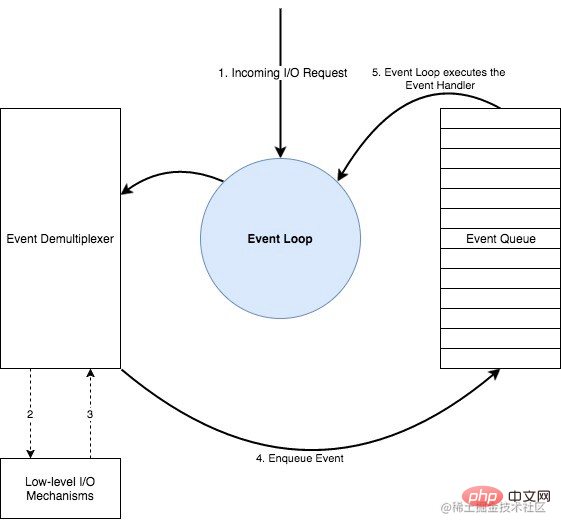
事件驅動事件驅動其實是軟體架構中常用的架構模式,簡單的說法就是透過建立(註冊)事件並監聽這個事件,依照事件的狀態來處理。 nodejs中大部分核心 API 都是圍繞著慣用的非同步事件驅動架構建構的,另外node中的核心模組events可以用來自訂建立事件。
常用API
服務端
在nodejs剛出現的幾年,對於是否將nodejs應用在生產環境中,多數開發者都不看好。但是在最近幾年的實踐後,nodejs的單線程處理高並發場景的應用已經得到了很好的檢驗。目前在線上產品中已有不少基於nodejs的服務。另外nodejs也有許多類似java spring穩定的服務端框架,以下介紹幾款常用的
註:還有很多針對不同業務類型的框架,大家有興趣的可以去了解下
工具
總結
更多node相關知識,請造訪:###nodejs 教學###! ###以上是node基礎學習:前端需了解的知識【總結】的詳細內容。更多資訊請關注PHP中文網其他相關文章!





