jquery有input事件,jquery實作input輸入框即時輸入觸發事件碼是「$('#productName').bind('input propertychange', function() {...}”。

##本教學操作環境:Windows10系統、jquery3.6版本、Dell G3電腦。
jquery有input事件嗎?
有。
#jquery實現input輸入框即時輸入觸發事件代碼
代碼如下:
程式碼如下:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});登入後複製
程式碼如下:
searchProductClassbyName 觸發後呼叫的方法;

js/jquery 即時監聽輸入框值變化的完美方案:oninput & onpropertychange
(1)先說jquery, 使用jQuery 庫的話,只需要同時綁定oninput 和onpropertychange 兩個事件就可以了,範例程式碼:
$('#username').bind('input propertychange', function() {
$('#content').html($(this).val().length + ' characters');
});登入後複製
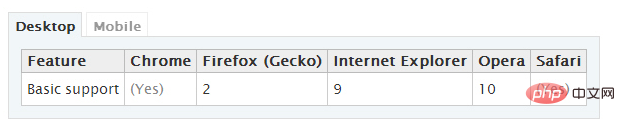
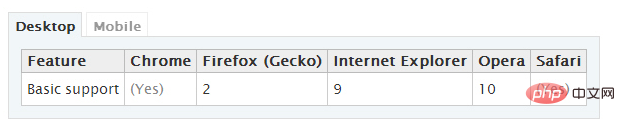
(2)對於JS原生寫法而言, oninput 是HTML5 的標準事件,對於偵測textarea, input:text, input:password 和input:search 這幾個元素透過使用者介面發生的內容變化非常有用,在內容修改後立即被觸發,不像onchange 事件需要失去焦點才觸發。oninput 事件在主流瀏覽器的相容情況如下:

從上面表格可以看出,oninput 事件在IE9 以下版本不支持,需要使用IE 特有的onpropertychange 事件替代,這個事件在用戶介面改變或使用腳本直接修改內容兩種情況下都會觸發,有以下幾種情況:
修改了input:checkbox 或input:radio 元素的選擇中狀態, checked 屬性發生變化。
修改了input:text 或textarea 元素的值,value 屬性改變。
修改了 select 元素的選取項,selectedIndex 屬性改變。
在監聽到 onpropertychange 事件後,可以使用 event 的 propertyName 屬性來取得變化的屬性名稱。
集合 oninput & onpropertychange 監聽輸入框內容變化的範例程式碼如下:
推薦學習:
jQuery影片教學
以上是jquery有input事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!