平常我們寫部落格或 markdown 時候會用到圖片,markdown 文件一旦脫離本地觀看,裡面的圖片便很難維護顯示,這時候就需要用到圖床,給圖片使用網絡地址。
為什麼選擇了Gitee?比較:
阿里雲OSS,騰訊雲COS,七牛圖片床等付費服務
GitHub 有免費空間,但存取速度太慢,純粹看運氣訪問。
Gitee 存取速度快,但單一倉庫上限 500M,單一檔案 50M,使用者總倉庫空間為 5G。 綜合考慮,白嫖速度又快,我們只能選擇 Gitee 了,500M 的單庫限制勉強也夠用,一個庫用完後,我們可以再新建一個。
圖床儲存問題解決之後,接下來需要一個工具能夠快速上傳並轉換成連結的工具,這裡推薦 PicGo 圖床工具。所謂圖床工具,就是自動把本地圖片轉換成連結的工具。當然 PicGo 不僅支援 Gitee,其他 github,阿里雲 OSS,騰訊雲 COS 等都是支援的。
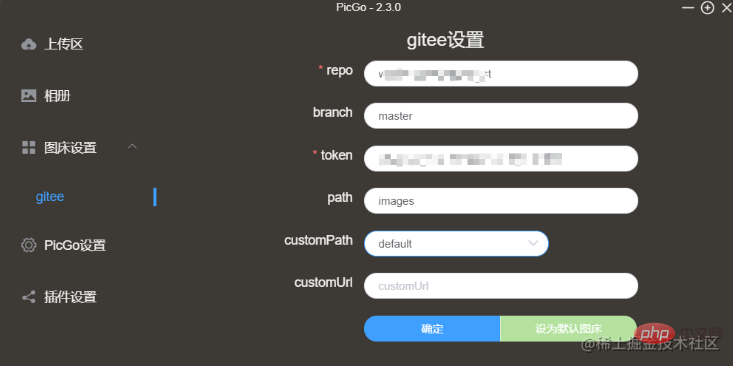
Gitee 設定
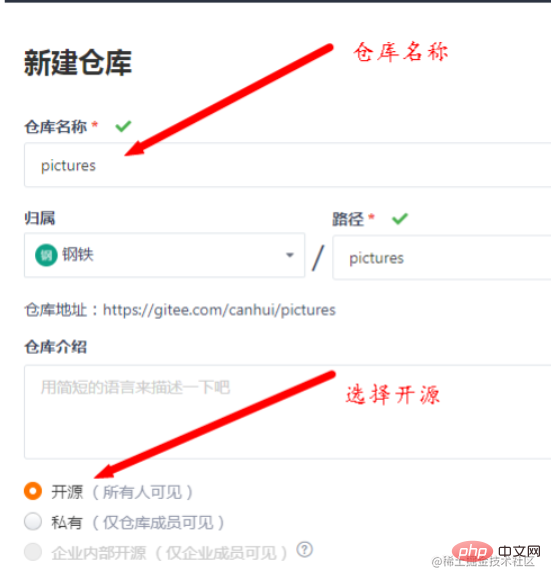
##完成Gitee帳號註冊後,建立一個公有倉庫: ##依序找到:設定--私人令牌--產生新令牌
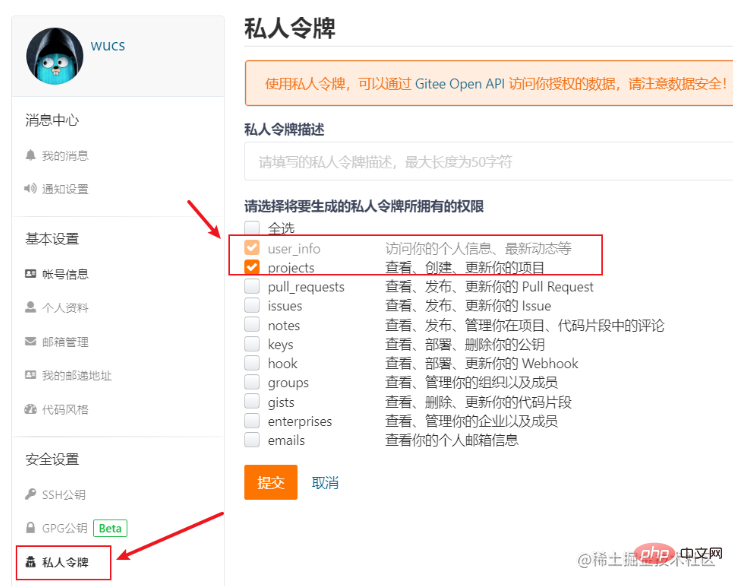
##依序找到:設定--私人令牌--產生新令牌
先取消全選,再勾選
projects,然後提交:

到此便獲得了私人令牌,點選
注意:該視窗關閉後,將無法再查看該私人令牌。 
gitee圖床也是有一定限制的:如果上傳大於1MB的圖片,圖片插入到markdown編輯器後,是無法顯示出來的。我們可以先利用圖片壓縮工具將圖片壓縮到小於1MB,然後再用Picgo上傳到gitee使用。 PicGo使用配置
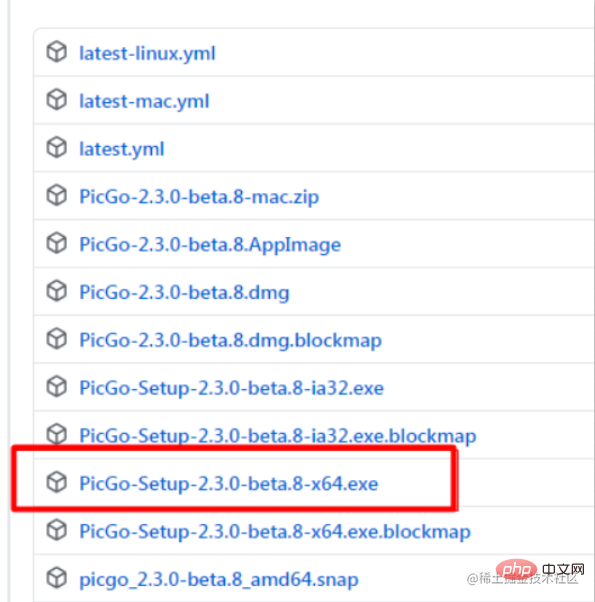
安裝PicGo並蒐索Gitee插件 下載網址:github.com/Molunerfinn…
如果下載不了,我已將 PicGo軟體 和最新版的 Typora軟體 上傳到阿里雲,在這裡下載即可:
「PicGo Gitee」,連結: www.aliyundrive.com/s/YjSTNvzYa…
www.aliyundrive.com/s/YjSTNvzYa…
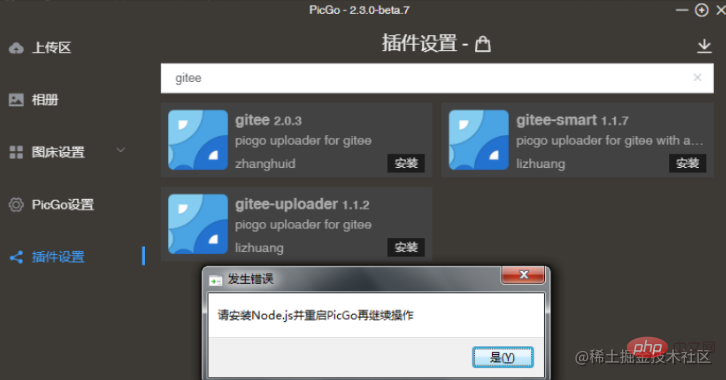
設定- ->外掛程式設定,搜尋gietee
。 點選安裝gitee-uploader 1.1.2 ,即可順利安裝。
,即可順利安裝。
nodeJs到14.0.0就不支援win7系統了,只能選擇先前的版本,比較新的是13.14.0版nodejs.org/download/re…
其中:
已填入gitee帳號名稱/倉庫名稱 ,gitee帳號名稱/倉庫名稱可以在你的gitee倉庫的網頁位址中複製。
branch處填入 master。
。
path處填寫
images,注意不要有空格。
其他的保持默認,不用管。
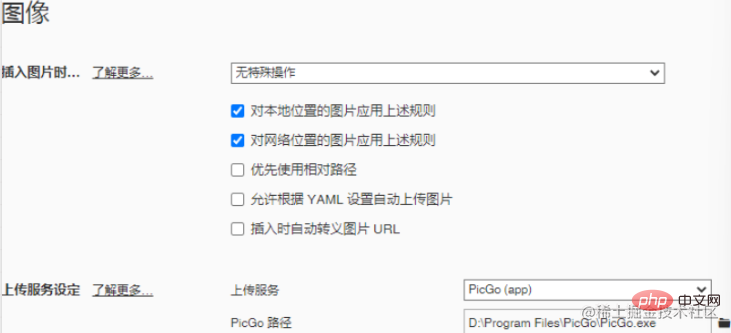
#########填寫完畢後,點選###確定###,並###設定為預設圖床###。 ######markdown使用設定######平常會用Typora來寫Markdown,為方便儲存圖片下載###新版Typora###設定一鍵上傳即可。 ######依序點選:檔案--偏好設定--影像,按下圖配置即可:###
注意:上傳服務選擇PicGo(app),PicGo路徑選擇安裝目錄中啟動程式即可。
圖片貼到Markdown之後會顯示操作按鍵,點擊上傳圖片即可上傳並轉換對應的連結。

以上是分享如何搭建Gitee+PicGo免費個人圖床(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


