css字體不可複製程式碼是「-moz-user-select:none; -webkit-user-select:none; -ms-user-select:none; -khtml-user-select:none; - o-user-select:none;user-select:none;”,其中“user-select”屬性規定是否能選取元素的文字。

本教學操作環境:Windows10系統、css3版、DELL G3電腦
css字體不可複製程式碼是什麼?
用CSS實作設定網頁文字為唯讀,不可複製的方法
設定網頁文字不可複製的方法,除了我們所知道的用JS實現外,還可以用css實作。
在css中,可以為body元素設定「user-select:none;」樣式來設定文字不可複製,只可讀功能。
css設定不允許複製文字內容,方法很簡單,透過設定CSS 的user-select就可以達到目的:
-moz-user-select:none; /* Firefox私有属性 */ -webkit-user-select:none; /* WebKit内核私有属性 */ -ms-user-select:none; /* IE私有属性(IE10及以后) */ -khtml-user-select:none; /* KHTML内核私有属性 */ -o-user-select:none; /* Opera私有属性 */ user-select:none; /* CSS3属性 */ user-select属性设置或检索是否允许用户选中文本。 user-select的默认值是 text:可以选择文本 none:文本不被选择
相關介紹:
user-select 屬性規定是否能選取元素的文字。
在 web 瀏覽器中,如果您在文字上雙擊,文字會被選取或高亮顯示。此屬性用於阻止這種行為。
CSS 語法
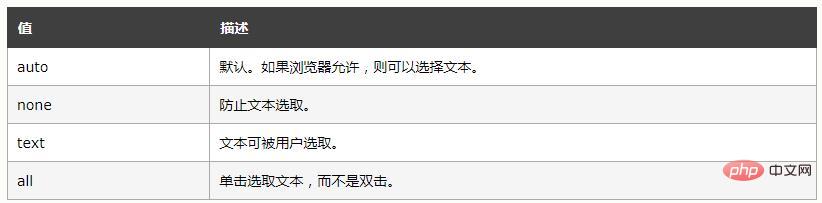
user-select: auto|none|text|all;
屬性值:

#推薦學習:《css影片教學》
以上是css字體不可複製程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




