css3中實現圓角的是「border-radius」屬性,使用該屬性可以給任何元素製作「圓角」;其語法是「border-radius: 1-4 length|% / 1- 4 length|%;”,需要按此順序設定每個radii的四個值,如果省略bottom-left,則與top-right相同,如果省略bottom-right,則與top-left相同。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css3中實作圓角的是什麼?
使用 CSS3 border-radius 屬性,你可以為任何元素製作 "圓角"。
語法
border-radius: 1-4 length|% / 1-4 length|%;
註解:依此順序設定每個 radii 的四個值。如果省略 bottom-left,則與 top-right 相同。如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
值length:定義圓角的形狀; %:以百分比定義圓角的形狀。
CSS3 border-radius 屬性
使用 CSS3 border-radius 屬性,你可以為任何元素製作 "圓角"。
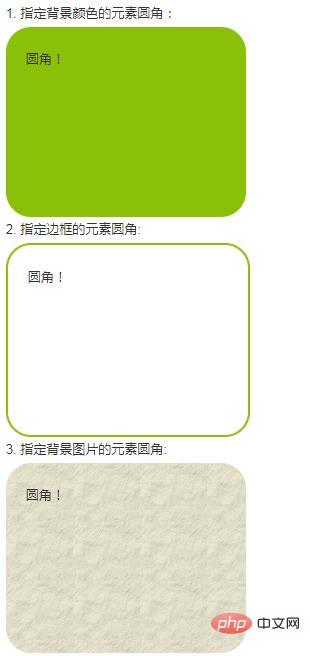
以下為三個實例:

程式碼如下:
實例
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border- radius - 指定每個圓角
如果你在border-radius 屬性中只指定一個值,那麼將會產生4 個圓角。
但是,如果你要在四個角落一一指定,可以使用下列規則:
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
一個值: 四個圓角值相同
以下為三個實例:

#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}css影片教學》
以上是css3中實現圓角的是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




