CSS如何讓auto height完美支持過渡動畫?以下這篇文章帶大家聊聊CSS中讓auto height支持過渡動畫的方法,希望對大家有幫助!

眾所周知,高度在設定成auto關鍵字時是不會觸發transition過渡動畫的,下面是偽代碼
div{ height: 0; transition: 1s } .wrap:hover div{ height: auto }
效果如下

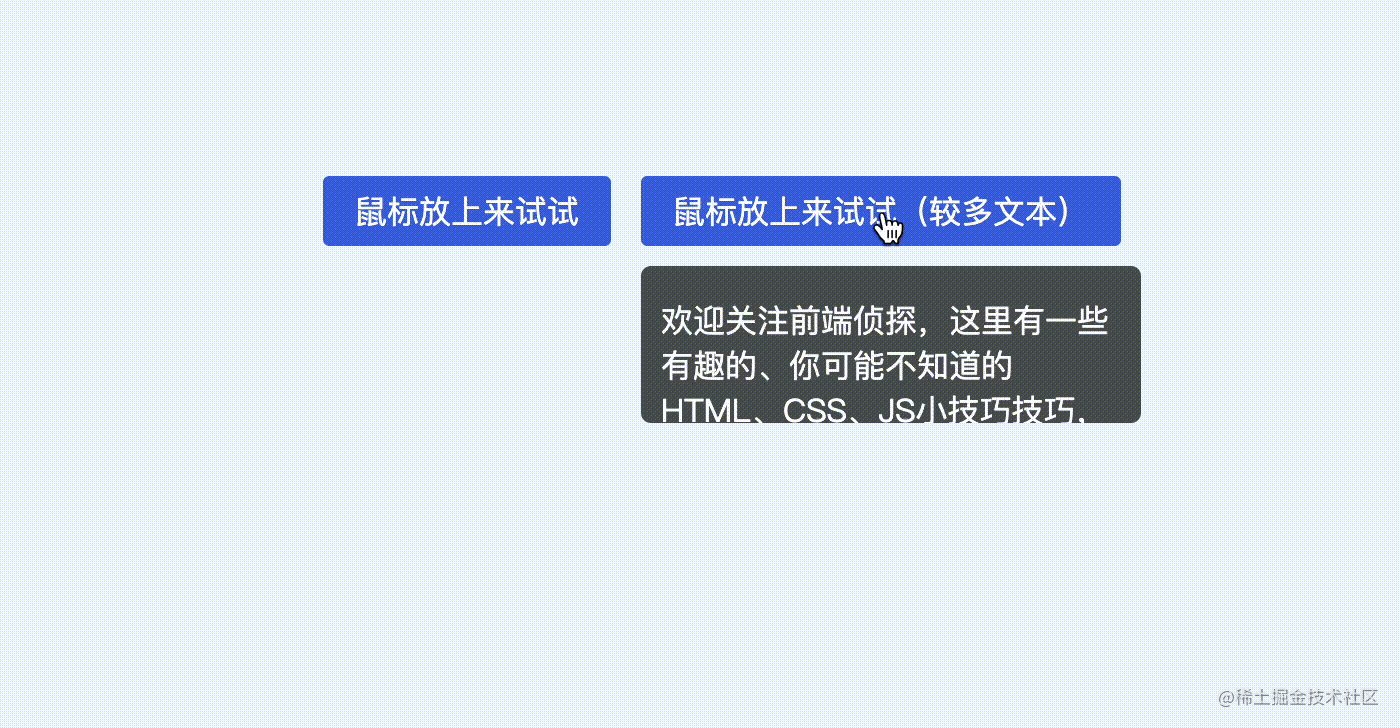
如果希望展開時有過渡動畫,例如這樣
通常是藉助JS 動態去取得元素的高度(還有些麻煩的,需要渲染後才能知道高度)。其實CSS 也有一個巧用max-height適配動態高度的解決方案,下面是偽代碼 【推薦學習:css視訊教學】
div{ max-height: 0; transition: 1s } .wrap :hover div{ max-height: 800px /*大概的值,需要超过元素高度*/ }
有興趣的可以參考這篇文章:CSS 奇技淫巧:動態高度過渡動畫,但是有一個局限性,高度差異越大,過渡效果越糟糕,假設元素真實高度只有100px,如果max-height為800px,那就只有前1/8有動畫,就像這樣

那麼,有沒有更好的方式來解決這個問題呢?
當然也是有的,這次就來介紹一個全新的方式來實現動態高度過渡,一起看看吧
grid佈局中有一個全新的fr單位,用來定義網格軌道大小的彈性係數。grid佈局比較複雜,三言兩語不可能說清楚,有興趣的可以參考grid相關教程,例如
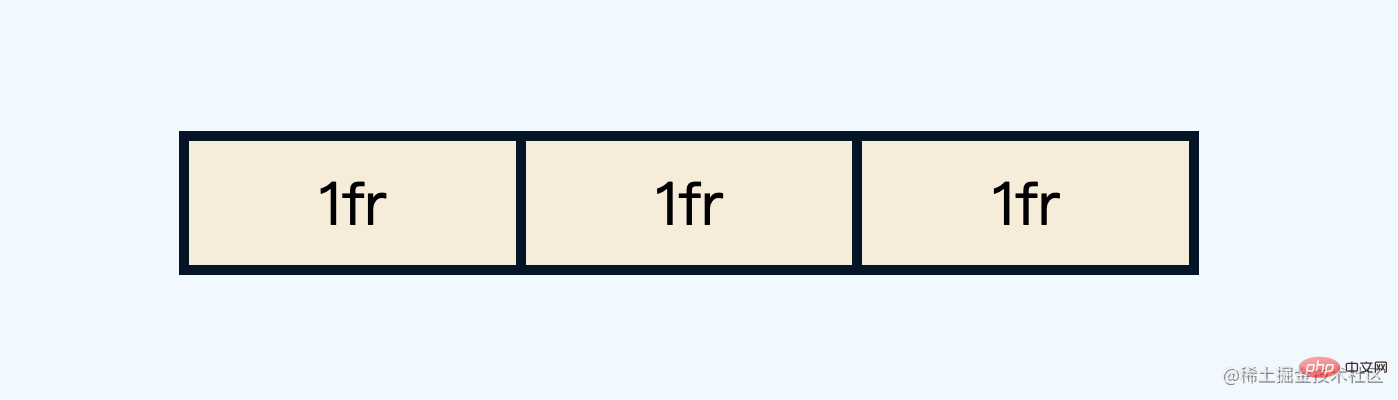
這裡簡單介紹一下fr單位的用途,例如有這樣一個佈局
1fr 1fr 1fr
關鍵樣式如下
.grid{ display: grid; grid-template-columns: repeat(3, 1fr); }
可以得到這樣的效果

這裡的repeat(3, 1fr)其實就是1fr 1fr 1fr的簡寫,表示3等分剩餘空間。也可以設定在垂直方向上
.grid{ grid-template-rows: repeat(3, 1fr); }
效果如下

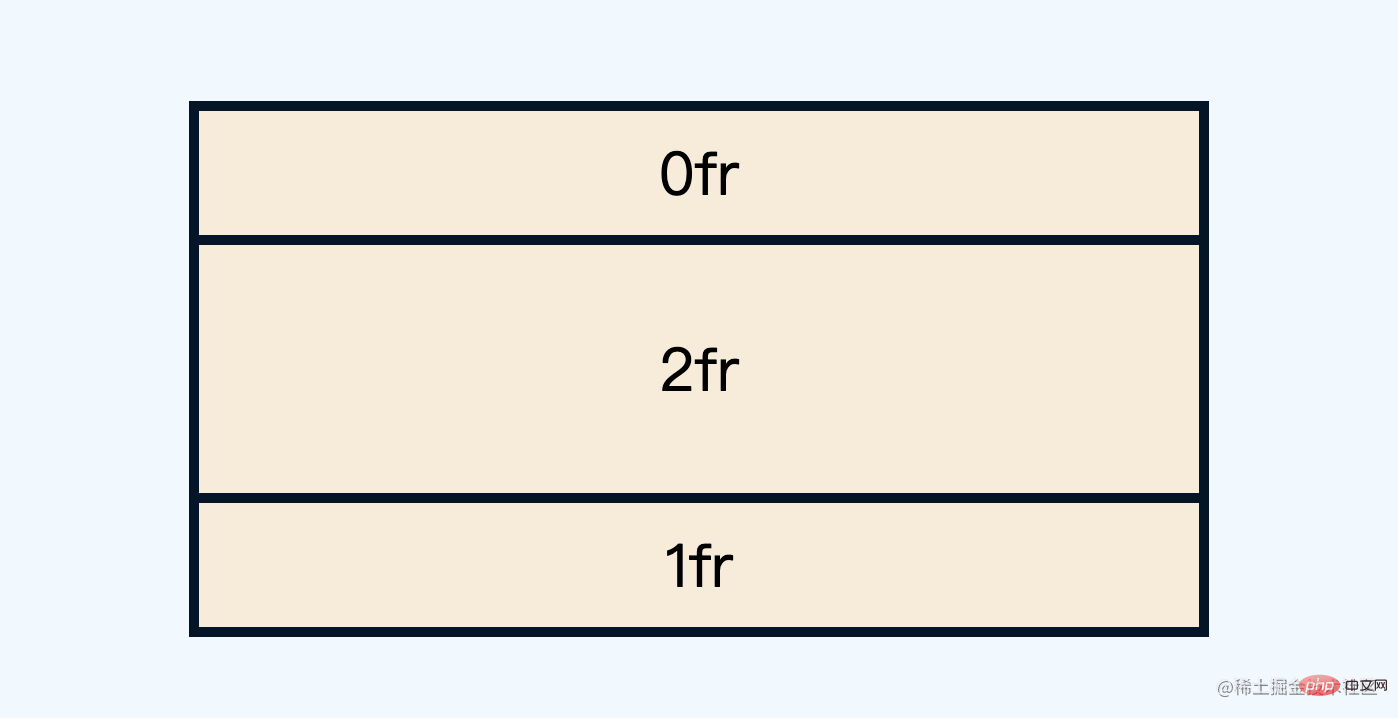
#也可以改變各自的分配比例
.grid{ grid-template-rows: 1fr 2fr 1fr; }
效果如下

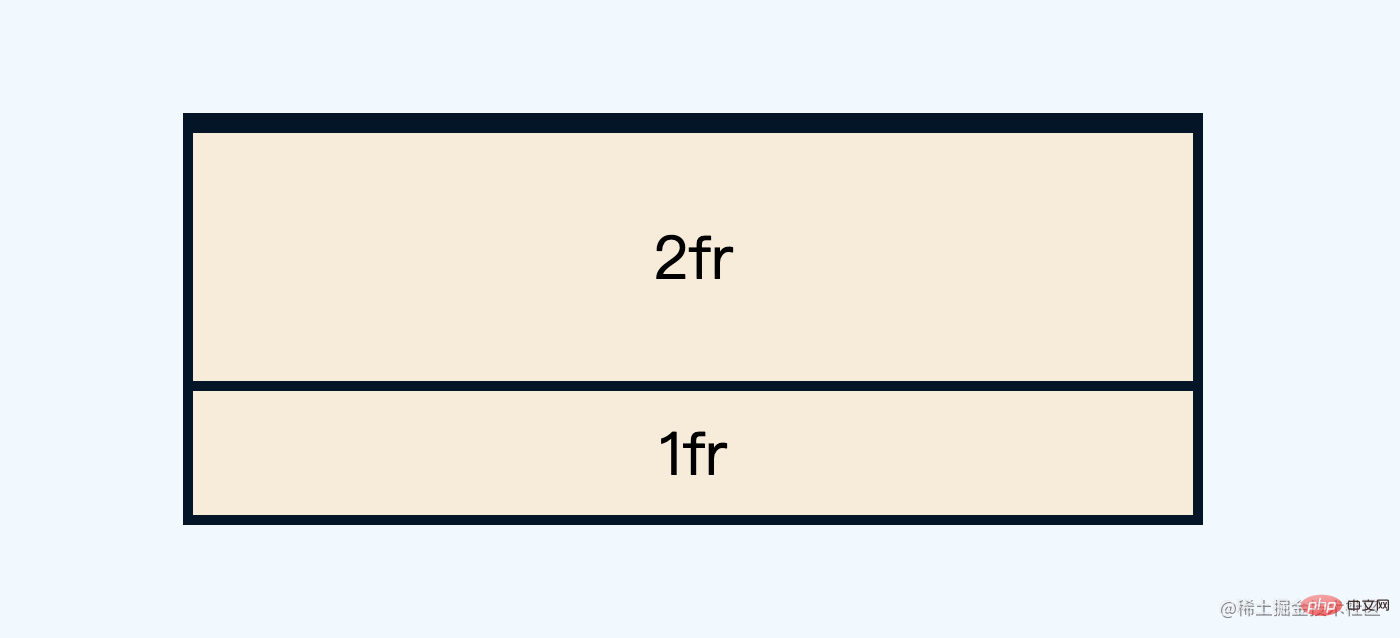
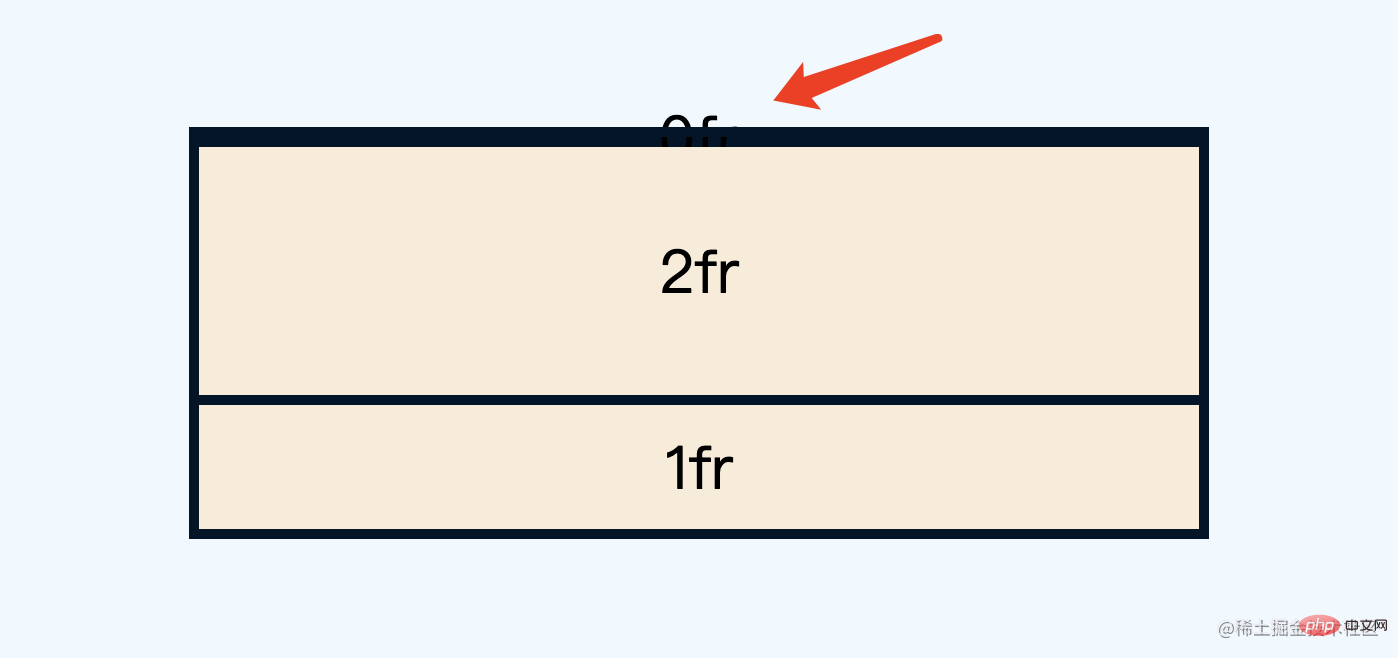
現在來看一種特殊情況,也可以將分配比例設為0fr
.grid{ grid-template-rows: 0fr 2fr 1fr; }
效果如下

是不是有點奇怪,0fr怎麼跟1fr佔比相同呢?
其實這是由grid的最小尺寸規則決定的,此時的最小高度是min-content,也就是由內部文字決定的。如果沒有文字,0fr自然就不佔空間了,下面是去除文字後的效果

#如果想保留文字並且不佔空間怎麼辦呢?可以直接手動設定最小尺寸
span{ min-height: 0 }
這樣0fr也會不佔空間

還可以藉助超出隱藏,徹底隱藏子內容
.grid{ overflow: hidden; } span{ min-height: 0 }
效果如下

应该还是比较容易理解吧,那么和动画有啥关系呢?接着往下看
有同学可能纳闷了,为啥要折腾这个0fr呢?下面就来揭晓
如果重新设置1fr,子内容又会重新出现
.grid{ grid-template-rows: 1fr 2fr 1fr; }

下面重点来了,grid中的fr单位也是支持过渡动画的(0fr=>1fr)
.grid{ grid-template-rows: 1fr 2fr 1fr; transition: .3s }
效果如下

由于高度是由内部文本撑开的,也就是高度不确定,而0fr到1fr的过渡变化,相当于实现了 高度不固定的过渡动画
进一步精简一下,可以实现这样的效果

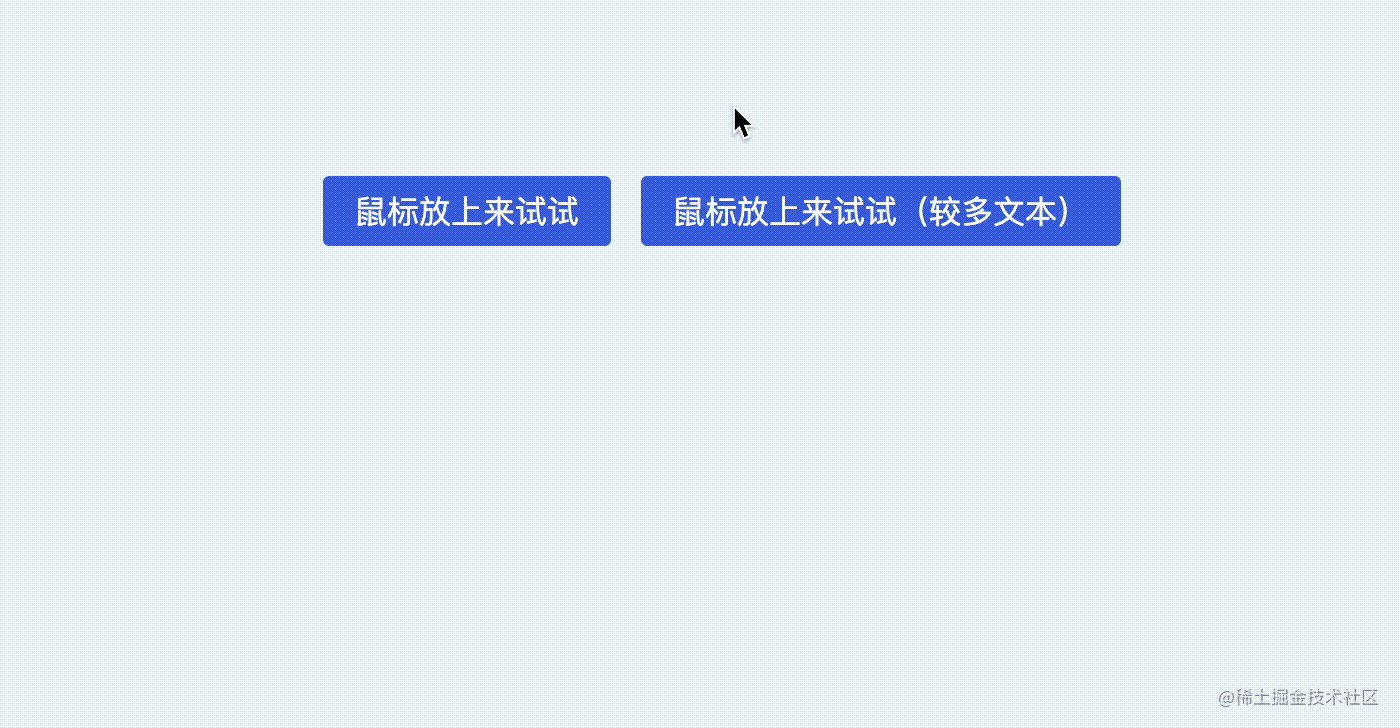
这就是高度不固定动画的雏形了,换个文本多一点也完美支持

完整 demo可以查看以下任意链接
现在根据上面的原理来实现两个实例。
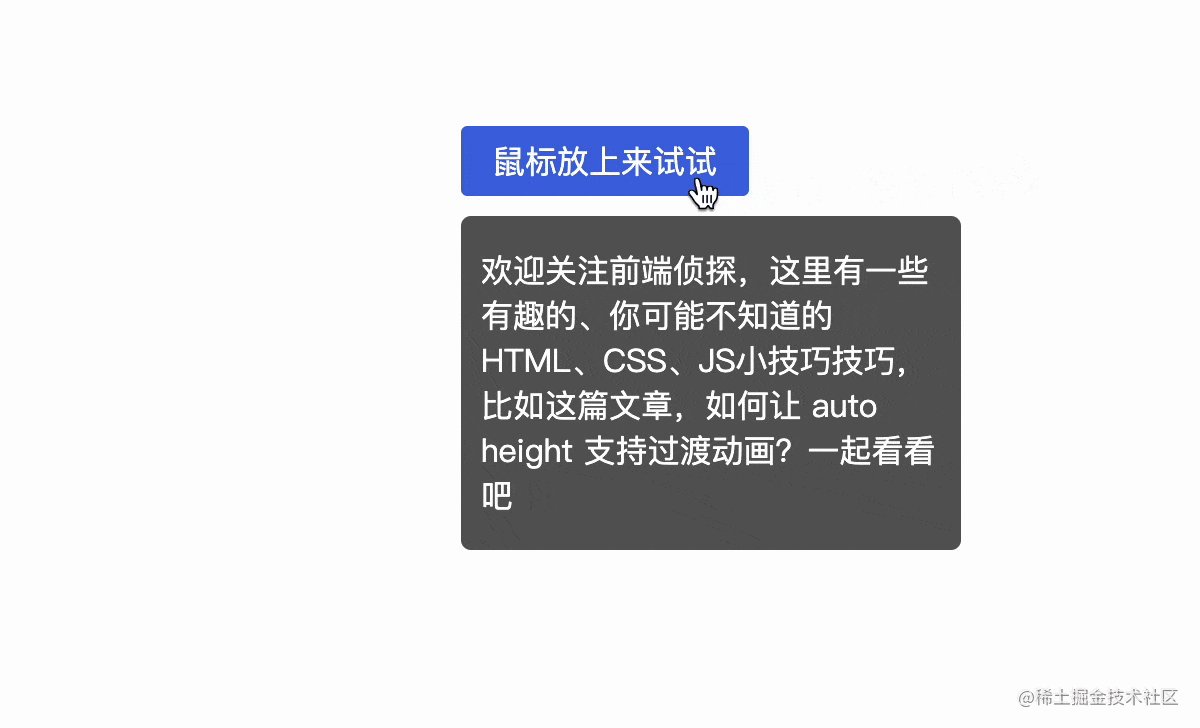
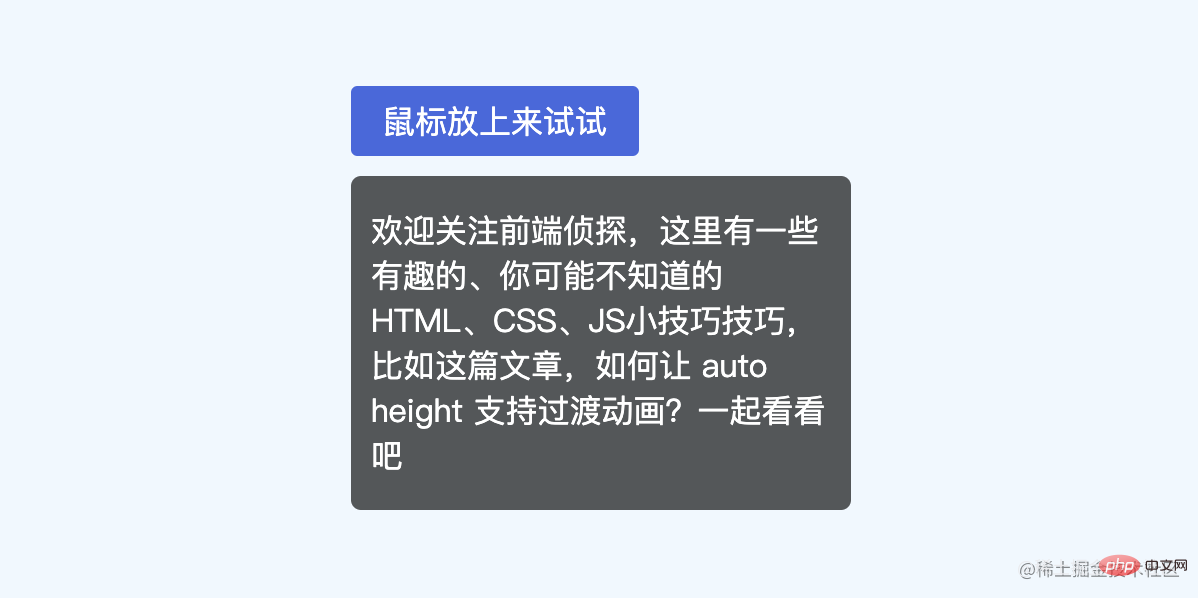
首先来看文章最开头的示例,HTML结构是这样的
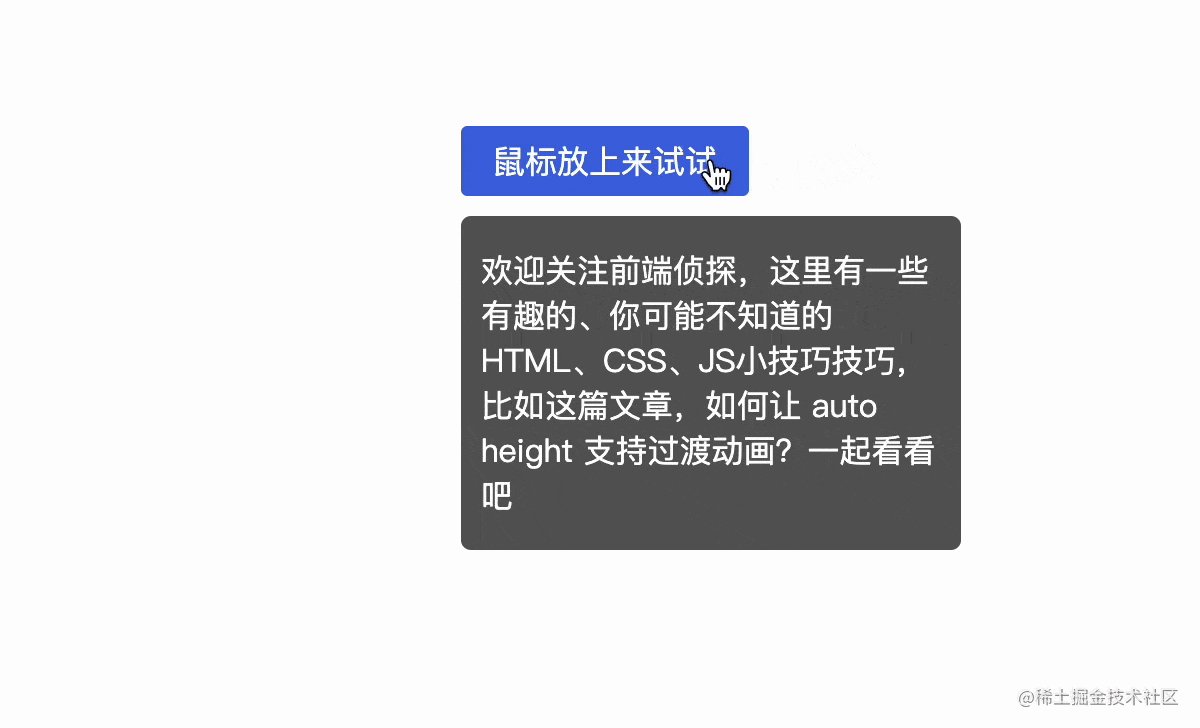
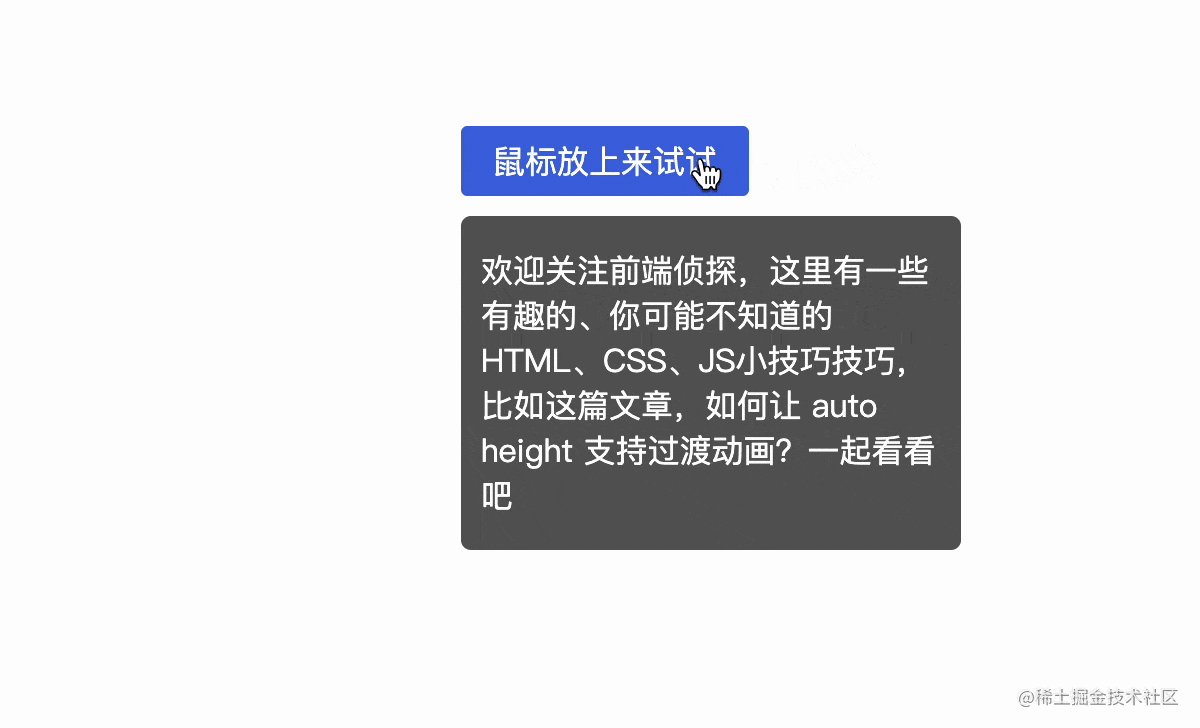
欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让 auto height 支持过渡动画?一起看看吧
简单修饰一下,应该比较容易,可以得到这样的效果

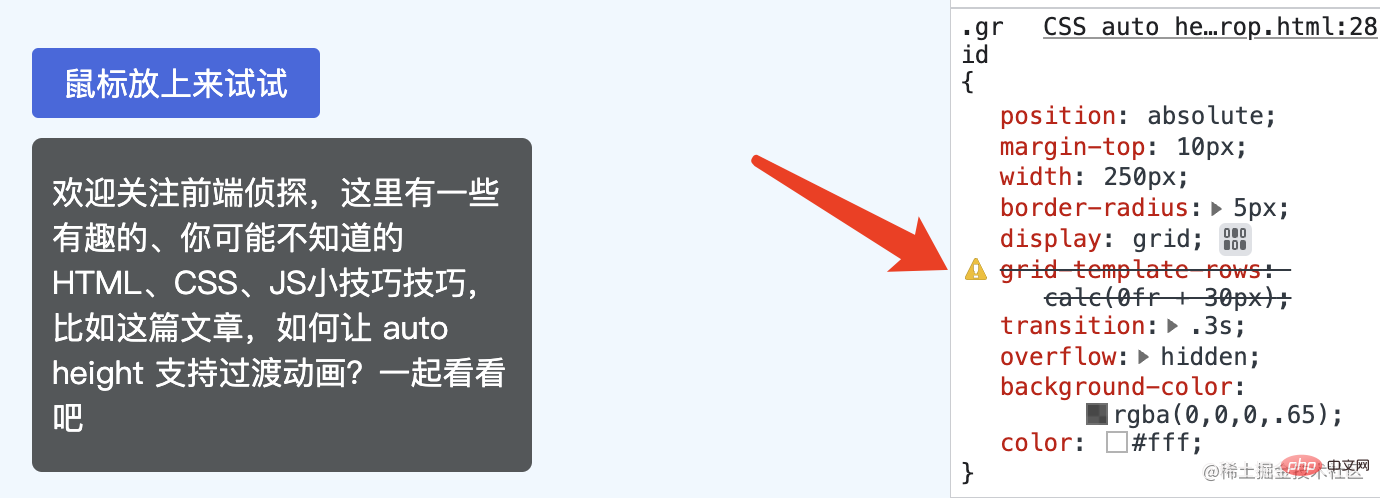
然后通过上面的技巧将下拉内容隐藏起来,关键样式如下
.grid{ display: grid; grid-template-rows: 0fr; transition: .3s; overflow: hidden; } .grid>div{ min-height: 0; }
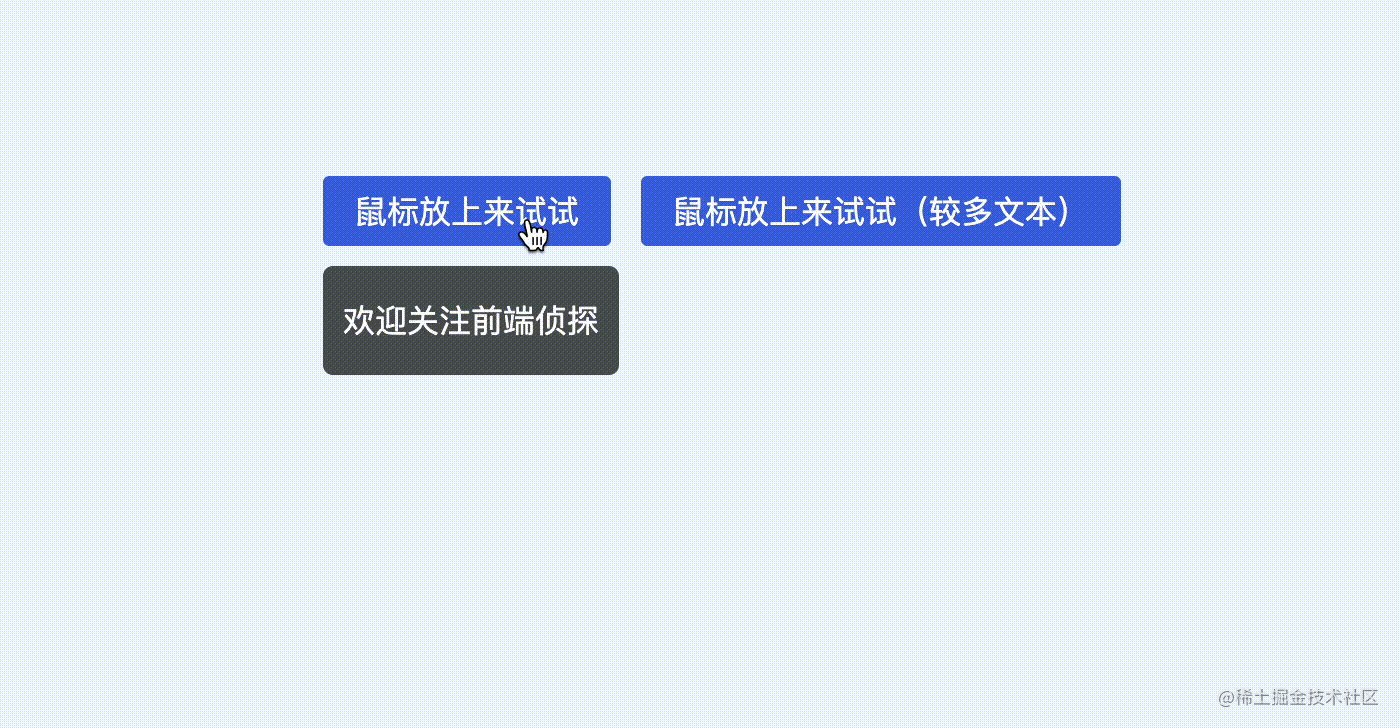
然后通过hover触发显示,也就是改变grid-template-rows
.wrap:hover .grid{ grid-template-rows: 1fr; }
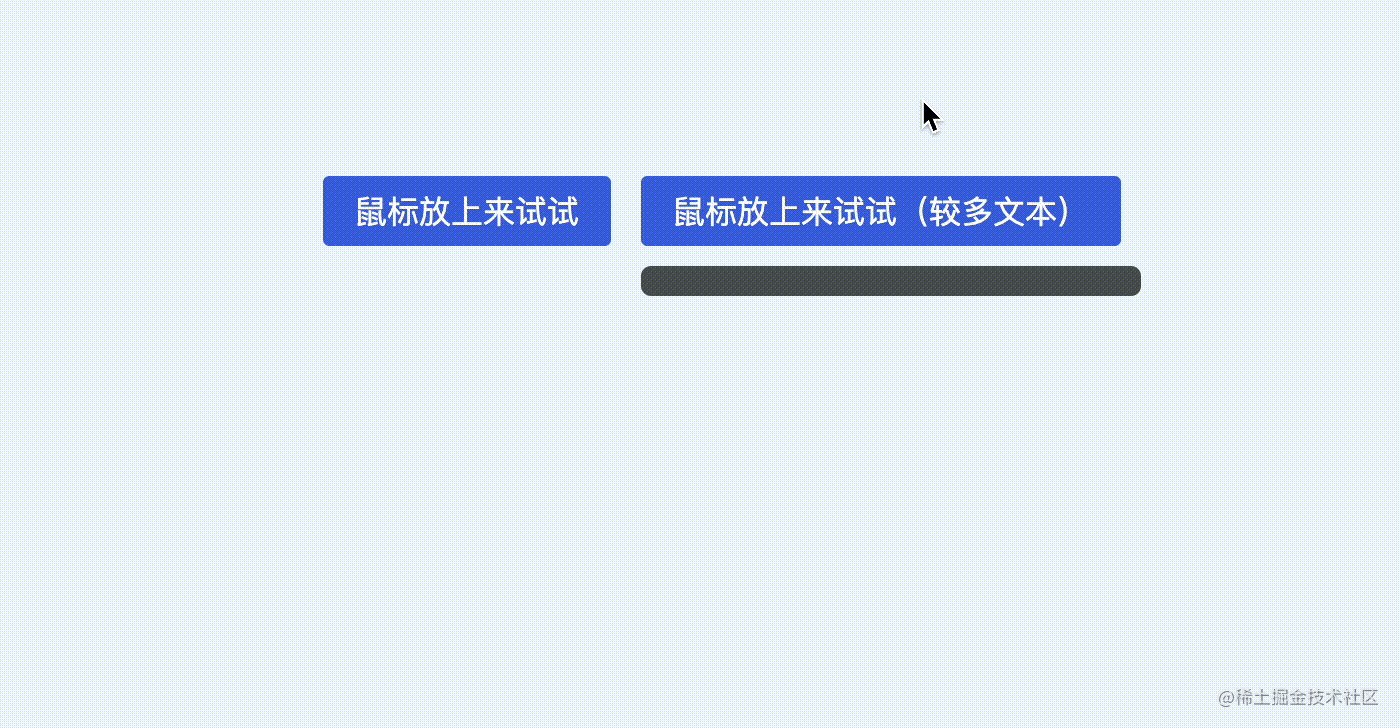
这样就实现了不定高度的过渡动画

完整 demo可以查看以下任意链接
如果仅仅是悬浮窗口,由于是绝对定位,不会影响其他布局,其实是可以用transform scale进行缩放的,再来看另外一个更加实用的例子,常见的菜单展开收起效果,就像这样

可以看到,在展开的同时,下方的元素也被挤压下去了,这样效果更加自然,也是transform实现不了的,这里的切换是通过:checked实现的,关键代码如下
- 项目列表
- 数据配置器
ul{ min-height: 0; } .sub { display: grid; grid-template-rows: 0fr; transition: 0.3s; overflow: hidden; } :checked ~ .sub { grid-template-rows: 1fr; }
完整 demo可以查看以下任意链接
下面是一些注意事项。
这里的动画源于grid-template-rows的变化,也就是0fr到1fr
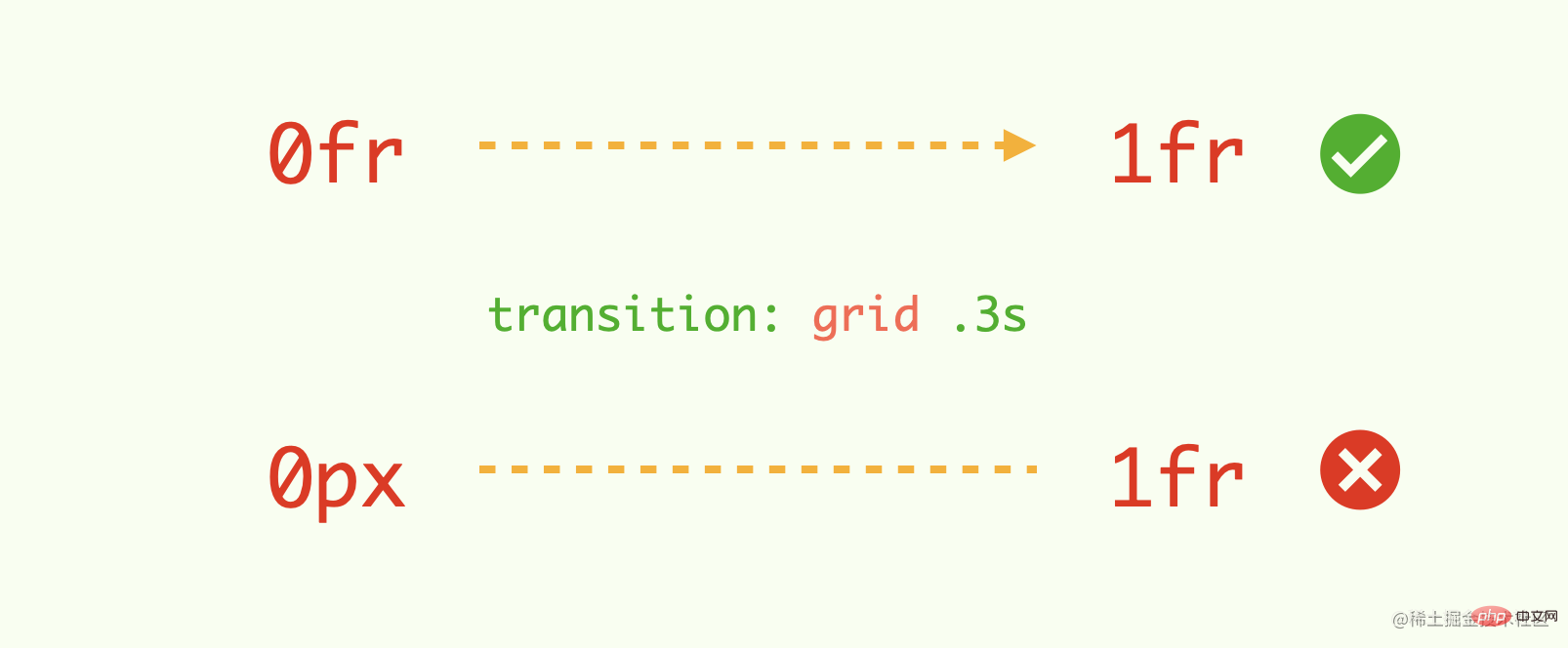
**注意,注意,注意,**这里的0fr必须是0fr,不能是0或者0px,必须是fr单位

下面是改为40px的效果(动画丢失)

再者,0fr也不支持calc计算,直接被认为不合法

这意味着,例如你希望默认有一个固定高度(非0),然后展开到自适应高度,这种方法是无法实现过渡动画的,略遗憾?
最后再来回顾一下实现关键过程
.grid{ display: grid; grid-template-rows: 0fr; transition: .3s; overflow: hidden; } .grid>div{ min-height: 0; } .wrap:hover .grid{ grid-template-rows: 1fr; }
主要是利用了grid弹性布局可以实现过渡动画的特点,下面总结一些实现要点
高度在设置成auto关键词时不会触发transition过渡动画
grid布局中的fr单位,可以用于定义网格轨道大小的弹性系数
grid布局的尺寸计算规则是由最小高度决定的,默认是min-content,也就是由内部文本决定的,可以通过手动设置min-height来实现0fr
grid布局也支持过渡动画(0fr=>1fr),这样就实现高度不固定的过渡动画
要使过渡动画生效,必须是fr单位,其他单位不行,也不能通过calc计算
这种方法只能实现初始高度为0到自适应高度的过渡变化,略微遗憾
(学习视频分享:web前端)
以上是聊聊CSS中怎麼讓auto height支持過渡動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




