這篇文章為大家帶來了關於JS的相關知識,其中主要給大家介紹了JS的一些優雅寫法,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。

JS的一些優雅寫法
reduce
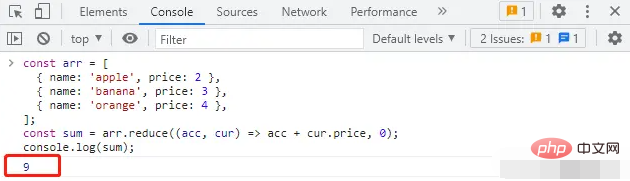
##1、可以使用reduce 方法來實現物件數組中根據某一key值求和例如,假設有以下物件數組:const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9

map
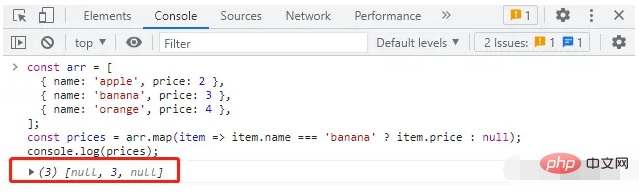
1、可以使用map方法來實作物件陣列中根據某一key值,取得另外一個key的值。 例如,假設有以下物件陣列:const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]

const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
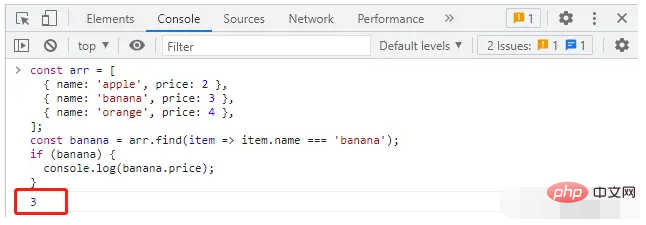
];const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码
JavaScript影片教學》
以上是分享JS的一些優雅寫法(reduce/map)的詳細內容。更多資訊請關注PHP中文網其他相關文章!