React為什麼不將Vite作為建置應用程式的首選?以下這篇文章就來帶大家聊聊React不將Vite當作預設推薦的原因,希望對大家有幫助!

在React文件中,對於建立新的React應用,首推的方式是CRA(create-react-app)。
CRA推出於2016年,彼時還沒有成體系的React鷹架工具供大家使用,再加上這是官方工具,一推出就受到了歡迎。截止目前,CRA倉庫已經收穫快10wstar。
但是,隨著時間的推移,出現了許多優秀的替代品,例如parcel、vite提供的React模版。
而CRA本身的進步速度卻在放緩,其上次提交要追溯到去年9月8日:


此外,CRA對某些流行工具的支援也不是很好,例如在TailwindCSS文件中就不建議使用CRA:
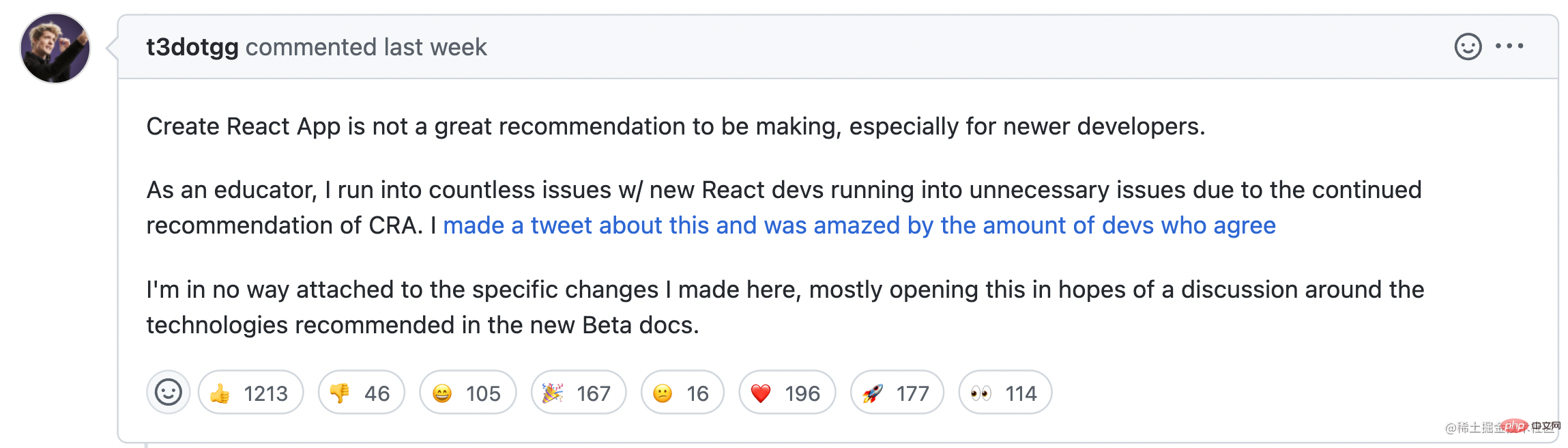
近日,油管10w粉絲的前端網紅 Theo
Theo
React
文件倉庫發起了一個PR ,號召
,號召
文件不要再預設推薦CRA,而是應該將Vite作為建置應用程式的首選。 【相關推薦:
、程式影片】
那麼,React團隊是如何看待這個問題的呢?他們會將Vite作為建置應用程式的首選項麼? 本文來聊聊Dan(
核心成員)對這問題的看法。 歡迎加入人類高品質前端交流群,帶飛
既然眾矢之的是CRA,那麼首先我們要明白CRA在
能否在這個定位下取代前者。 CRA誕生的時期(2016年),是
(單頁應用)最火熱的時期。當時,他很好的解決了兩個痛點:0配置初始化項目
這點不用過多介紹,執行如下指令後就能產生一個CSR(客戶端渲染)的React專案:npx create-react-app 项目名复制代码
CRA將當時的一些工程化最佳實務都封裝在react-scripts套件下,並抹平這些工具不相容的地方。
會處理)。 後來的許多優秀鷹架工具(例如Vite、
的理念。 除了以上兩點,隨著CRA的走紅,
#Fast Refresh(針對
的熱更新,不會遺失元件狀態)Hooks推出後的一系列lint規則
依托CRA龐大的裝置量與使用量,這些裝置整合到
的特性可以快速部署到開發者的專案中,達到快速提高普及率的目的。 試想,如果沒有
的lint規則很難在開發者中有這麼高普及率,
状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
以上是React為什麼不將Vite作為構建應用的首選的詳細內容。更多資訊請關注PHP中文網其他相關文章!






