WordPress中如何設定文章置頂?怎麼區分置頂文章?以下這篇文章為大家介紹一下WordPress區分置頂文章的幾種方法,希望對大家有幫助!

很多部落格都有自己的置頂文章,在預設WP對置頂文章只是將它們的位置排在前面,除了位置差異外,跟其他文章是沒有任何差別的。那我們怎麼才能將它們區分開來呢?我這裡有幾種方法:
一、在WordPress中如何設定文章置頂?
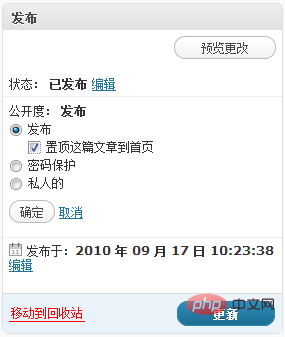
相信很多朋友都還不知道WordPress本身就有置頂文章的功能,而苦苦地去尋找外掛程式來實現置頂功能,真是浪費,我覺得有必要再說明一下怎麼置頂文章。 WordPress中設定文章置頂很簡單,開啟文章編輯頁,右邊欄位的公佈欄位即可設置,如圖:
二、在標題處加入置頂字樣
其實我們這篇文章要用到的函數也只有一個is_sticky(),這個函數用來判斷該文章是否為置頂文章。置頂文章一般也只在首頁顯示,那現在就打開你的主題目錄下的index.php,找出:the_title();
然後將其改成:
##
the_title(); if( is_sticky() ) echo ' 置顶';
登入後複製
三、置頂文章不顯示文章摘要
同樣是打開index.php,找出:the_content 或
the_excerpt
##它新增一個判斷,這樣置頂文章就不顯示摘要了,如:
if( !is_sticky() ) the_content(....);
登入後複製
#或
if( !is_sticky() ) the_excerpt(....);
登入後複製
四、給置頂文章加入邊框或背景等
這個方法不需要判斷是否為置頂文章,我們只需為它加上一個CSS樣式。打開主題目錄下的index.php,找到每篇文章所在的div,一般的主題查找:class="post" 這個div就是每篇文章所在的div了,我們現在給個這個div添加一個類,如將
改成(可將以下程式碼中的class="post"去除):###
###### 如果是置頂文章,會自動給予這個div新增一個類別.sticky,我們現在打開主題目錄下的style.css,新增類別屬性:######.sticky {
background: #ff0000;
border: 1px solid #ccc;
}登入後複製
以上是淺析WordPress如何置頂文章?怎麼跟普通文章區分?的詳細內容。更多資訊請關注PHP中文網其他相關文章!