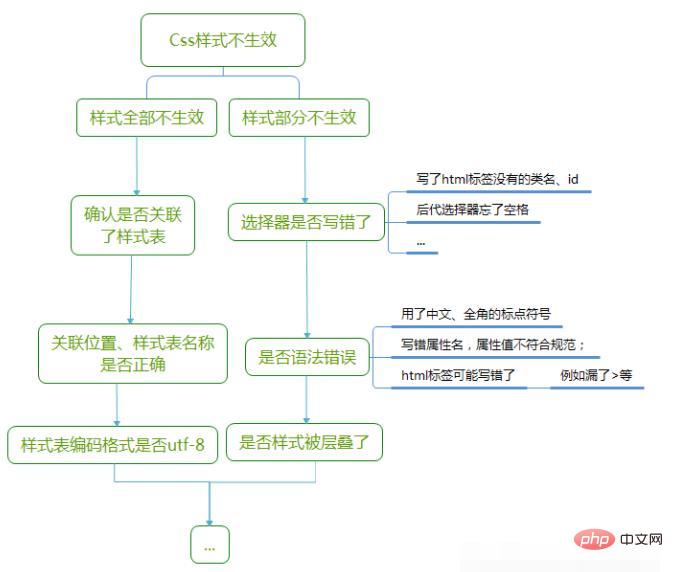
改css不生效的解決方法:1、清除瀏覽器快取或重新啟動瀏覽器;2、檢查屬性名稱和屬性值是否符合規範並修改;3、檢查是否關聯了樣式表,或關聯的樣式位置,名字是否正確且修改;4、檢查選擇器是否正確並修改;5、查看css優先順序是否出現問題並修改即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
改css不生效怎麼辦?
CSS樣式不起作用?史上最全解決方法總結
在我們寫頁面時,有時會發現自己寫的css樣式無法生效,導致這種現象的原因有很多,下面列舉一些常見的原因希望可以幫到你,歡迎留言區補充。

#寫錯屬性名致使無法與html匹配,或屬性值不符合規範;
html標籤沒寫完整,漏了「」等;
,; {}看看這些符號是否不小心使用了中文或全角符號;
設CSS樣式不起作用:例如:要定義span居中,必須先讓span成區塊級元素顯示,也就是說,要先定義span的display:block;屬性,然後再為span加上邊距屬性margin: 0px auto;
css樣式中間沒有加分號;
為什麼css樣式裡有時候使用分號隔開有時候是用空格呢?
對同一個屬性進行設定時是用空格隔開,例如border:1px solid red; 對不同的屬性進行設定時是用分號隔開,例如width:300px;height:300px;
#div.box{}這類選擇器會不會寫成了div .box{};# 排查順序:
推薦學習:《css影片教學》
以上是改css不生效怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




