html5實作推流的方法:1、透過「npm insatll node-media-server --save」安裝「node-media-server」;2、初始化「new nodeMediaServer(config)」;3、執行「node app.js」;4、在HTML5端使用「if(flvjs.isSupported()) {...}」方法即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5怎麼實作推流?
Node OBS HTML5 實作推流直播
Node端:
1.安裝node-media-server
npm insatll node-media-server --save
2.初始化
const nodeMediaServer = require("node-media-server")
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 8000,
allow_origin: '*'
}
}
var nms = new nodeMediaServer(config)
nms.run();3.運行
node app.js
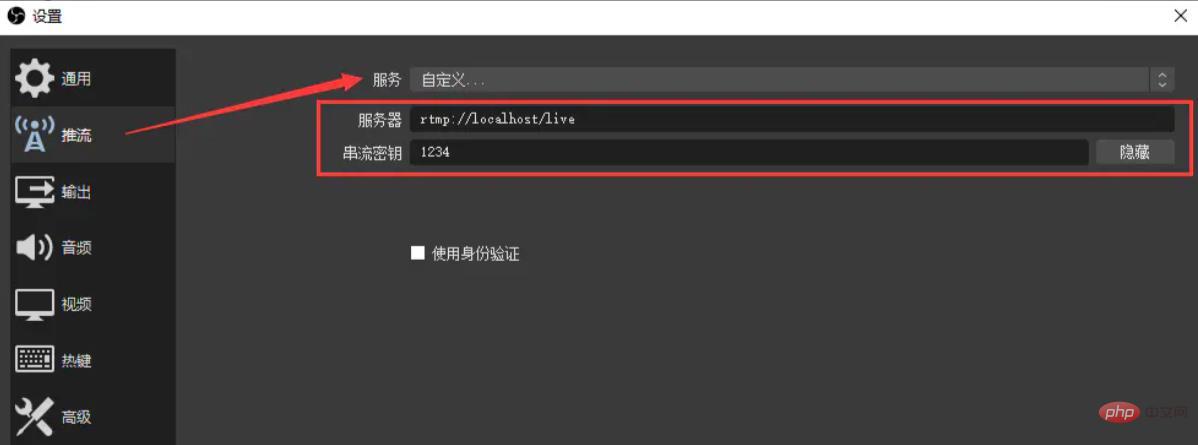
OBS:

HTML5端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>直播</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<video id="videoElement" width="100%" controls></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:8000/live/1234.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>#推薦學習:《HTML5影片教學》
以上是html5怎麼實現推流的詳細內容。更多資訊請關注PHP中文網其他相關文章!




