
每天10題,100天后,搞定所有前端面試的高頻知識點,加油! ! ! ,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會好一點,當然如果你有比我更好的答案,歡迎留言區留言,一起探討技術之美。
我:呃~,浮動元素會脫離文檔流(絕對定位元素也會脫離文檔流),導致無法計算準確的高度,這種問題稱為:“高度塌陷」。
清除浮動常見的有以下三種方式,整出程式碼如下:
#觸發BFC:(有缺陷,會造成內容的溢出隱藏)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>多建立一個盒子,並加入樣式:clear:both; :(不建議使用,此方法已經過時)【相關推薦:web前端開發】
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>為浮動的父元素新增after樣式:(建議使用)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>我:呃~,應該要用偶數,因為偶數能讓文字在瀏覽器上表現的更好一點,而且UI給前端一般的設計圖都是偶數的,這樣不管佈局也好,轉換px也好,方便一點。
我:呃~,position有以下五個值:
static:預設值,無定位,top、right、bottom、left 不起任何作用
relative:相對定位,不脫離文檔流,只有left、top起作用
absolute:絕對定位,脫離文檔流,上下左右以最近的定位父元素為參考系
fixed:脫離文檔流,上下左右以瀏覽器視口為參考系
sticky:relative 與fixed 的結合體
以fixed舉例:
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>
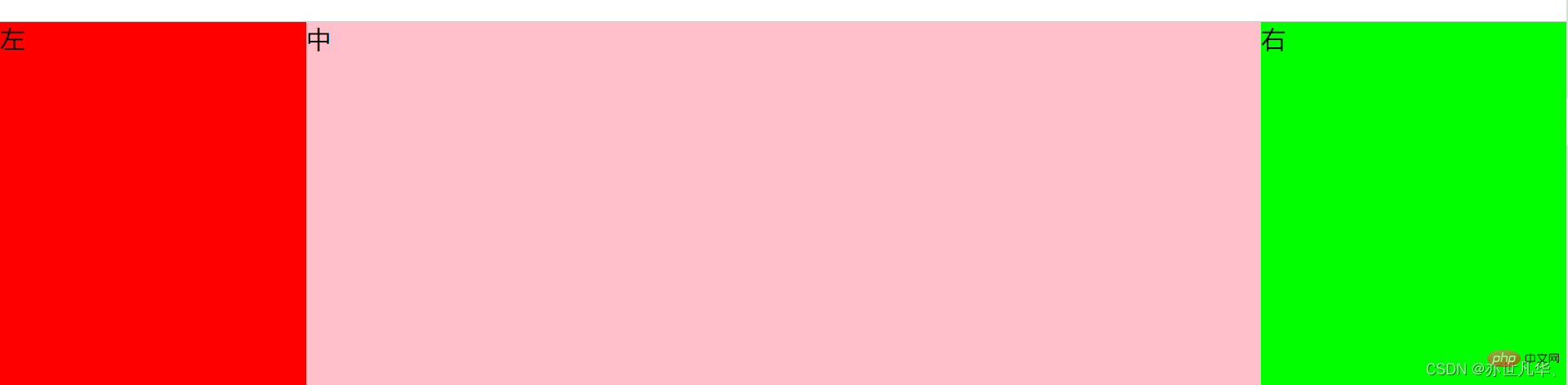
我:呃~,好的,整出程式碼如下:
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>
我:呃~,CSS的預設有一些標籤是有特定樣式的,而我們因為不需要該樣式所有要去除。
reset.css是一個CSS文件,用來重置CSS樣式的,官網為:resetcss
Normalize.css是一個CSS樣式重置表,為增強跨瀏覽器渲染的一致性。官網:Normalize.css
兩種的區別:
normalize.css:會保留有用的樣式,例如h1 的字體大小
reset.css:把所有樣式都重置,例如h1、h2、h3 的字體大小都進行了重置,保持了無樣式
如果是普通項目,我個人比較傾向reset.css。
我:呃~,display: none; :隐藏元素但不占用位置。visibility: hidden; :隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘,使得页面样式改变,但是display: none; 还会产生一次回流,改变了元素的位置。
共同性:实现透明效果。
1. opacity:取值范围0到1之间,0表示完全透明,1表示不透明
2. rgba:R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别:继承的区别,opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>
我:呃~,好的,两者的区别如下:
伪类使用单冒号,而伪元素使用双冒号。如 :hover 是伪类,::before 是伪元素
伪元素会在文档流生成一个新的元素,并且可以使用 content 属性设置内容
我:呃~,好的,他们各值的意思如下:
rem:根据根元素(即 html)的 font-size
em:根据自身元素的 font-size
vw:viewport width
vh:viewport height
我:呃~,是可以修改的,整出代码如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>
以上是看看這些前端面試題,帶你搞定高頻知識點(三)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


