css實作捲軸不佔高度的方法:1、開啟對應的HTML檔案;2、找出原始程式碼「overflow-x: auto;」;3、將「overflow-x: auto;」屬性中的值修改為「overflow-x: overlay;」即可使捲軸不佔據位置。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css:overlay使捲軸不佔據位置
css怎麼實現捲軸不佔用高度?
原始程式碼:
overflow-x: auto;
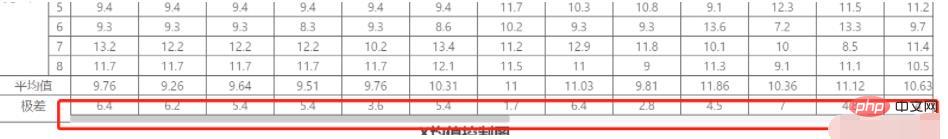
原始效果:
捲軸佔了高度,位於表格的下方。

改動後的程式碼:
overflow-x: overlay;
捲軸疊加在表格之上,不過因為捲軸沒有設定透明度,所以會遮擋住數據,我們可以透過css來設定滾動條的樣式。

推薦學習:《css影片教學》
以上是css怎麼實現捲軸不佔用高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




