這篇文章為大家帶來了關於前端後端的相關知識,其中主要給大家聊一聊作為一位前端人員,應該要了解哪些後端知識,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。

什麼是服務端
- 服務端,又稱後端、server 端
- 前端是用戶可見、可操作的部分,如樹枝樹葉
- 服務端為前端提供“支撐”和“營養”,如樹根
什麼是前端
- 狹義:網頁
- 廣義:各種客戶端,如App、PC 用戶端等
服務端的職責
- 提供前端要展示的數據
- 接收前端要提交的數據
- 存儲數據(軟體公司非常重視數據,會收集各種數據)
#服務端的表現形式
- 前端ajax 要呼叫某個接口,例如使用get 請求獲取數據,post 請求提交資料
- 這個接口,就是服務端提供的
前後端互動通訊-HTTP協定
- 超文本傳輸協定
Hyper Text Transfer Protocol
- 規定了客戶端和服務端如何通訊
- 是互聯網世界資料通訊的標準和基石
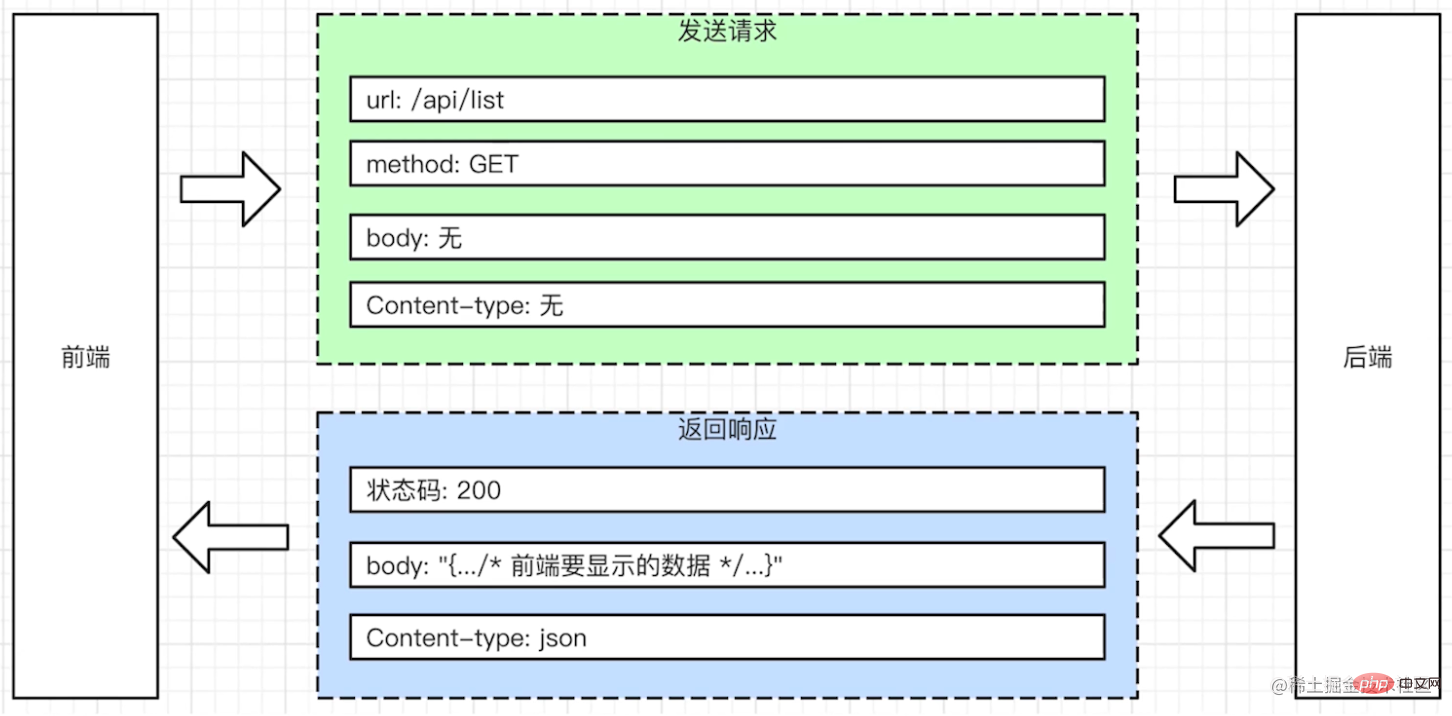
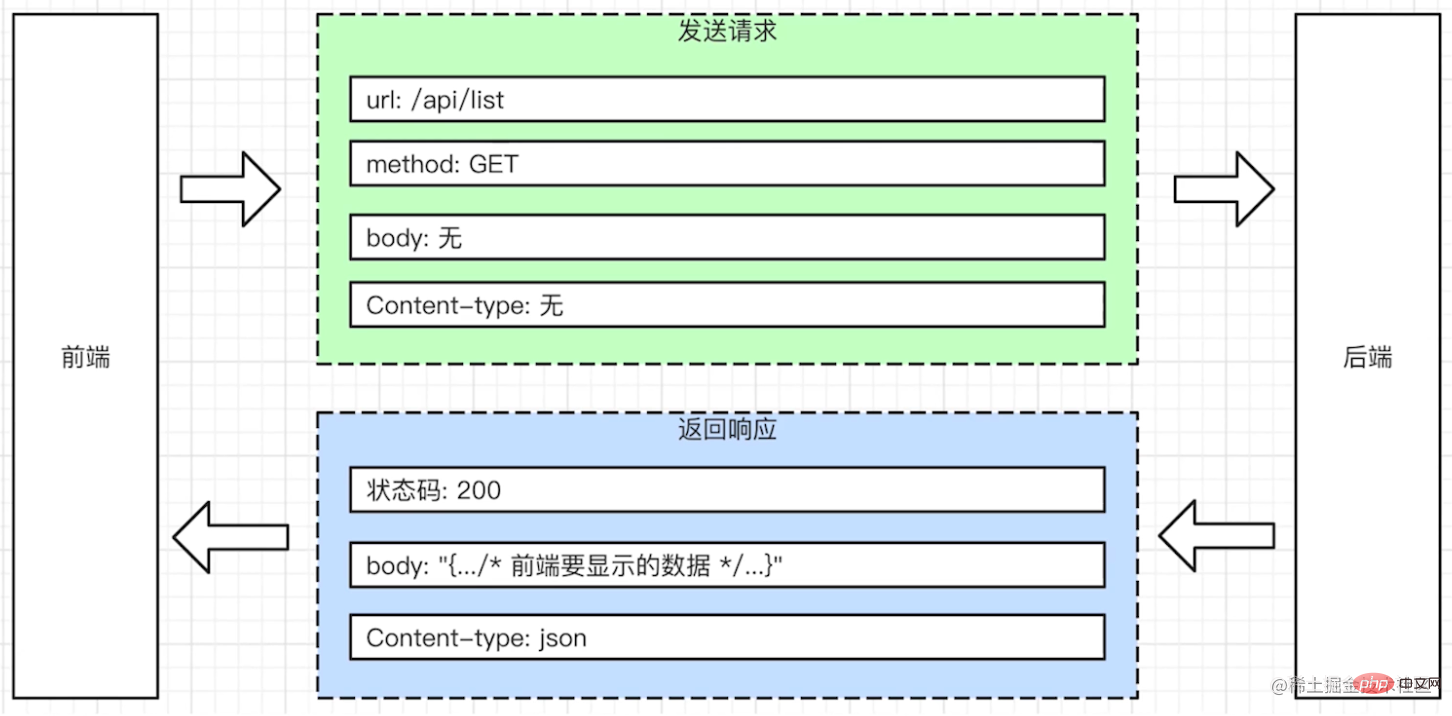
#HTTP - 通用
- url:後端介面的位址,即前端Ajax 請求時的位址
##method:請求方法,如GET POST PUT DELETE 等- 狀態碼:介面傳回的狀態,如200 302 404 500 等
-
HTTP - Request
##Request:請求,前端傳送給服務端
- Request Body:請求是傳送給後端的資料
- Request Content-type:傳送資料的格式,如JSON 格式
- ...
-
##HTTP - Response
Response:回傳/回應,服務端回傳給前端
Response Body:後端傳回給前端的資料-
Response Content-type:傳回資料的格式,如JSON 格式-
-
##示範一個Get 請求
示範一個POST 請求
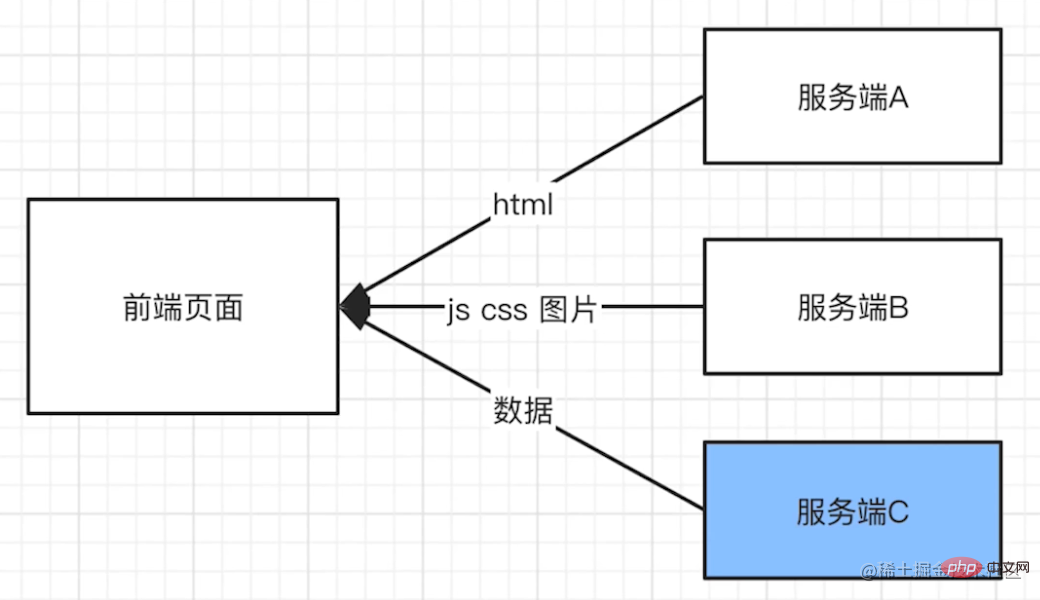
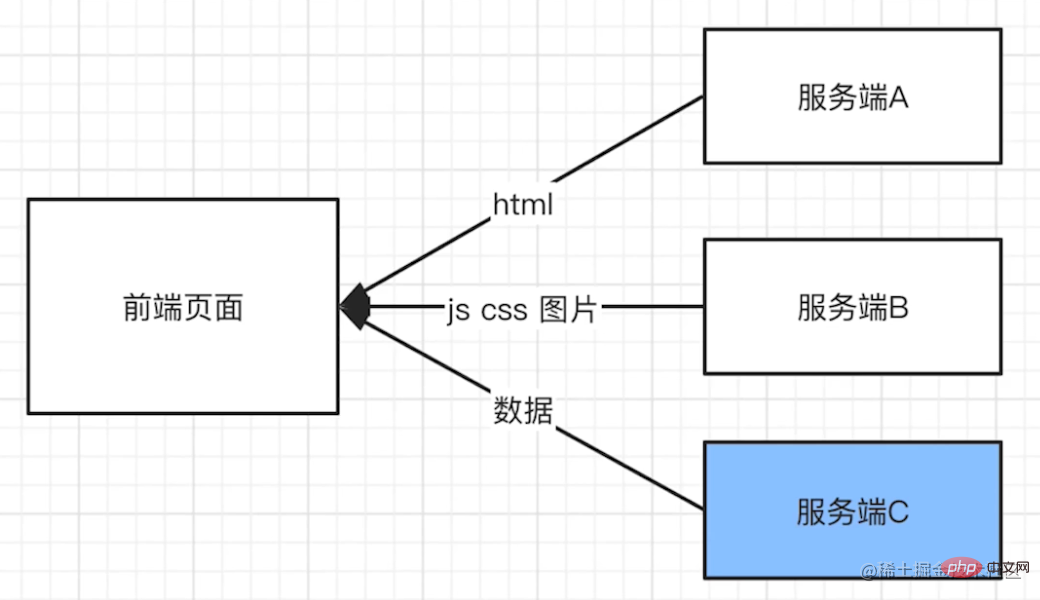
#一個網頁可能對應多個服務端
一個網頁需要載入的資源可能有
html
css
- js
- 圖片
- 音訊影片
- 業務資料
-
- 不同資源可能來自不同的網域名稱
html 可能來自一個單獨的網域名稱
js css 可能來自一個獨立的網域名稱
- 資料可能來自一個獨立的網域名稱
- 不同網域可對應不同服務端
-
- ##服務端主要也可分為做靜態服務(處理html css js 圖片等)和資料服務(提供資料介面)
 服務端如何處理並傳回資料
服務端如何處理並傳回資料
定義前端請求的url 規則- 路由(前端Ajax 請求需要url)
Request 獲取數據,用Response 返回數據
透過Request 可取得:method url body透過Response:可設定:狀態碼,Content-type,body-
-
- 讀取和儲存資料- 資料庫
資料庫是一個獨立的系統,不是nodejs 專屬的-
基本操作:查詢、新增、刪除、修改、排序等都需要查詢條件-
-
-
路由(Router)是什麼
- 服務端的入口規則
- #需要和前端約定
- 就像古代的城門,城門有特定的入口進入,每個入口有特定的功能
- 後端定義GET /api/list 路由=> 前端axios.get( /api/list' )
- 後端定義POST /api/create 路由=> 前端axios.post( '/api/creaate' , {..)
- 路由定義了發送的規則,url 則是具體發送的形式
路由包含什麼
- 定義method, 如GET/POST 等
- 定義url 規則,如/api/list 和/api/create
- 定義輸入(Request body)與輸出(Response body)格式
#設定Nodejs 環境
進入Node 官網安裝:

#安裝完成後使用以下指令查看是否已安裝完成:
繼續安裝nrm 管理套件來源:
npm i nrm -gnrm ls#nrm use taobao
使用nvm 管理nodejs 多重版本
- Mac OS,使用
brew install nvm
- windows , github 中搜尋
nvm-windows,有下載位址
使用nvm
-
nvm list 查看目前所有的node 版本
-
nvm install v16.10.0 安裝指定的版本
- ##nvm use —delete-prefix 16.10.0
切換到指定的版本
Nodejs 和Javascript 的差異Javascript
- 使用ECMAScript 語法規範,外加Web API( DOM 操作,BOM 操作,Ajax),缺一不可
- 兩者結合,即可完成瀏覽器端的任何操作
- ECMAScript 定義了語法(變數定義、迴圈、判斷、函數、原型和原型鏈、作用域和閉包、非同步等),寫javascript 和nodejs 都必須被守
Nodejs
使用ECMAScript 語法規範,外加nodejs API,缺一不可- 處理http,處理檔案等,具體參考:
- nodejs.cn/api-v16/
兩者結合,即可完成server 端的任何操作-
CommonJs
在Nodejs 環境中,預設就支援模組系統,該模組系統遵循CommonJS 規格- 在Nodejs 中一個js 檔案就是一個模組
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");登入後複製
偵錯##使用vscode 自帶的斷點偵錯
- package.json 加入
--inspect=9229- 參數後啟動程序,輸入網址:
chrome://inspect,選擇其中對應程式debugger 即可
後端開發和前端開發的區別
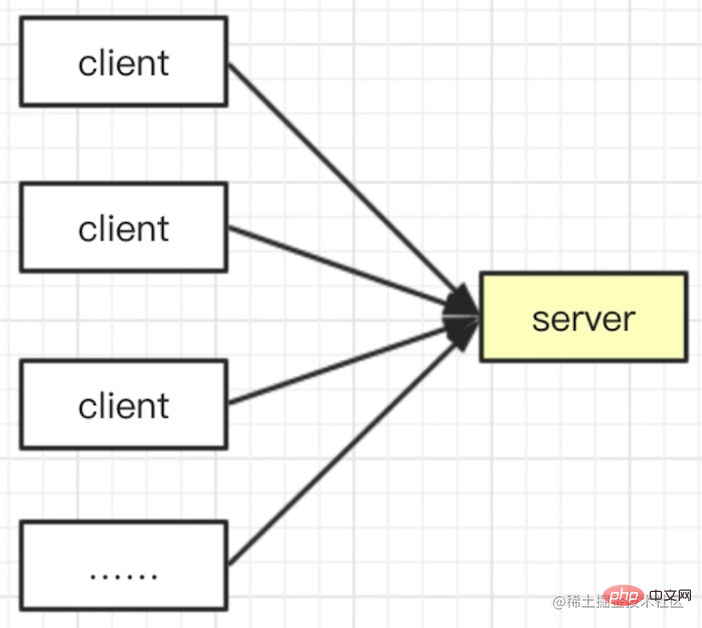
 服務穩定性
服務穩定性
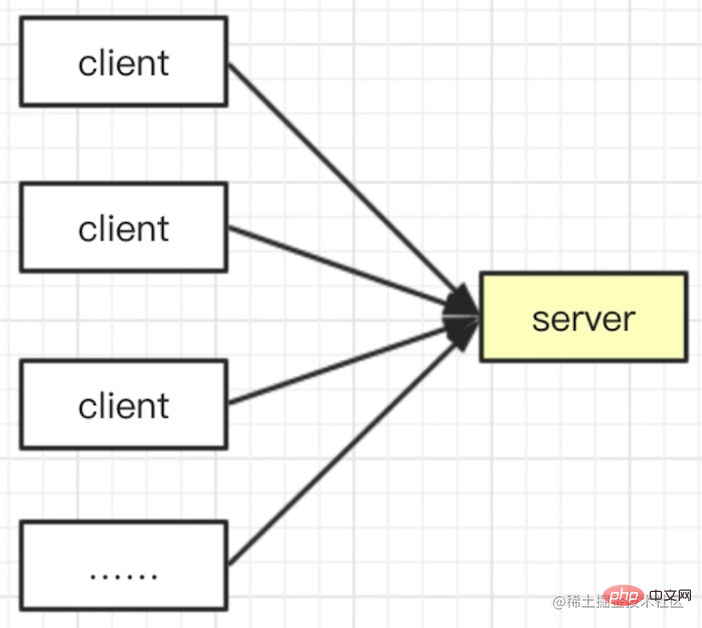
server 端可能會遭受各種惡意攻擊和誤操作
客戶端獨佔一個瀏覽器,記憶體和CPU 都不是問題
- server 端要承載很多請求,CPU 和記憶體都是稀缺資源
-
#日誌記錄
前端也會參與寫日誌,但只是日誌的發起方,不關心後續
- server 端要記錄日誌、儲存日誌、分析日誌,前端不關心
- 安全
server 端要隨時準備接收各種惡意攻擊,前端則少很多
產品發展速度快,流量可能會迅速增加
- 如何透過擴展機器和服務拆分來承載大流量?
web前端開發》
#
以上是身為前端,你要了解這些後端常識!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



 服務端如何處理並傳回資料
服務端如何處理並傳回資料
 服務穩定性
服務穩定性


