css中行是指行內標籤,行內標籤不佔有獨立的區域,僅靠自身的字體大小和圖像尺寸來支撐結構,一般不可以設定寬度、高度、對齊等屬性,常用於控制頁面中文字的樣式;常見行內標籤有a、strong、b、em、i、del、s、ins、u、span標籤,其中span標籤最典型的行內元素。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css中行是什麼標籤?
CSS(3)---區塊層級標籤、行內標籤、行內區塊標籤
html中的標籤元素三種類型:區塊層級標籤、行內標籤、行內區塊標籤。
#概念 每個區塊元素通常都會獨自佔據一整行或多整行,可以對其設定寬度、高度、對齊等屬性,常用於網頁佈局和網頁結構的搭建。
1)區塊級標籤特點
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
注意
只有文字才能組成段落因此p 裡面不能放區塊級元素,同理還有這些標籤h1,h2,h3,h4,h5,h6,dt,他們都是文字類別區塊級標籤,裡面不能放其他區塊元素。
2)常見區塊級標籤
div、h1~h6、p、hr、form、ul、dl、ol、li 其中div標籤是最典型的區塊元素。
概念 行內標籤不佔有獨立的區域,僅靠自身的字體大小和圖像尺寸來支撐結構,一般不可以設定寬度、高度、對齊等屬性,常用於控制頁面中文字的樣式。
1)行內標籤特點
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2)常見行內標籤
a、strong、b、 em、i、del、s、ins、u、span 其中span標籤最典型的行內元素。
1)行內塊元素特徵
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
2)常見區塊級標籤
img、input、td
它們之間可以透過樣式轉換
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
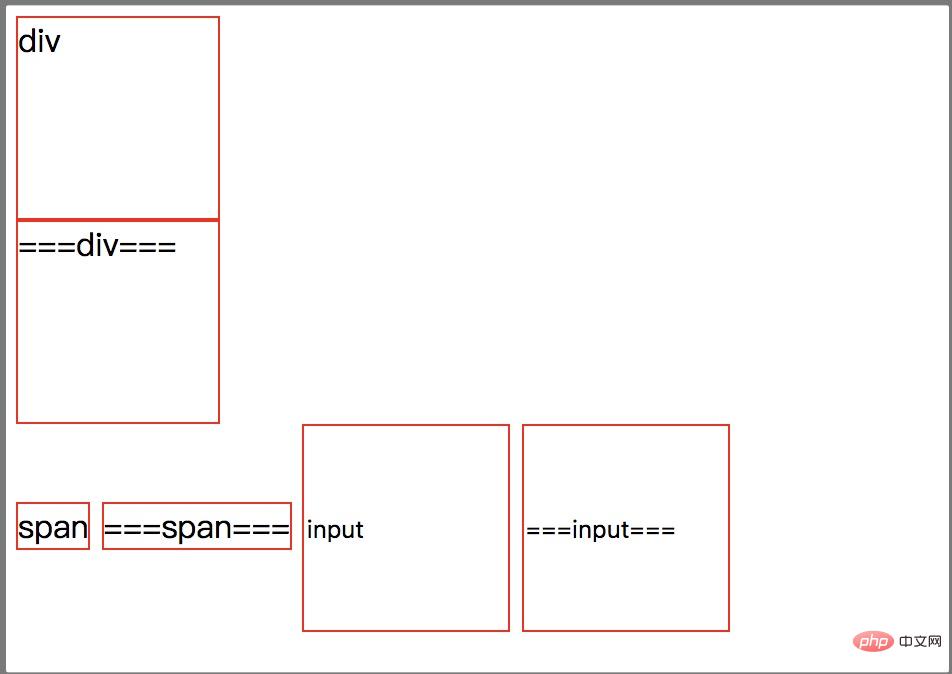
這裡做一個綜合小測試:完整程式碼
運行結果

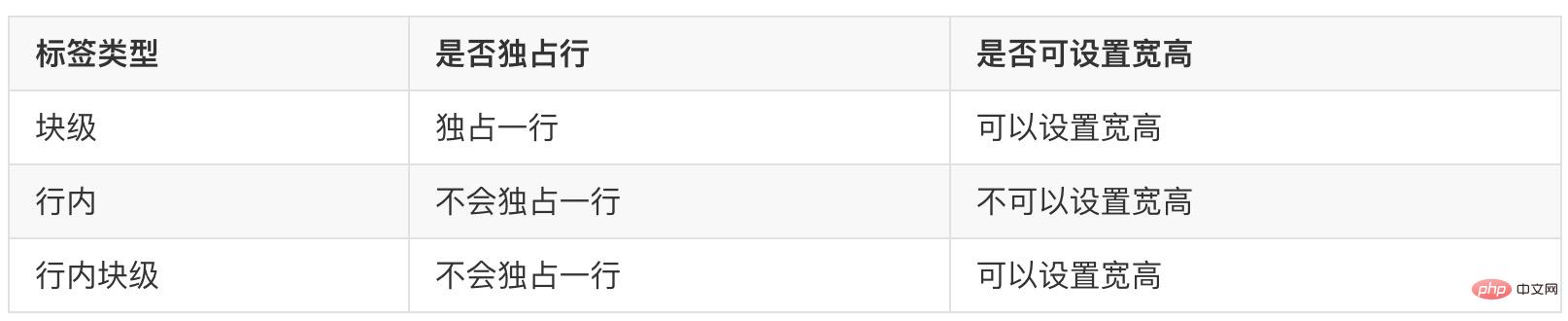
透過這個運行結果可以很明顯的得出以下結論

推薦學習:《css影片教學》
以上是css中行是什麼標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




