
每天10題,100天后,搞定所有前端面試的高頻知識點,加油! ! ! ,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會好一點,當然如果你有比我更好的答案,歡迎留言區留言,一起探討技術之美。
我:呃~,針對這個問題,我想到了三種常見的方式:定位、
## flex和
grid佈局。整出程式碼如下
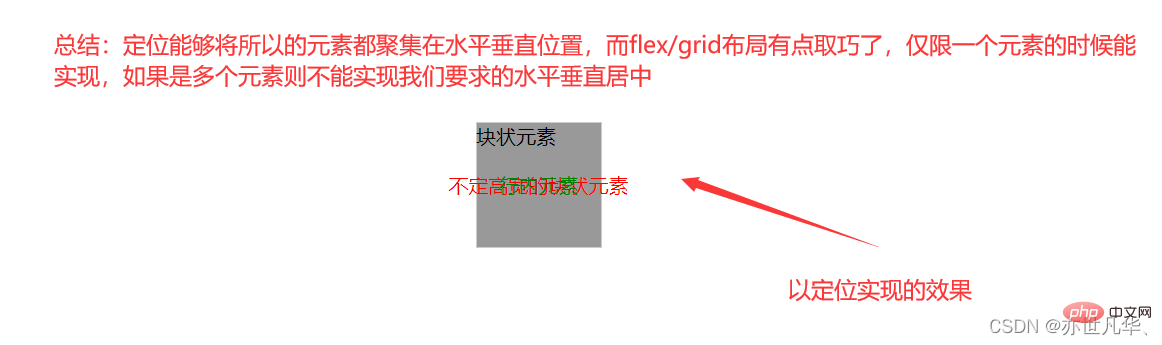
定位
块状元素不定高宽的块状元素行内元素
】:不僅支援區塊狀元素,而且支援行內元素,對固定高寬與不固定高寬皆可使用。 【相關推薦:
web前端開發
块状元素
: 不僅支援區塊狀元素,而且支援行內元素,對固定高寬與不固定高寬皆可使用。
块状元素登入後複製

我:呃~,padding是內邊距作用於本身,margin是外邊距作用於外部物件。區塊級元素可以包含行內元素和區塊級元素;行內元素不能包含區塊級元素。面試官:vw和百分比有什麼差別?
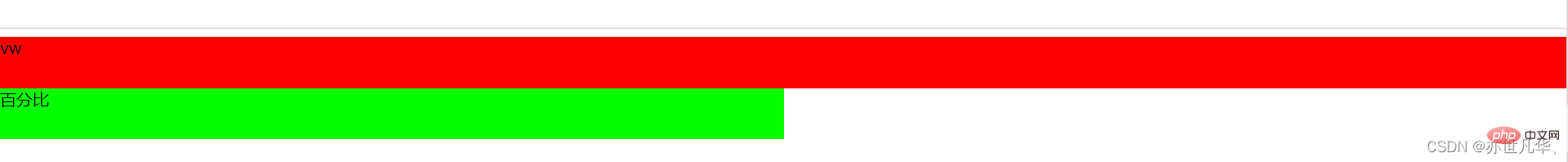
我:呃~,vw只與裝置的寬高有關係,%與繼承有關係。整出程式碼如下vw百分比登入後複製面試官:行內元素與區塊級元素有什麼不同?
我:呃~,行內元素與區塊級元素的差異主要體現在以下幾點:盒子模型的屬性
:
行內元素設定width、height無效(可設定line-height),margin上下無效,padding上下無效。包含關係
:
:
區塊級元素會獨佔一行,垂直方向排列。行內元素不會佔據整行,在一條直線上排列,都是同一行,水平方向排列。
行內元素轉換為區塊元素: display:block;區塊元素轉換為行內元素: display :inline。
#########面試官:HTML標籤中有哪些是行內元素? ############我:呃~,常見的行內元素標籤有以下幾種:######a、img、picture、span、input、textarea、select、label## ##########面試官:如何讓Google瀏覽器支援小字體? ############我:呃~,Google瀏覽器目前支援的最小字體是12px,正常這個字體已經是最小的了,如果還想讓這個字體變小,只能透過CSS的縮放屬性讓字體變小,如transform: scale(0.5),這個屬性可以將原來最小的字體再變小原來的二分之一。 ###
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
我:呃~,使用 CSS 样式可以避免拉伸,属性为resize:none;
我:呃~,两者的区别很简单如下:
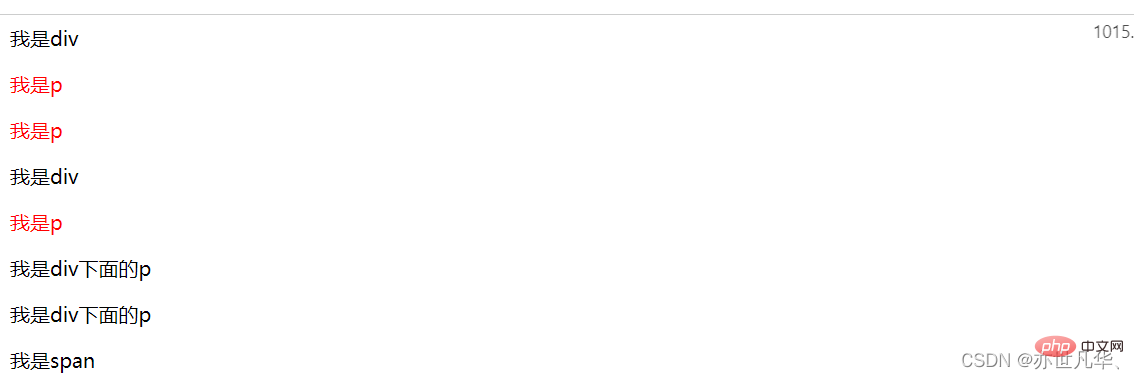
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
我是div我是p
我是p
我是div我是p
我是span我是div下面的p
我是div下面的p

以上是看看這些前端面試題,帶你搞定高頻知識點(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


