這篇文章為大家帶來了關於前端的相關知識,其中主要介紹了怎麼在前端中動態的生成API接口 ,下面一起來看一下,希望對大家有幫助。
在ts橫行的時代,介面請求和回傳參數定義類型變成了繁瑣的一件事情,在這樣的情況下,我們可以透過node服務,來進行自動化建構
1.1 建置專案
#建立APISDK資料夾,進入該資料夾後,執行指令npm init -y初始化package.json檔案
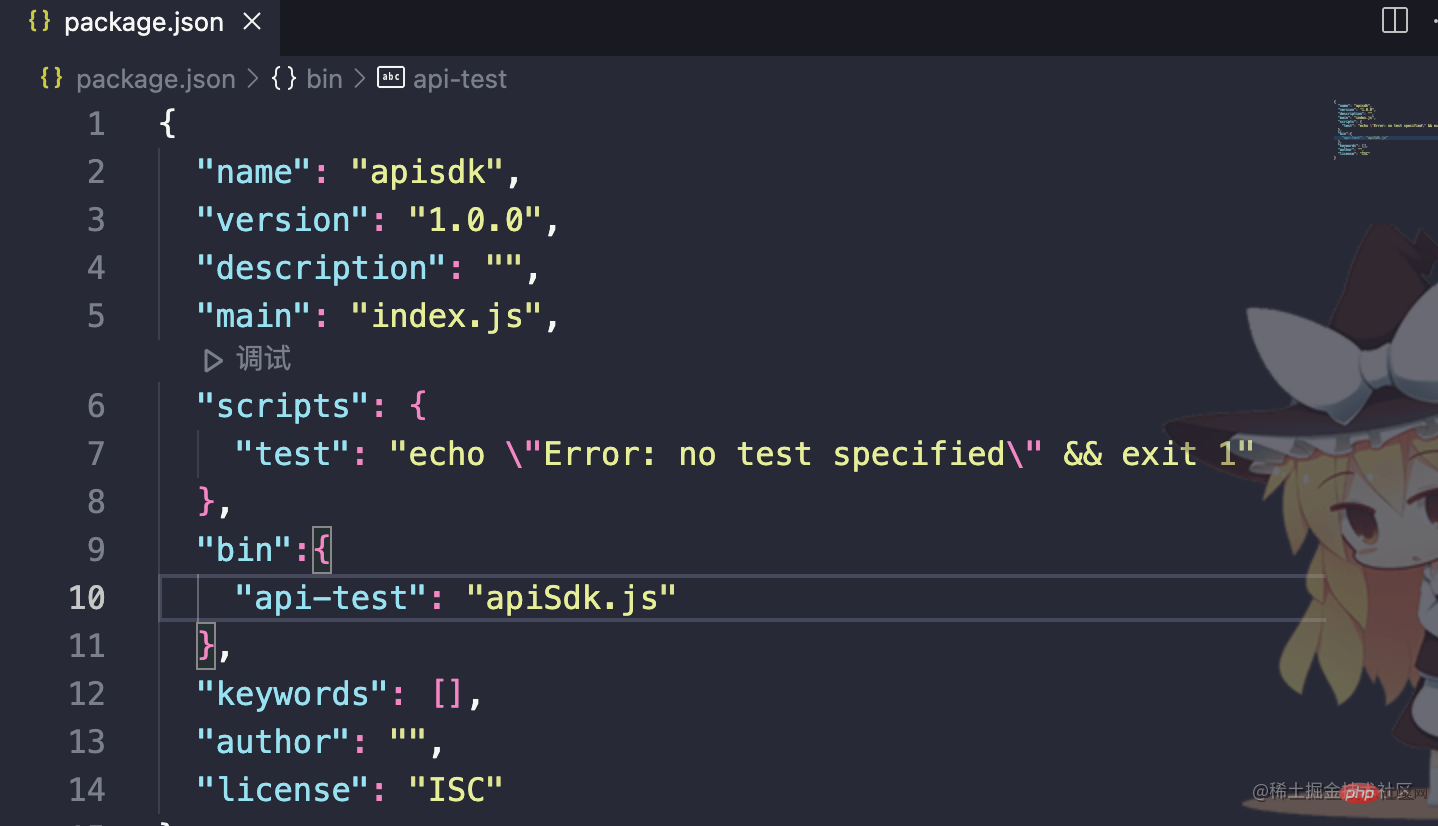
在package.json檔案中增加以下程式碼,告訴package.json我的bin叫api-test執行的檔案是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}
1.2 Commander.js
安裝Commander.js node.js命令列介面的完整解,受 #Ruby Commander啟發。
具體api可直接前往學習
前端開發node cli 必備技能。
//install 安装命令 npm install commander
在APISDK資料夾下建立apiSdk.js檔案,並寫入以下程式碼
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node 這段話的意思是讓使用node 進行腳本的解釋程序,那麼下面的就可以使用node 的語法了
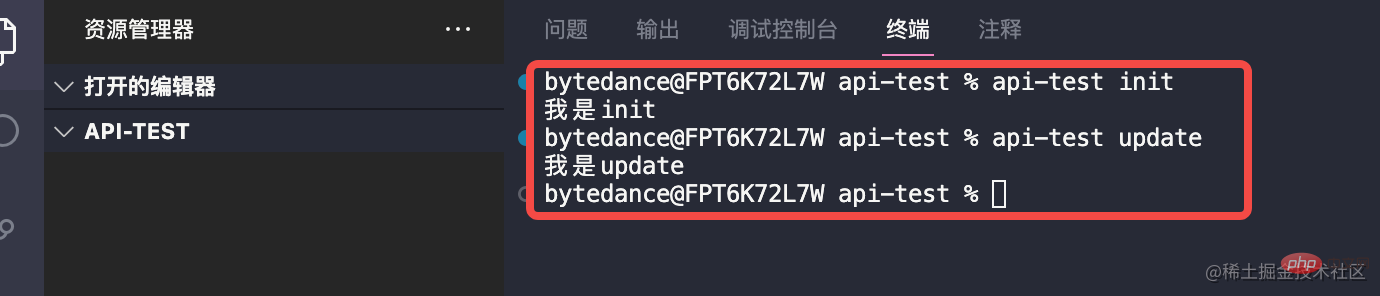
command函數可建立子級指令。 options 選項可以快速定義命令列參數,並產生對應的參數設定文件 在--help 指令中展示。 options 可以接收多個參數。 description指令的描述。 command處理子級指令。 在APISDK資料夾終端機下輸入npm link指令(在本機開發npm套件的時候,我們可以使用npm link指令,將npm套件模組連結到運行專案中去,方便地對模組進行調試和測試),然後我們在APISDK資料夾之外重新創建一個新的資料夾,運行api-test init 和api -test update指令
 我們輸入對應的指令會執行action中的方法。
我們輸入對應的指令會執行action中的方法。
在APISDK資料夾下新增utils/command.js和utils/http.js檔案
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]改寫apiSdk.js文件,其改動為引入上邊的command.js並在action中執行對應命令的方法
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);http.js是為了模擬後端介面數據,當程式碼平台統一時,我們可以替換成介面取得所有的介面以及對應參數來進行更深層的書寫,如介面的請求和回傳類型參等。
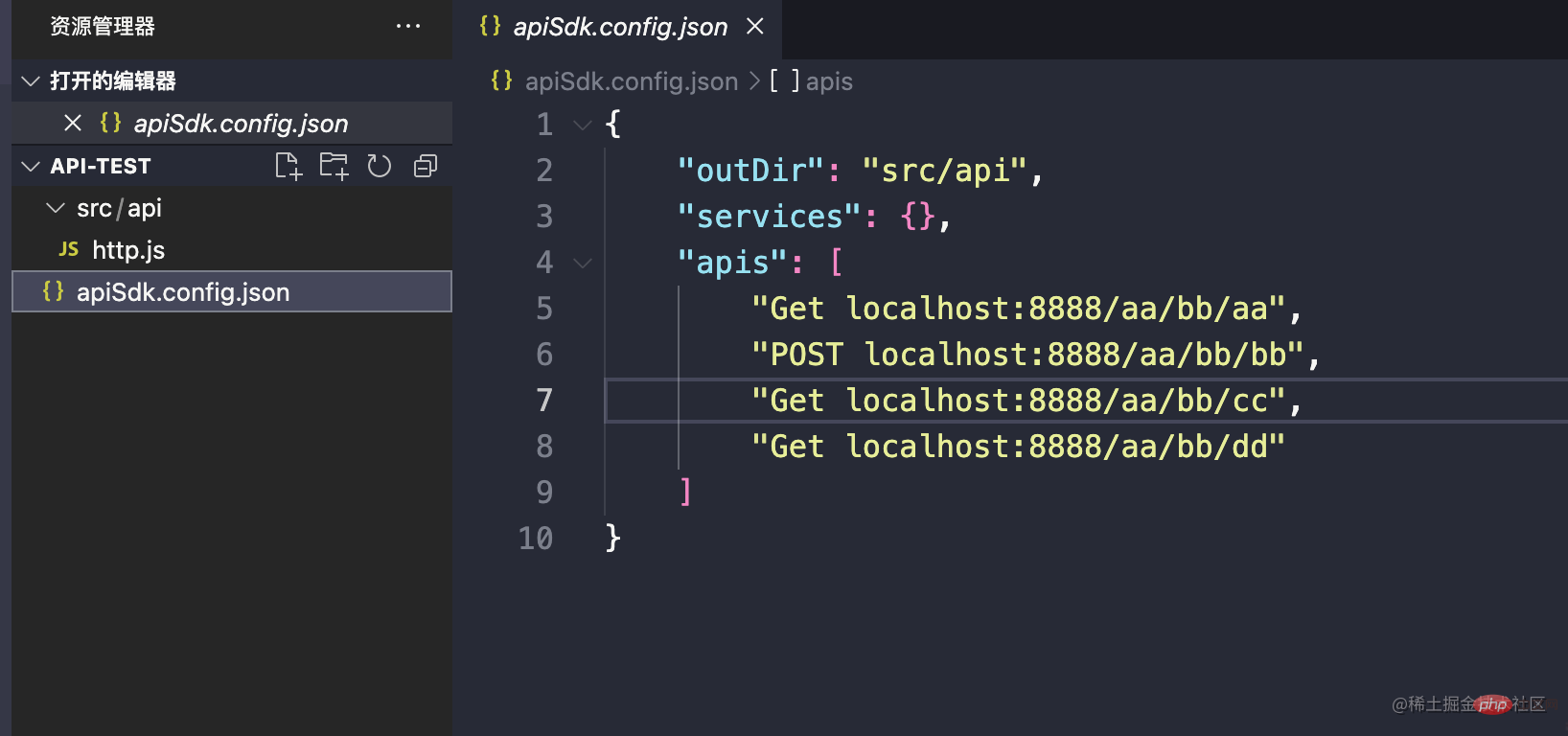
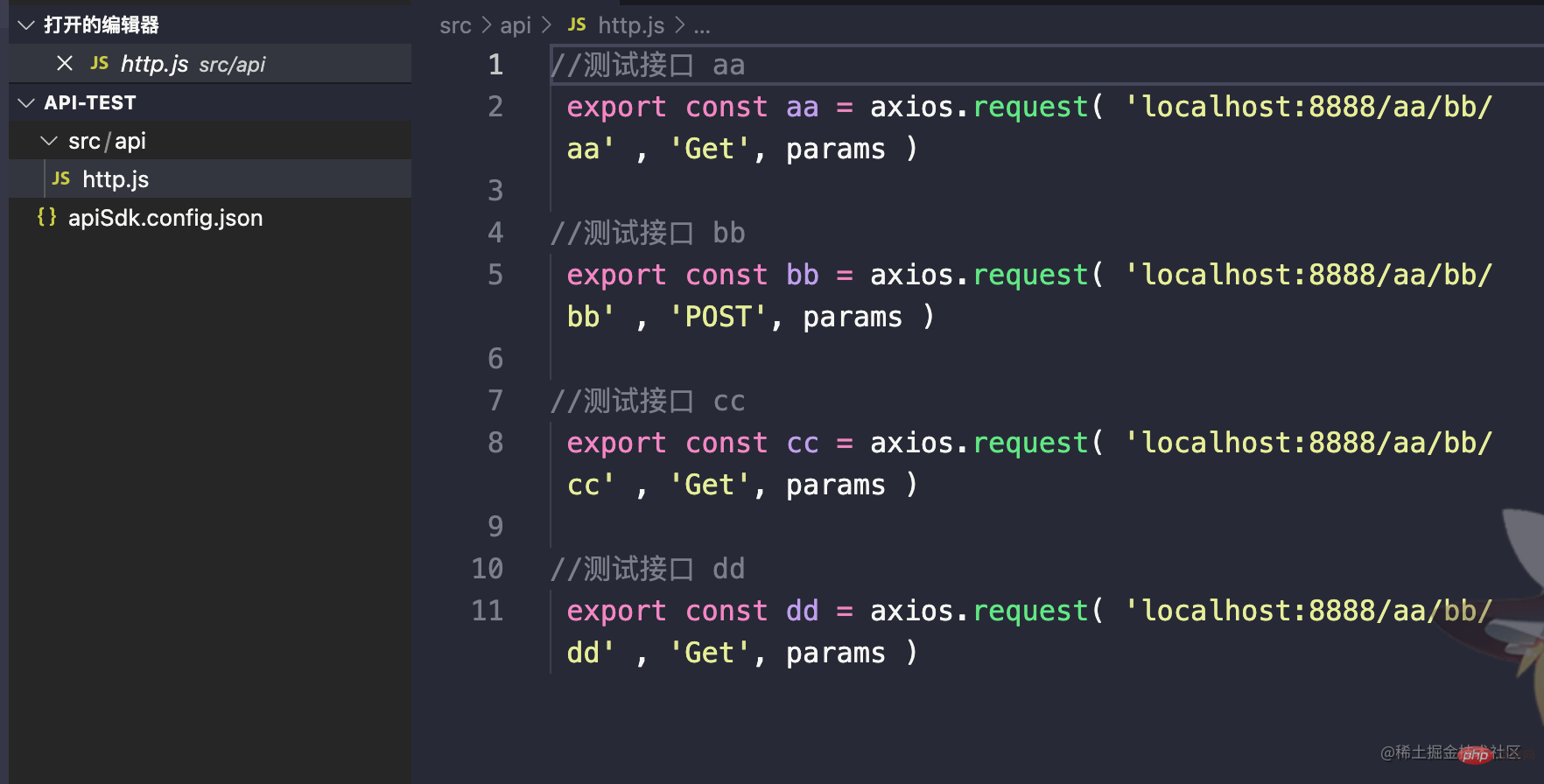
重新執行api-test init 和api-test update命令,apiSdk.config.json寫入apis(apis存入所有的介面簡易訊息,在後端有不同的接口服務時,我們同理可根據介面取得所有介面服務產生設定訊息,並產生api),src/api/http.js 會根據範本產生對應的介面。

 後期,我們可以依照規則將APISDK打包成SDK。 【推薦學習:web前端開發】
後期,我們可以依照規則將APISDK打包成SDK。 【推薦學習:web前端開發】
以上是一文詳解如何在前端動態產生API介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




