html5可以儲存到本地,html5中推出了2種本地儲存的方式,分別是:1、localStorage,用於長久保存網站的數據,保存的數據沒有過期時間,可手動刪除;2 、sessionStorage,sessionStorage儲存的資料在使用者關閉瀏覽器視窗後,資料會被刪除。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5可以儲存到本機嗎?
可以。
HTML5中web本機儲存
#1.1.1 什麼是html5web本機儲存(web儲存)?
html5web本機儲存可以在本機儲存使用者的瀏覽資料。 web本地儲存相對cookie更安全快速,它的資料不會保存在伺服器上。它也可以儲存大量的數據,而不影響網站的效能。
html5推出了2種本機儲存的方式:localStorage和sessionStorage 。
1.1.2 用戶端儲存資料localStorage
用於長久保存網站的資料(它不會隨著我們關閉瀏覽器而消失),保存的資料沒有過期時間,可手動刪除(就是透過js腳本刪除--刪除單個,刪除所有)。
localStorage是一個對象,我們透過typeof偵測 localStorage資料類型。檢測的結果是其資料型別是object。
常用API如下:
儲存資料:localStorage.setItem(key,value);
讀取資料:localStorage.getItem(key);
刪除單一資料:localStorage.removeItem(key);
刪除所有資料:localStorage.clear();
取得得到某個索引的key:localStorage.key(index);
注意:鍵/值對--- 通常以字串儲存
如:
首先,我們申明一個變數儲存使用者名稱username,賦值為tom。這是這個值被儲存到客戶端的localStorage。
<script>
localStorage.username = '张一';
</script>預覽:

接著,我們註解掉localStorage.username = '張一';
<script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script>然後我們印出localStorage. username,這時,我們在控制台會看到username的值被印出來了。
預覽:

#儲存資料:
localStorage.setItem(key,value);
localStorage.setItem(key:string, value:string) 其中key的資料型別是字串string;value的資料型別是字串string。
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
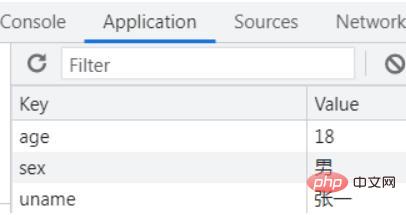
</script>預覽:

讀取資料:localStorage.getItem(key);
// localStorage 获取数据
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);預覽:

刪除單一資料:localStorage.removeItem(key);
<script> localStorage.removeItem('tel'); </script>
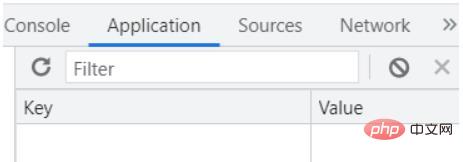
預覽:

刪除所有資料:localStorage.clear();
<script> localStorage.clear(); </script>
預覽:

取得某個索引的key:localStorage.key(index);
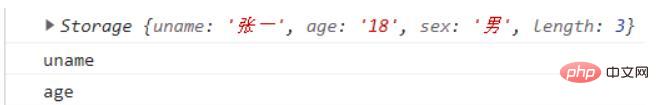
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
預覽:

注意:鍵/值對--- 通常以字串儲存
localStorage取得的值是一個字串,如果我們要進行“計算”,我們需要將字串用Number() 將字串轉成數字,然後再參與計算。
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
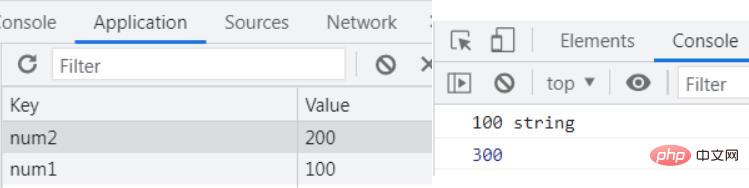
</script>預覽:

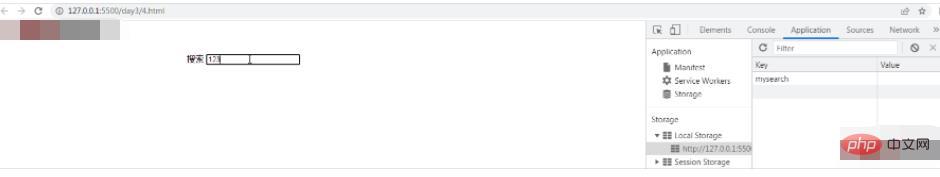
表單中輸入框中輸入的內容會自動存入localStorage中,並在重新整理頁面後顯示出來。
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
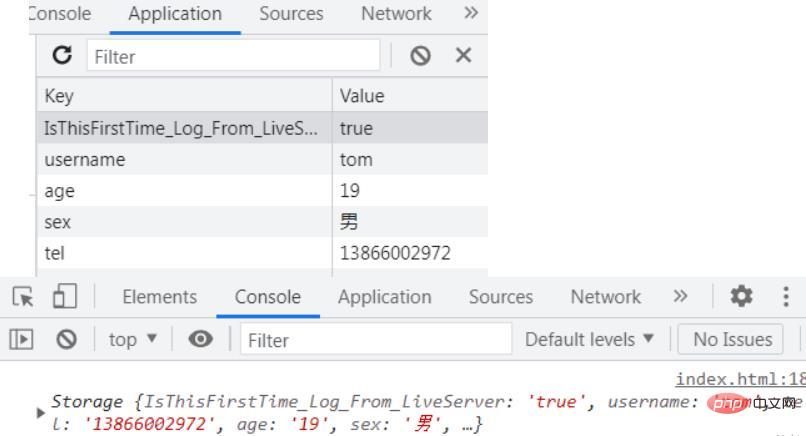
保存数据:sessionStorage.setItem(key,value);
//保存数据
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);预览:

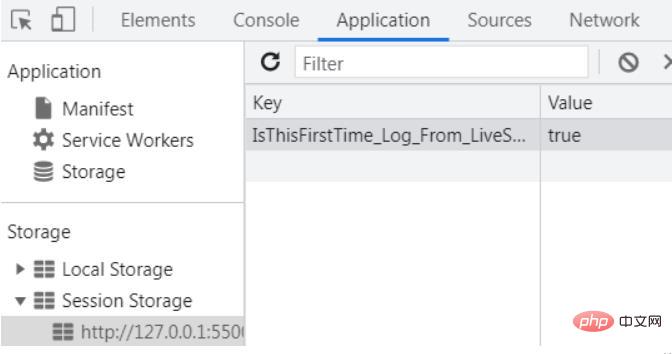
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
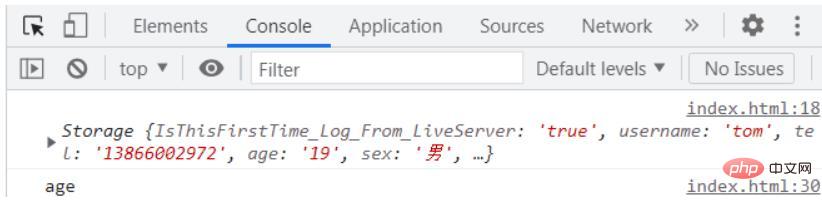
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
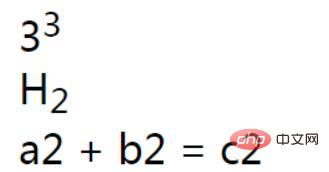
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
以上是html5可以儲存到本地嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




