這篇文章繼續帶大家學習Vue,整理分享幾個幫助大家提高效率的Vue指令,希望對大家有幫助!

很多使用Vue的同學往往最容易忽略的指令,由於在這裡考慮到很多初學甚至還沒有開始接觸Vue的同學呢,在介紹v-clos之前呢就先以大家都熟知的v-model寫小demo
相信大家對v-model並不陌生,簡單來講他就是用於在表單控制項以及組成上建立的雙向資料綁定
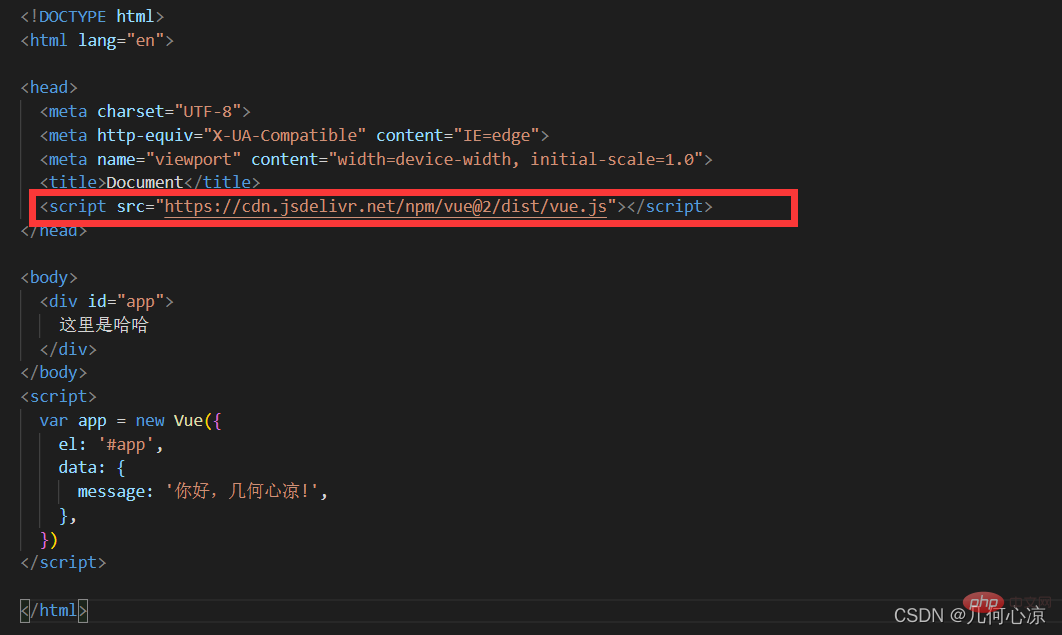
首先我們建立一個Vue的小環境,在一個html頁面中引入Vue.js

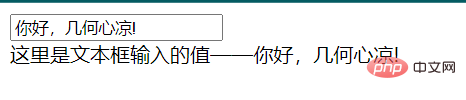
下面為大家帶來一個小栗子:
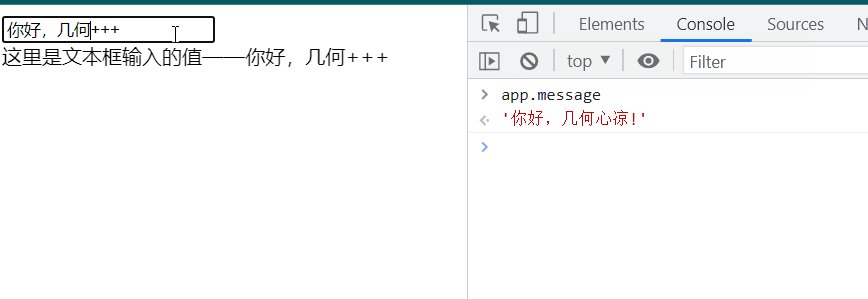
这里是文本框输入的值——{{message}}
很簡單的例子運行結果也無容置疑哈! 【相關推薦:vuejs影片教學、web前端開發】

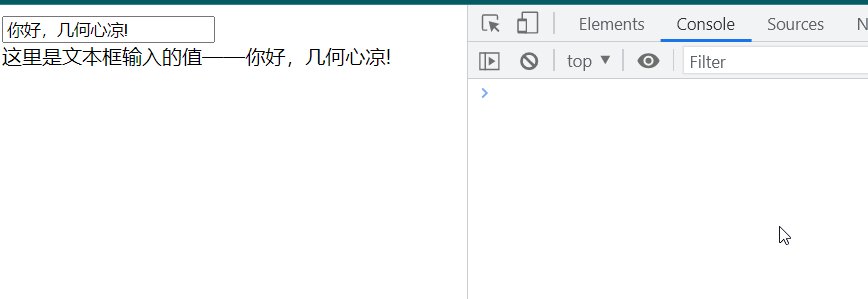
#下面我們更直白的看到雙向關係
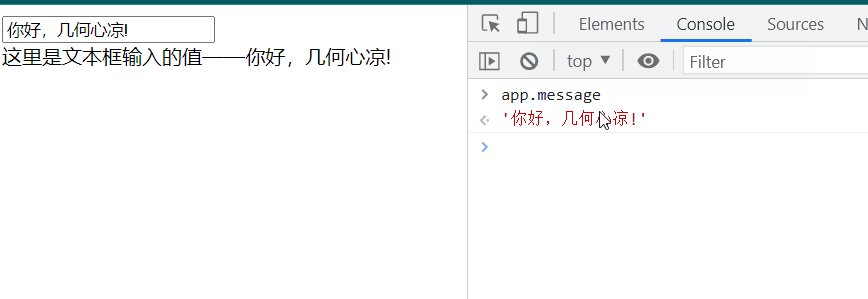
1.我們透過在控制台中去改變model中的資料
#我們可以發現我們改變model中的message的值,View中的值就跟著改變了
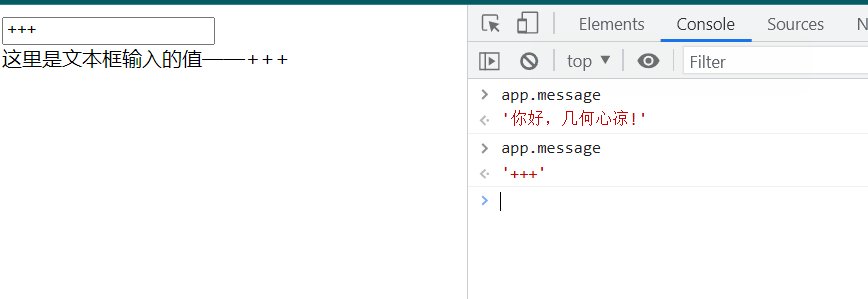
2.我們透過在文字方塊改變View中的值查看model中的變化

我們發現當我們透過文字框去改變View中的值的時候,其實我們的Model中的值也跟著改變了。
總結
透過上面實例你是不是對Vue的雙向綁定有了更近一步的了解呢,因為我們只能透過表單元素來對View的資料進行改變,當然我們其他的表單元素也是可以的我們就不一一列舉了;
1..lazy
我們在上面的動圖中可以看到透過v-model綁定的文字方塊只要是文字方塊的值發生變化了就會更新到Model的資料中,很多時候我們可能連貫實現某種功能但是會影響我們的性能,所以我們用到了.lazy修飾符
他會在我們文本框失去焦點的時候再幫我們將文本框的值同步給Model
我是测试——{{message}}
來看效果
#2..number
我們還是拿文字框舉例,很多時候我們需要一些值讓使用者填寫而這個值可能希望他是數字我們用來計算,這個時候很多同學想到很多辦法,轉換呀、輸入後去判斷等等等,但其實v-model中有一個修飾符就可以幫助我們完成這個需求
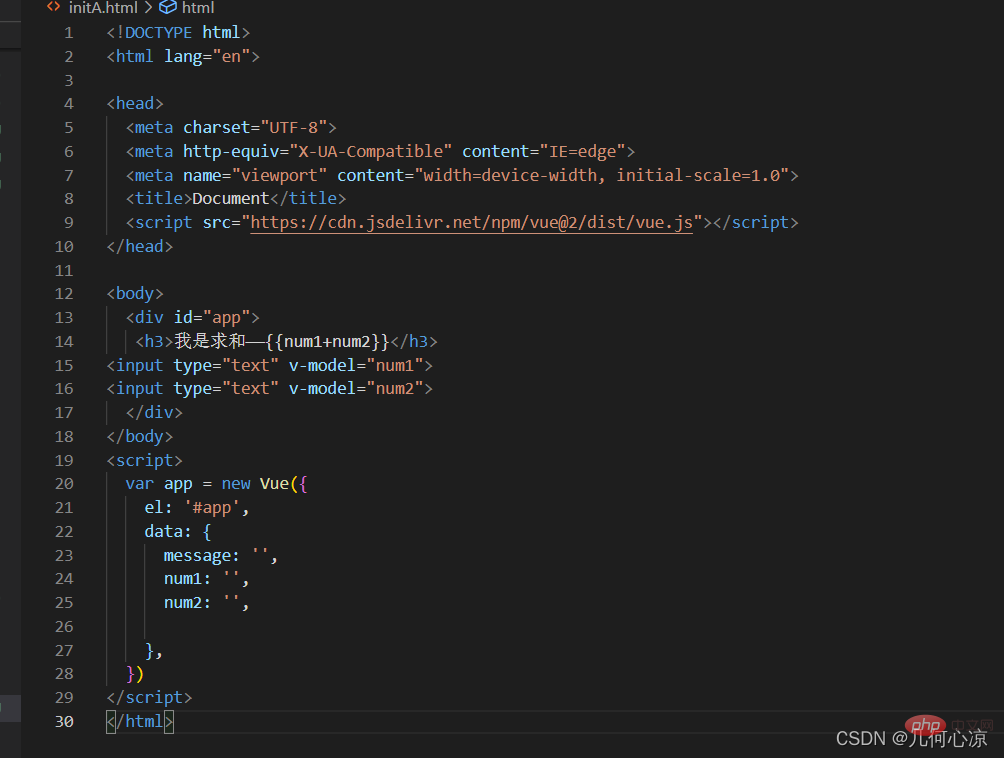
我們還是透過一個小栗子來看一下,首先我們希望兩個文字方塊各輸入一個數值我們進行求和

可以看一下結果
我們可以看到不是我們想要的結果,他是作為拼接而不是求和,那我們加入上.number修飾符來試試看
我是求和——{{num1+num2}}
再來看看結果
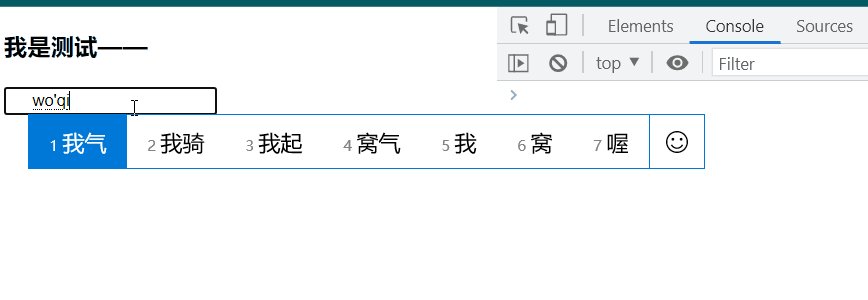
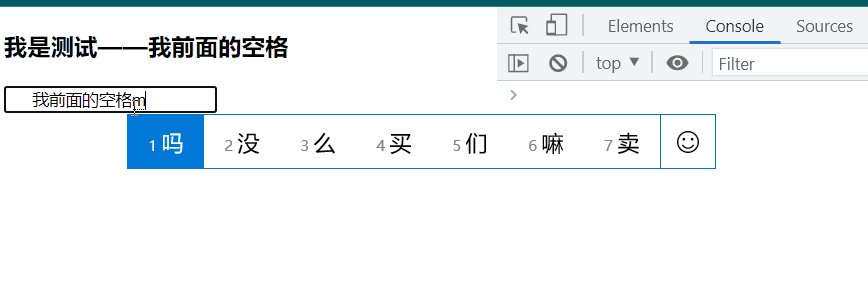
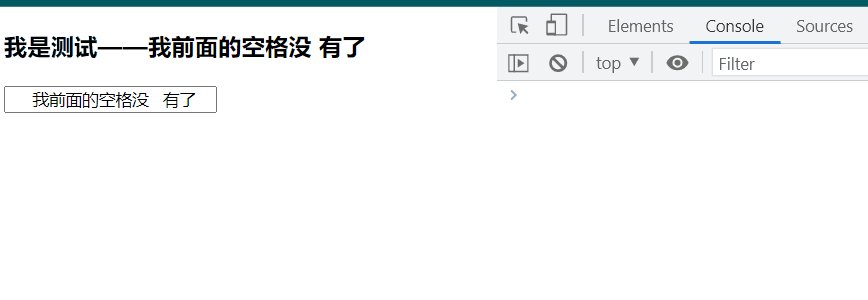
3..trim
這個大家應該不陌生相對用的比較多,就是去除空格的,但是他只會去除文字框兩端的空格,中間的不會去除哦
我是测试——{{message}}
看下效果

小常識:
其實這裡綁定在文字方塊上的v-model只不過是語法糖而已,使用value 屬性和input 事件完成了雙向的綁定,文字方塊的值變化了我們就觸發input事件改變我們綁定的值,而同時我們文本框的value值也在與message掛鉤
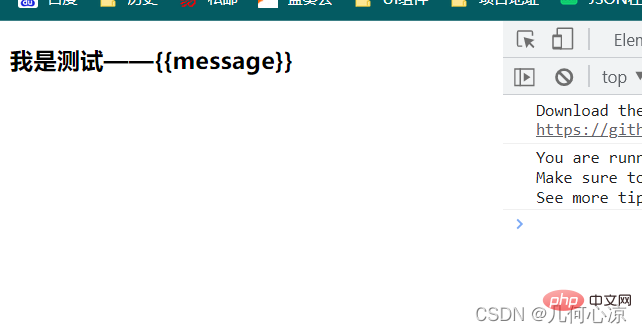
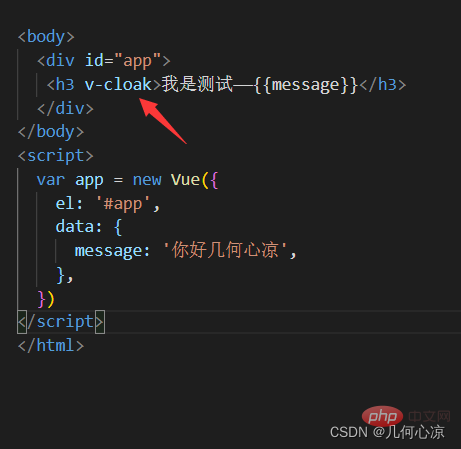
這個v-cloak究竟是做什麼的,首先我們來看下面程式碼
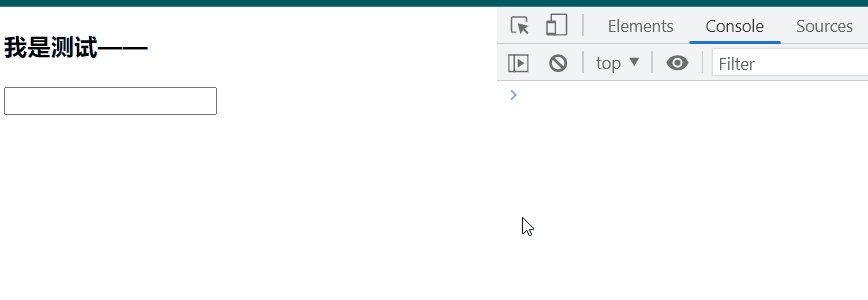
我是测试——{{message}}
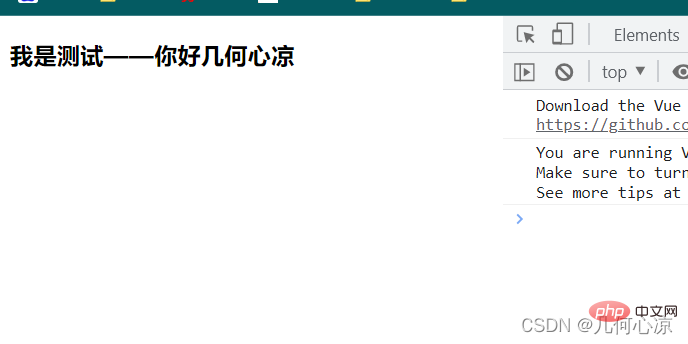
然後我們發現在頁面渲染的時候,會出現以下瞬間

一閃而過立馬

這種在我們實際開發過程中尤其是在我們網路狀態不太好或是後端介面回應比較緩慢的時候出現這種現象,所以就用到我們的v-cloak
其實他的原理就是display:none 大家應該就明白了,也就是當我們data中綁定的變數具備值之前Dom元素是隱藏的,所以就不會出現上述的問題了

以上是【整理分享】幾個Vue指令,幫助你提高效率!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




