css3實現傾斜效果的方法:1、使用「skew(x,y)」函數可以使元素在水平和垂直方向同時傾斜顯示;2、使用「skewX(x)」函數可以使元素在水平方向傾斜顯示;3、使用「skewY(y)」可以使元素在垂直方向上傾斜顯示。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css3怎麼實現傾斜效果?
CSS3中的變形--扭曲 skew()
扭曲skew()函數能讓元素傾斜顯示。它可以將一個物件以其中心位置圍繞著X軸和Y軸按照一定的角度傾斜。這與rotate()函數的旋轉不同,rotate()函數只是在旋轉,而不會改變元素的形狀。 skew()函數不會旋轉,而只會改變元素的形狀。
Skew()有三種情況:
1、skew(x,y)使元素在水平和垂直方向同時扭曲(X軸和Y軸同時依一定的角度值進行扭曲變形);

#第一個參數對應X軸,第二個參數對應Y軸。若第二個參數未提供,則值為0,也就是Y軸方向上無斜切。
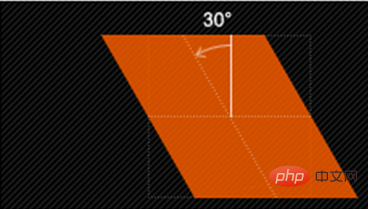
2、skewX(x)只會使元素在水平方向扭曲變形(X軸扭曲變形);

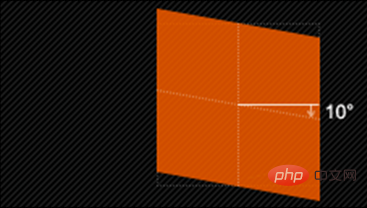
3、skewY(y)只使元素在垂直方向扭曲變形(Y軸扭曲變形)

推薦學習:《css影片教學》
以上是css3怎麼達到傾斜效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




