很多時候,多個公式之間只是列參數的差異。如果複製公式或填公式後再手動修改列參數,就顯得太笨拙了。完全可以用Column函數來做列參數,讓公式更靈活,使用更方便。

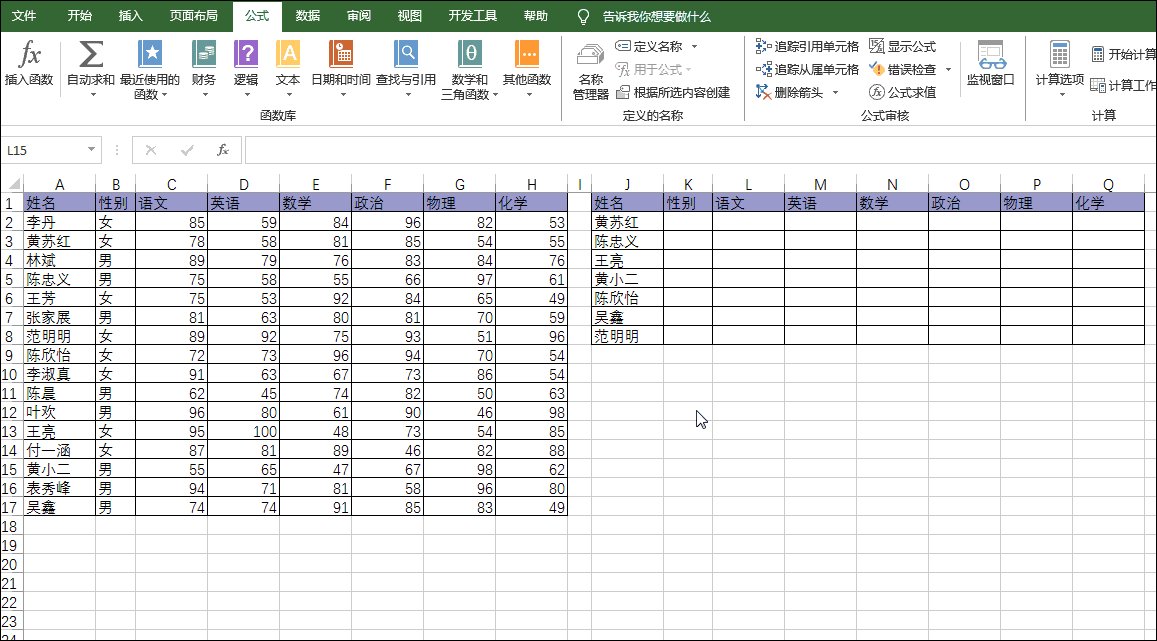
在剛學會VLOOKUP那會兒,每遇到找多列資料時,我的操作方法就是手動逐一更改公式中的第3參數。例如,以下需查找學生性別及各科目分數,我以往的操作如下。

有沒有像我這麼笨傻操作的同學?請舉手


如果符合列數多的話,像我這樣手動修改的話,不僅容易出錯,還特別沒效率。那有什麼好辦法呢?
有的,用COLUMN函數取代公式中的列參數。
一、COLUMN函數
簡單說下COLUMN函數的意義和用法。
COLUMN函數用來取得列號,使用格式COLUMN(reference),當中Reference為需要得到其列標的儲存格或儲存格區域。典型用法有三種。
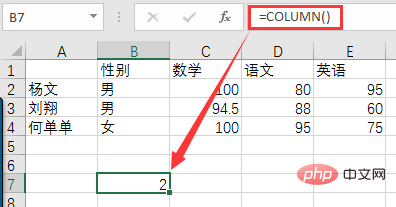
1.COLUMN()
參數為空,COLUMN()傳回公式所在單元格的列座標值,如下公式位於B7單元格,所以傳回值為2。

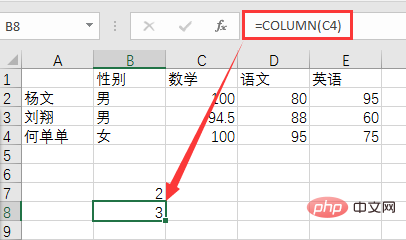
2. COLUMN(C4)
參數為特定的某個單元格,如COLUMN(C4),回傳C4所在列號3,如下。

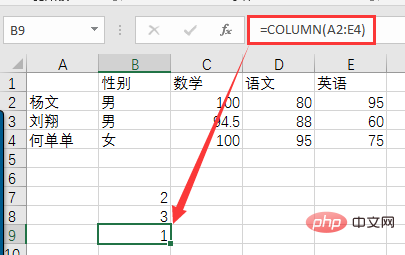
3. COLUMN(A2:E6)
參數為單元格區域,如COLUMN(A2:E6),返回區域中第1列(A2所在欄位)的列號值1,如下。

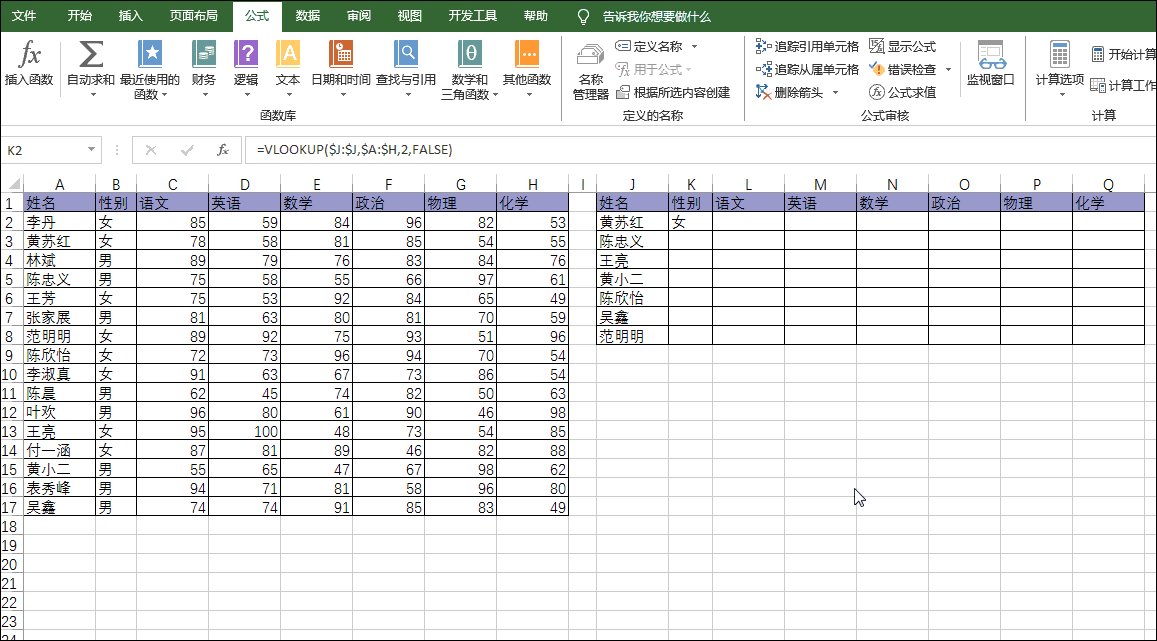
二、用COLUMN取代VLOOKUP第三參數
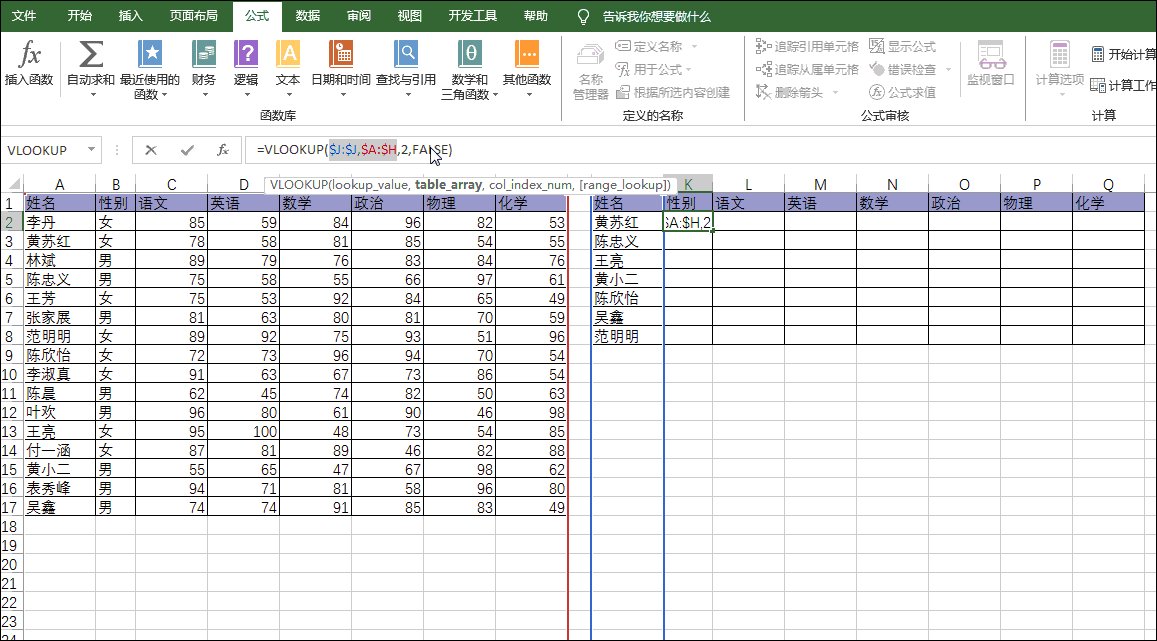
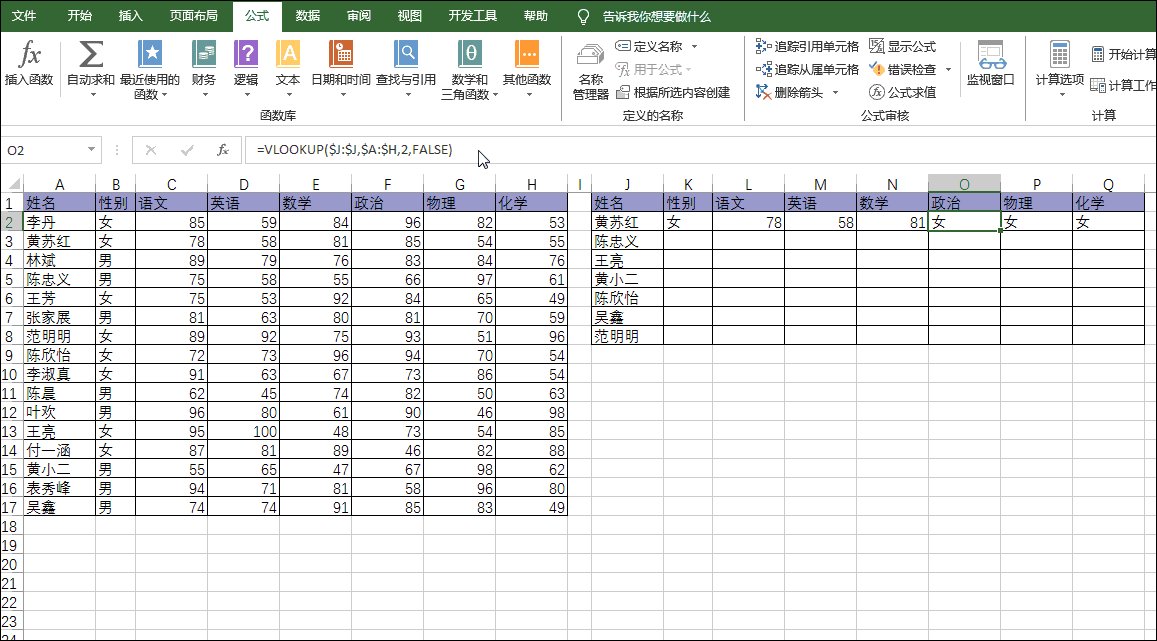
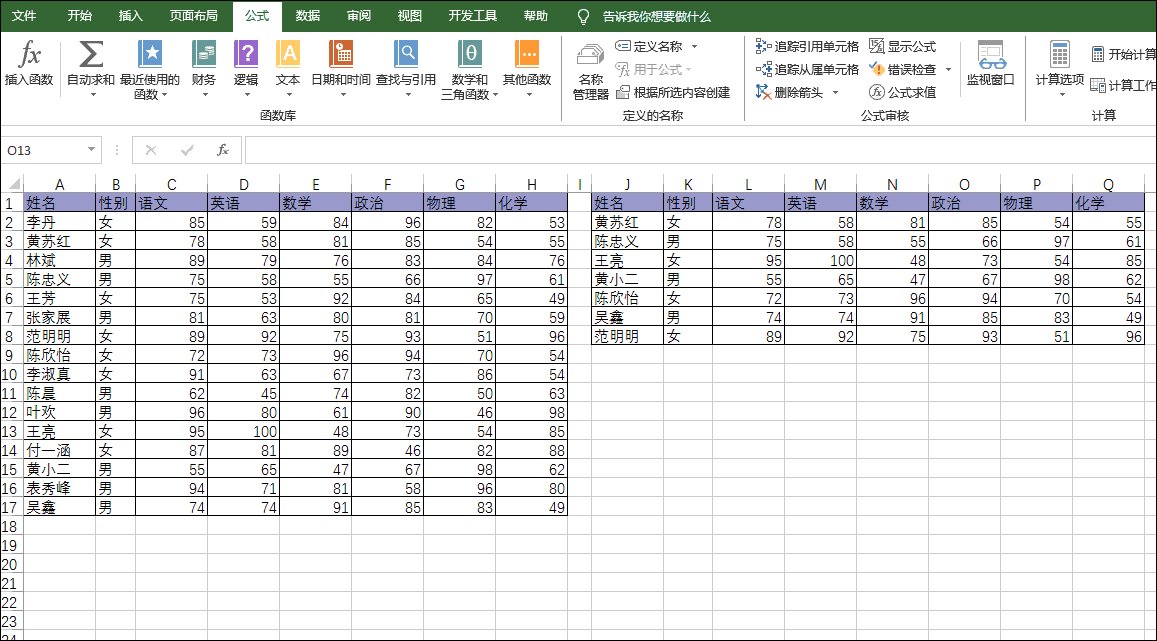
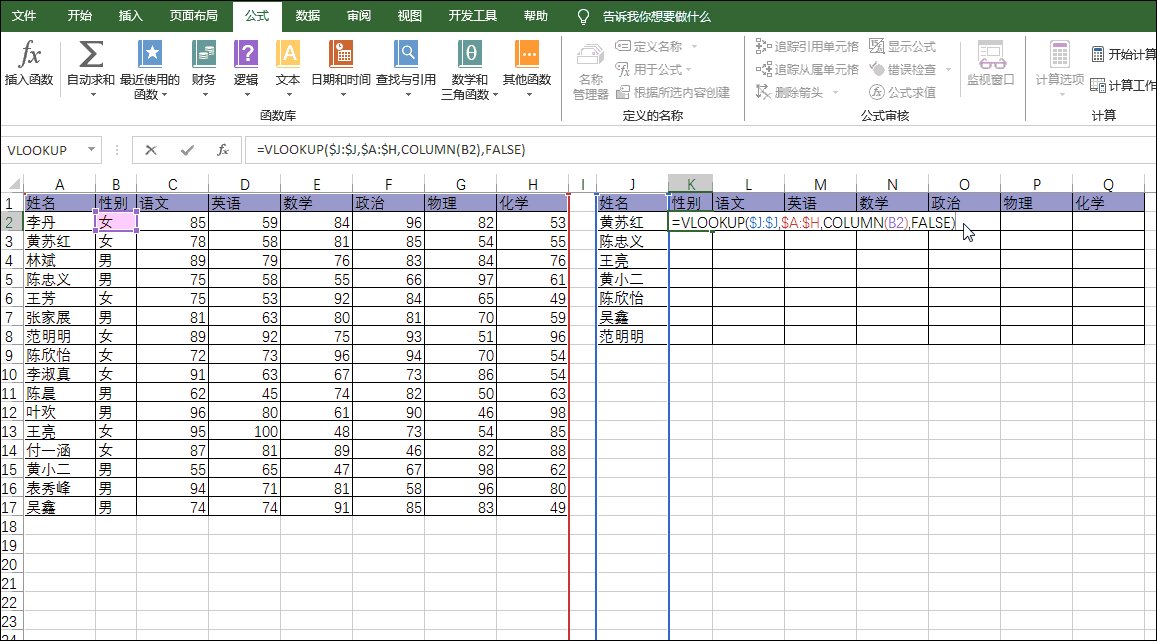
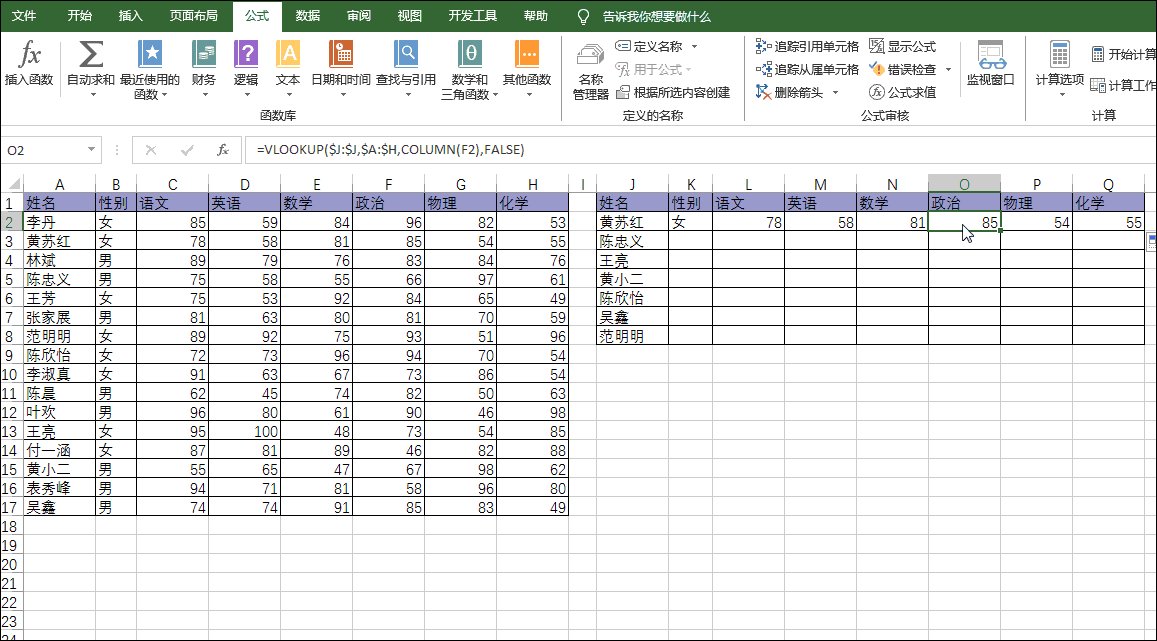
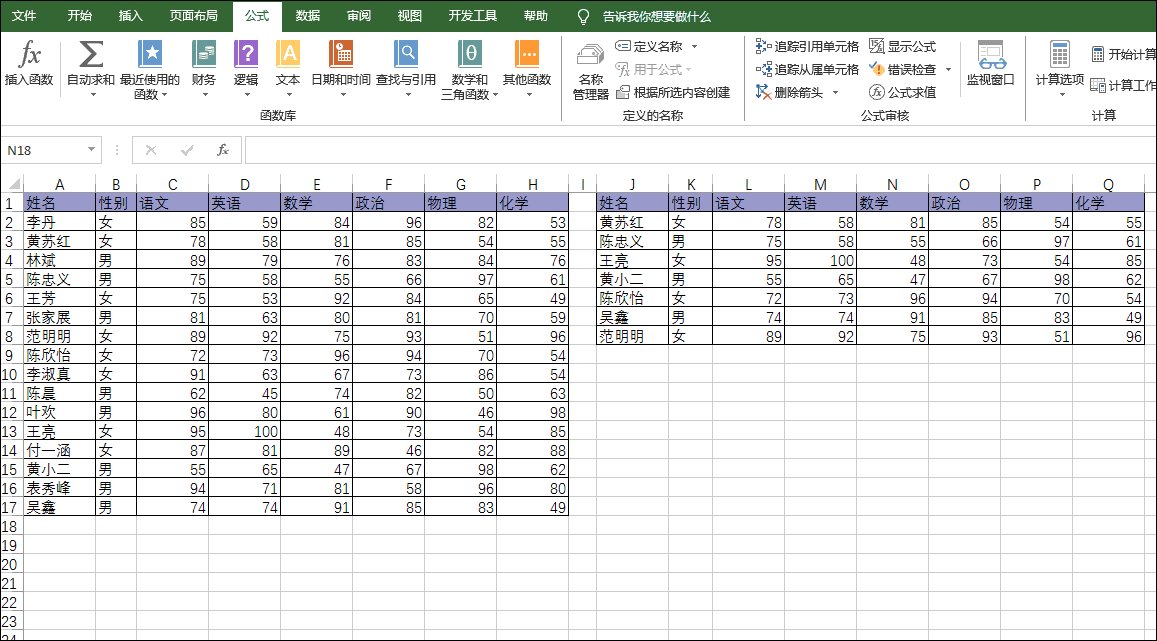
現在回到前面找學生性別及各科目分數的案例,將VLOOKUP與COLUMN進行嵌套使用。單元格K2的公式由「=VLOOKUP($J:$J,$A:$H,2,FALSE)」修改為「=VLOOKUP($J:$J,$A:$H, COLUMN(B2), FALSE)”,然後直接右拉這個公式就可以直接匹配出其它6個值,不用再逐一手動將修改第3個參數。右拉公式時你會發現第三參數自動變成COLUMN(C2),COLUMN(D2),COLUMN(E2),COLUMN(F2),COLUMN(G2),COLUMN(H2)。示範效果請看↓↓↓

效率是不是高很多,而且不容易出錯丫?數據量大時特別管用。
三、VLOOKUP COLUMN快速填充做工資條
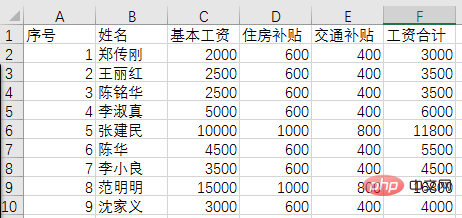
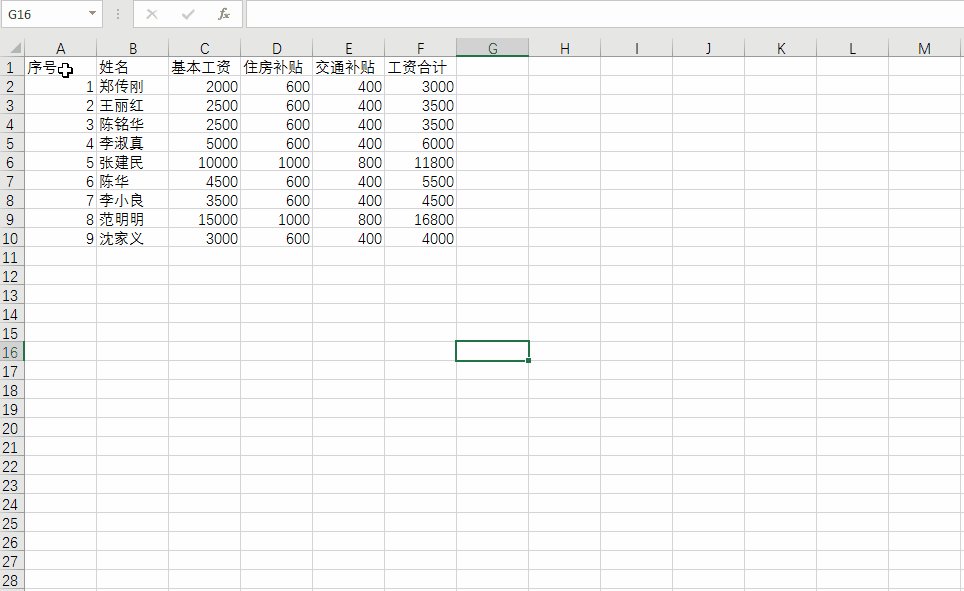
#Vlookup與COLUMN函數的巢狀也可以應用在製作工資條上,並且員工人數越多,使用該法越方便。下表是某公司部分員工的薪資表,現在要製作成薪資條,要如何完成呢?

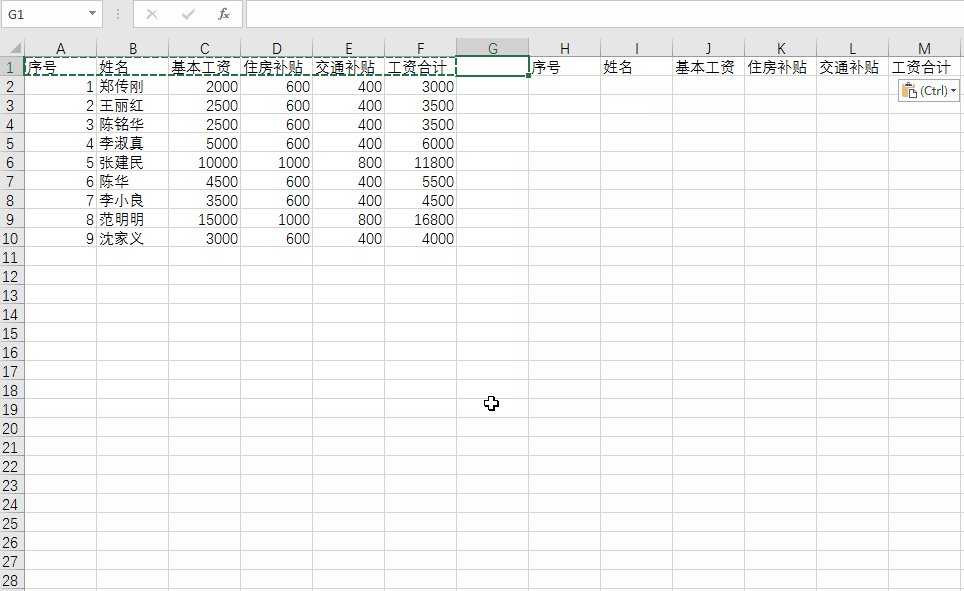
(1)可以將表格清單標題複製在H1:M1區域。
(2)9名員工,每名薪資列3行,共需27行。選取G1:G27,輸入任何一個輸入數字後按Ctrl Enter鍵填入。這一列是為雙擊向下填充準備的,避免員工人數多向下拖曳填充的不便。
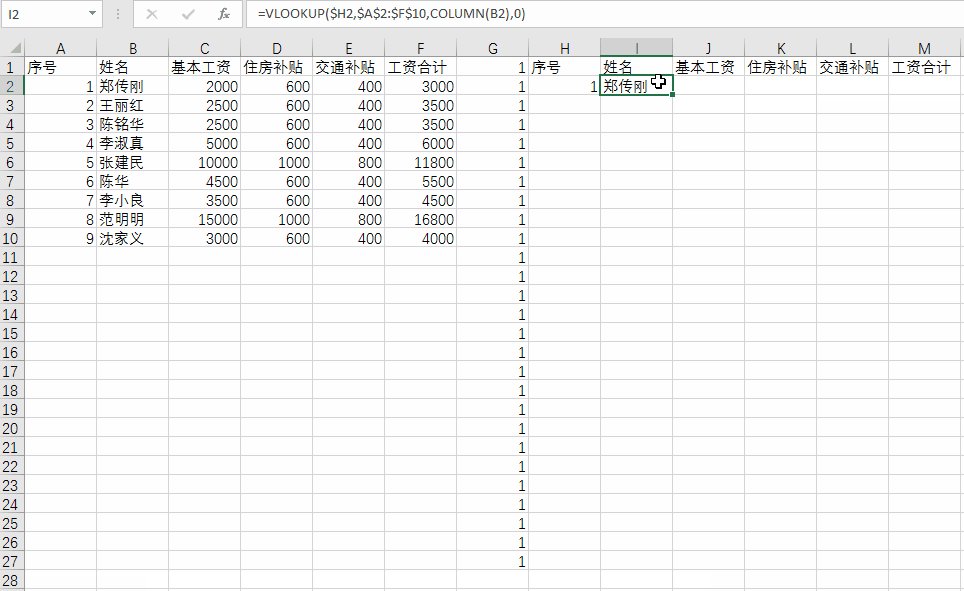
(3)在H2單元格輸入序號1,然後在I2單元格中輸入公式:
=VLOOKUP($H2,$A$2:$F$10,
COLUMN(B2),)
(4)右拉填充公式。
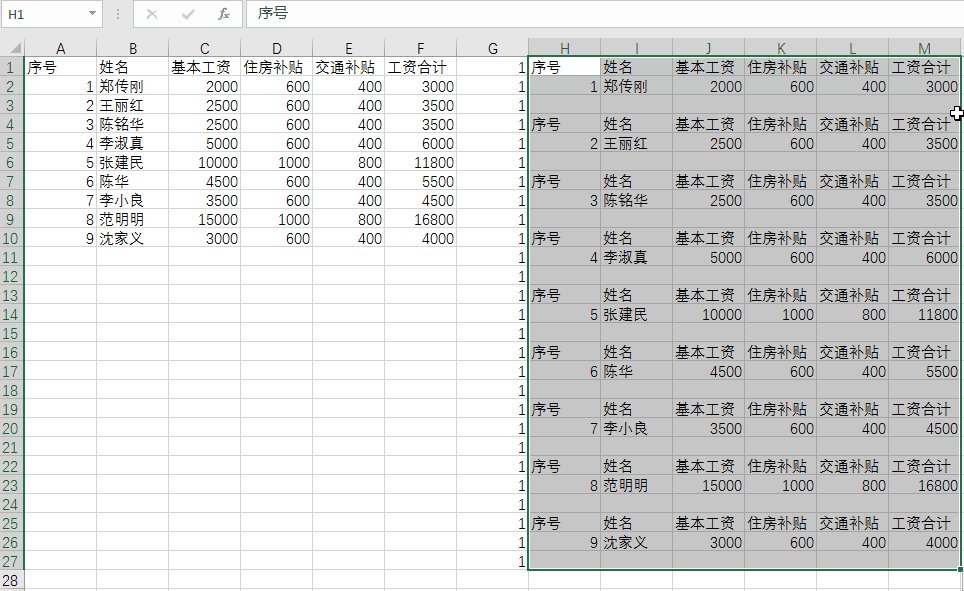
(5)選取H1:M3區域,雙擊右下角填滿句柄(小方塊)向下填入即可完成薪資條的製作。
操作示範請看↓↓↓

此外,利用Vlookup與COLUMN函數的巢狀使用也可以套用在調整表格內容的排序。 ,
四、Vlookup COLUMN嵌套依範本調整資料順序
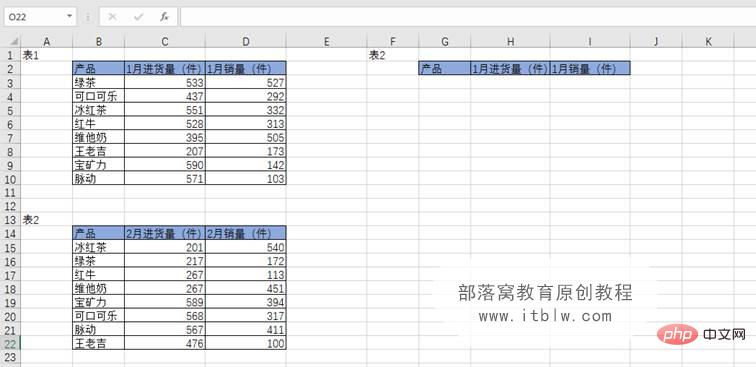
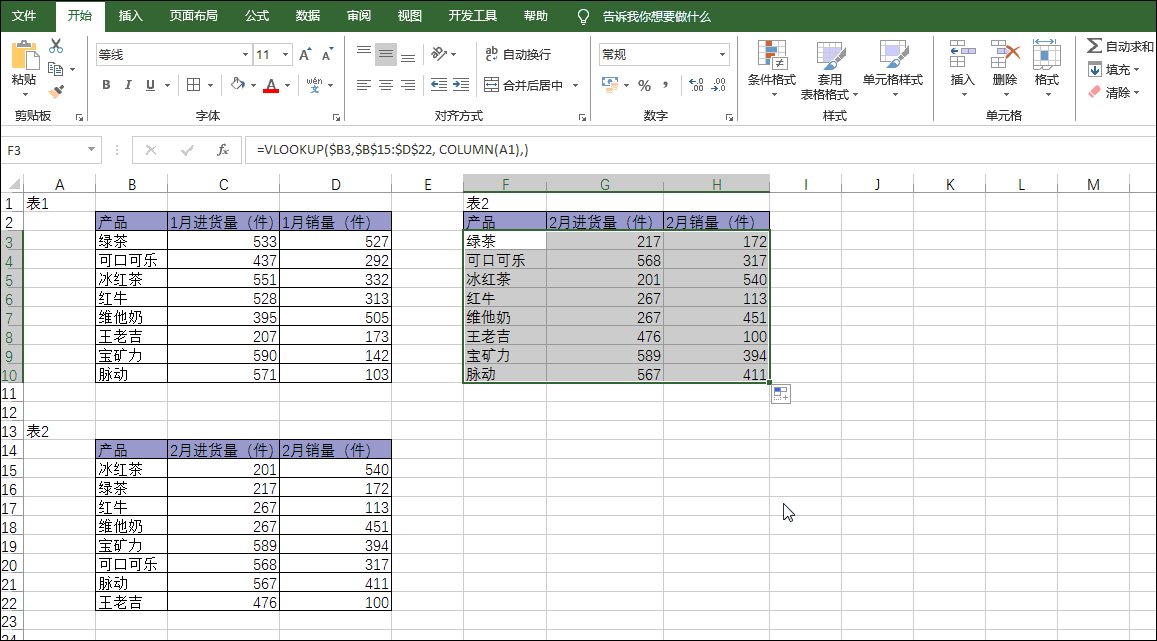
現有兩張產品每月銷售表,表1中產品的順序是對的,是模板。表2的產品順序被打亂了,現要求將表2恢復到模板順序,如何實現?

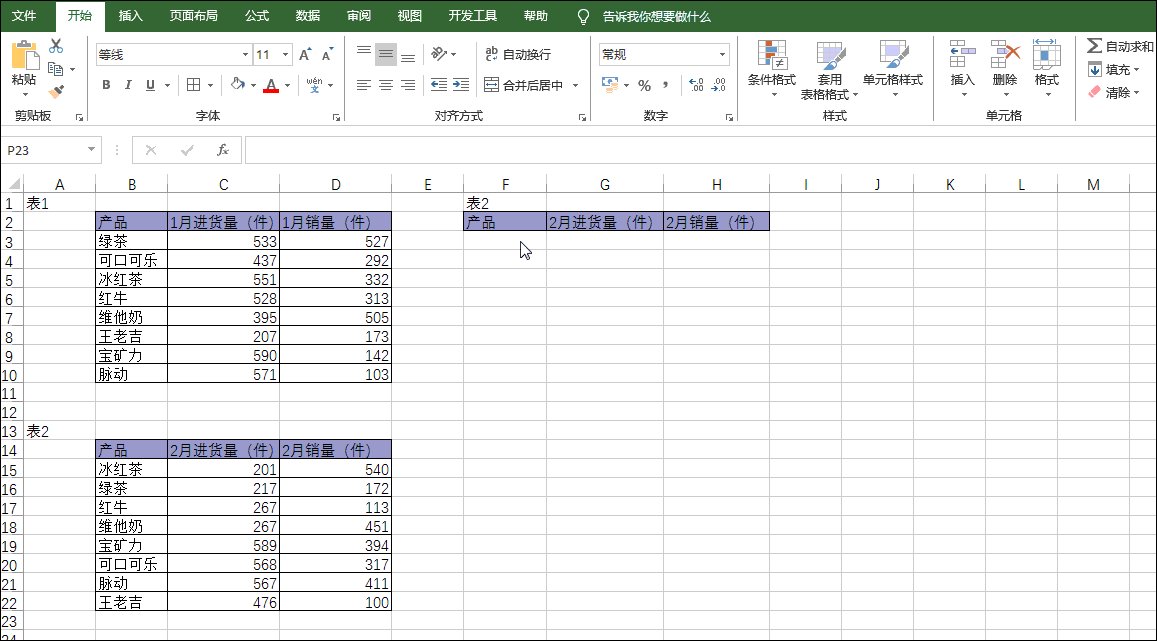
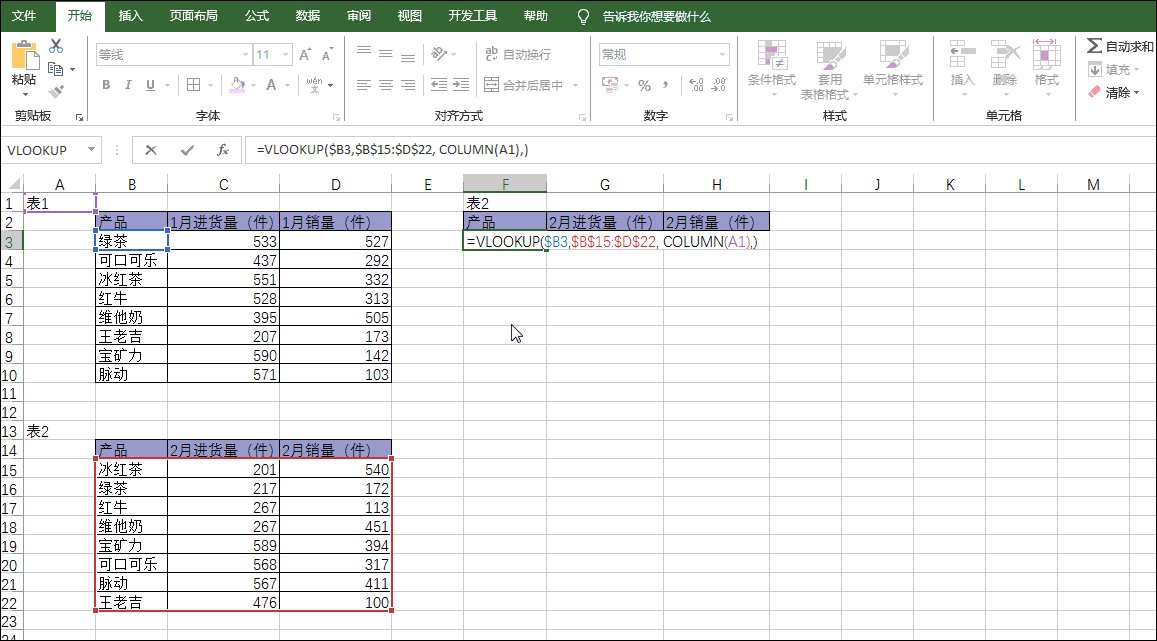
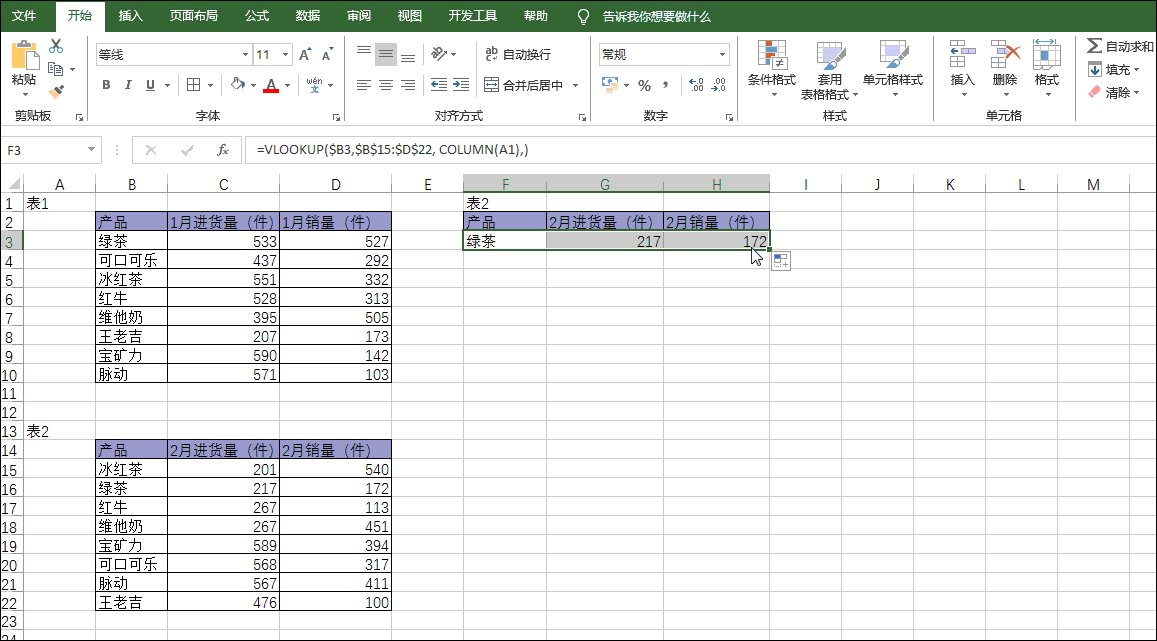
不少人想到的方法是將表1中產品複製貼上到某一區域,然後透過Vlookup函數公式將表2中的數值查找對應進來。但實際上可以用Vlookup與COLUMN函數巢狀公式一步到位完成,省去複製貼上這一步驟。示範效果請看↓↓↓

相關學習推薦:excel教學
以上是Excel函數學習巧用Column函數,讓公式更靈活!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




