react元件mount好幾次的解決方法:1、找到並開啟「index.tsx」或「index.js」檔案;2、找到「root.render(
);」程式碼;3、將「React.StrictMode」高階元件包圍去掉即可。

本教學操作環境:Windows10系統、react18.2.0版、Dell G3電腦。
react元件mount好幾次怎麼辦?
React 18 componentDidMount重複執行兩次的解決方案
問題
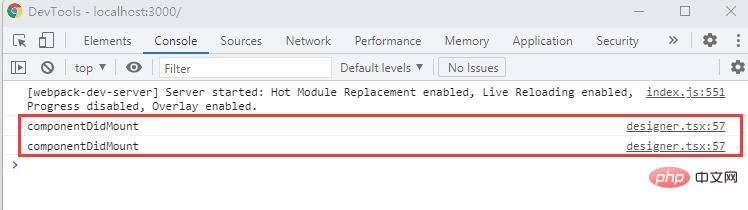
這兩天用create-react-app創建了一個新的React項目,在專案運行的時候,似乎有意想不到的事情發生,組件的componentDidMount方法被觸發了兩次。

而更早的項目,同樣採用create-react-app創建的一個項目,卻沒有這個問題,當時真是一臉懵逼。 。 。
排查
首先想到的是前幾天將本地的create-react-app升級過,問題是不是create-react-app升級導致的,轉而一想應該沒關係。後來去仔細比較了兩個項目的package.json文件,發現之前的項目,React用的是17.x版本;而問題項目用的卻是18.2.0版本的React。
後來去React官方Github,果然找到關於18版本的一些Feature,連結:https://github.com/facebook/react/blob/main/CHANGELOG.md#breaking-changes:
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
大意如下:
在未來,React會提供一個新特性,該特性會使得元件取消載入後能維持狀態。 React 18會再Strict Mode中引入一個新的開發模式。 React將會對每一個元件自動取消載入並重新載入。如果其乾擾了你的應用,移除Strict Mode就能夠修復元件重新載入的問題。 (本人蹩腳的英語翻譯的,將就這看。。。)
解決方案
知道了原因之後,解決方案也很簡單,將index. tsx或index.js檔案裡的React.StrictMode高階元件包圍去掉即可。
修改前:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);修改後:
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);至此,問題便完美的解決。
推薦學習:《react影片教學》
以上是react元件mount好幾次怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




