
單一檔案元件在實際開發中是經常使用的,那麼如何建立一個單一檔案元件呢?那麼本篇就來簡單入一下單一文件元件。
1.切換到你想要建立該檔案的目錄下,我這裡切換的是desktop這個目錄,當然,也可以根據自己需要來進行切換該指令為cd 目錄/檔案名稱

#2.開啟cmd,輸入npm config set registry//m.sbmmt.com/link/591d4b6b2ae94b362529d9dcbe8ea63f切換/設定到淘寶鏡像。 【相關推薦:vuejs影片教學、web前端開發】
#安裝全域vue鷹架(簡單方便在哪裡都可以使用)npm install -g @vue/cli

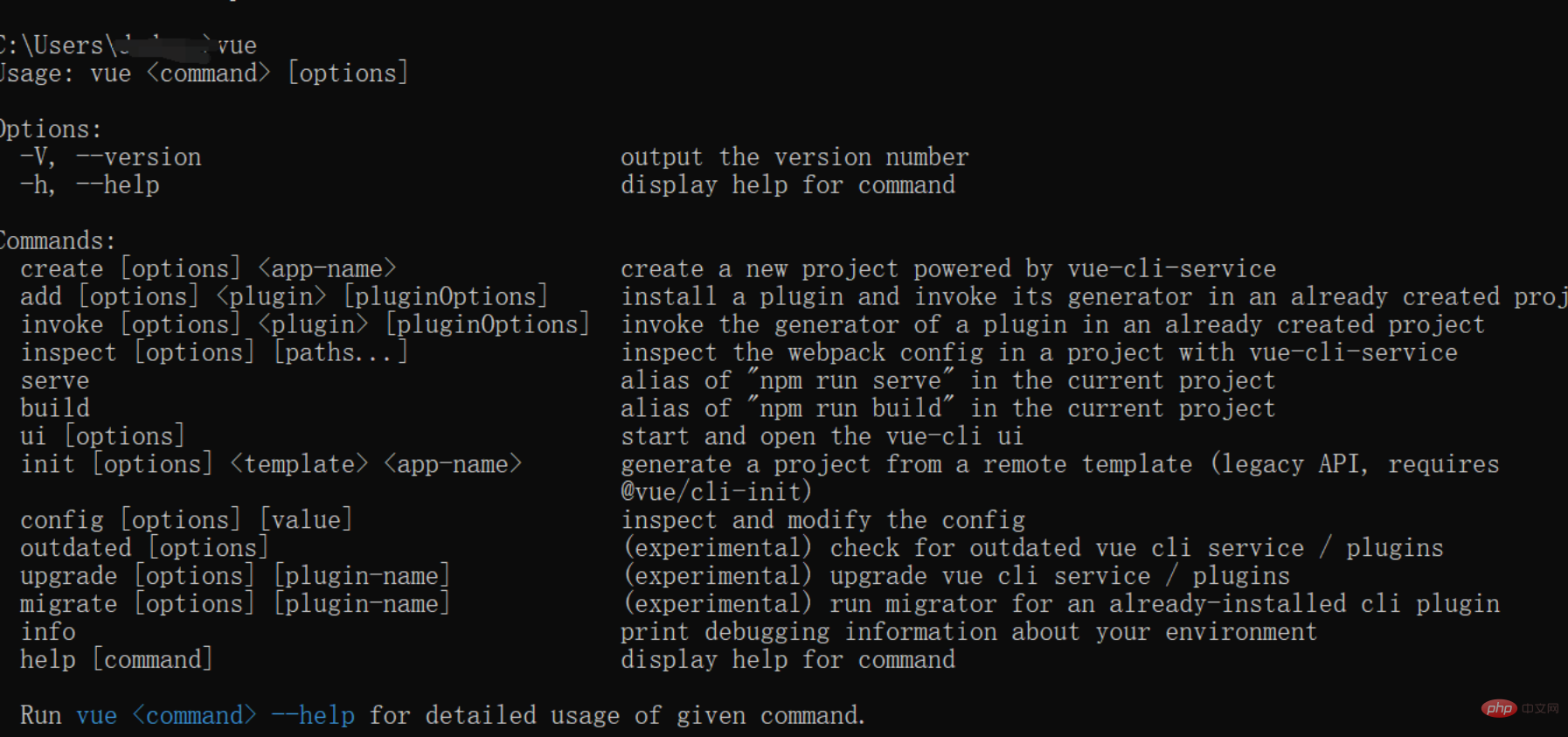
#看到以下內容表示安裝成功

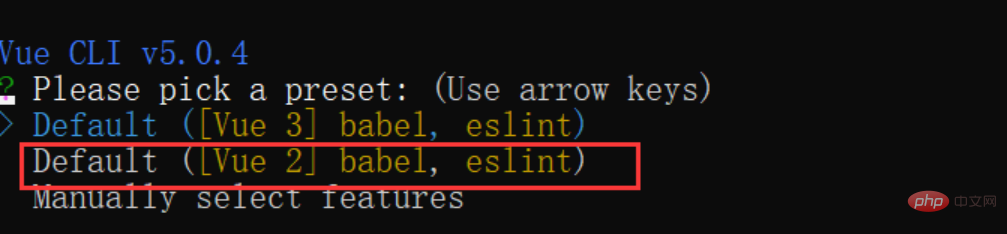
3.使用vue create 項目名稱建立項目,成功後會有一個vue版本的選擇(按鍵盤的下箭頭即可切換),這裡我們選的是Vue2

指令執行後,如果有下圖所示,則表示建立成功(很貼心,下面第一行藍色的程式碼就是切換到建立成功的目錄上面,第二行則是執行該vue專案)

4.創建成功後該專案自帶一個下圖所示專案(到此為止一個基於腳手架的vue專案就完成了)

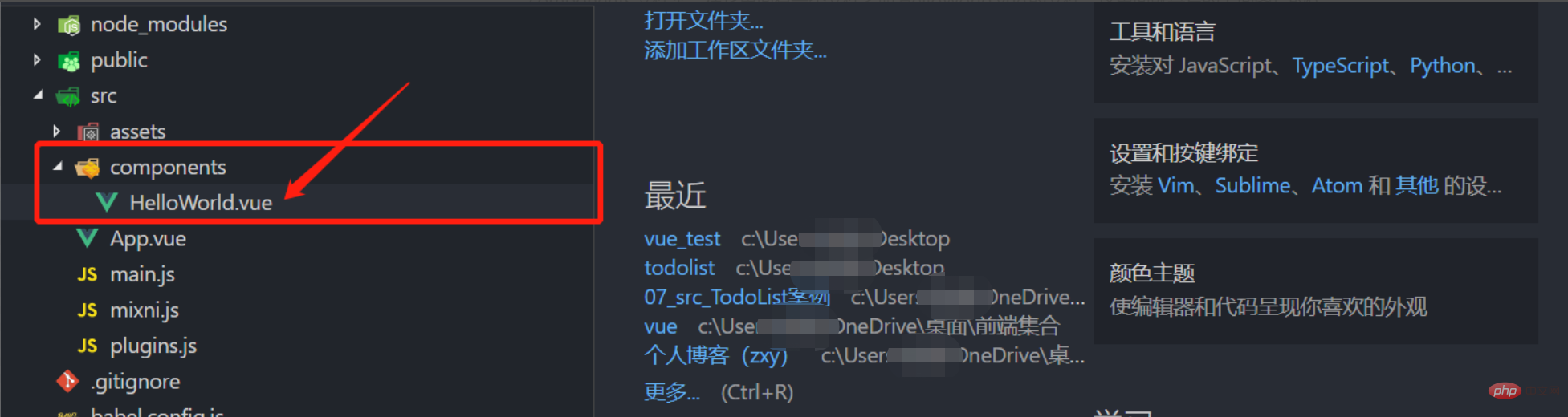
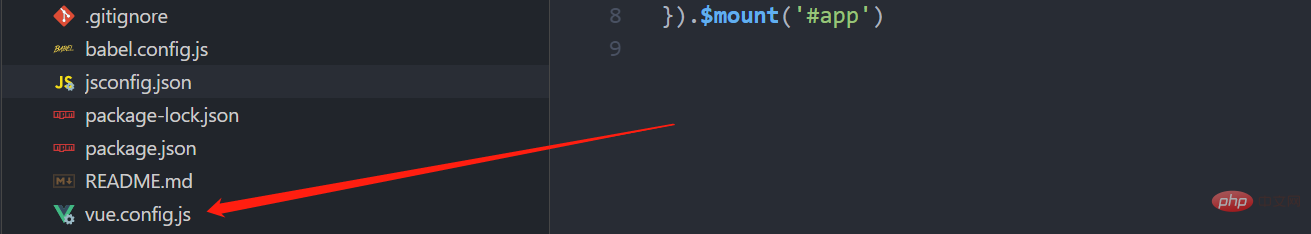
5.可以直接搜尋剛才所建立的文件,然後直接拖入vscode(有下面這些文件)我們可以找到src下面的components資料夾,在它裡面有一個文件名叫HelloWorld.vue的文件,這裡面就是寫的上面圖片的代碼


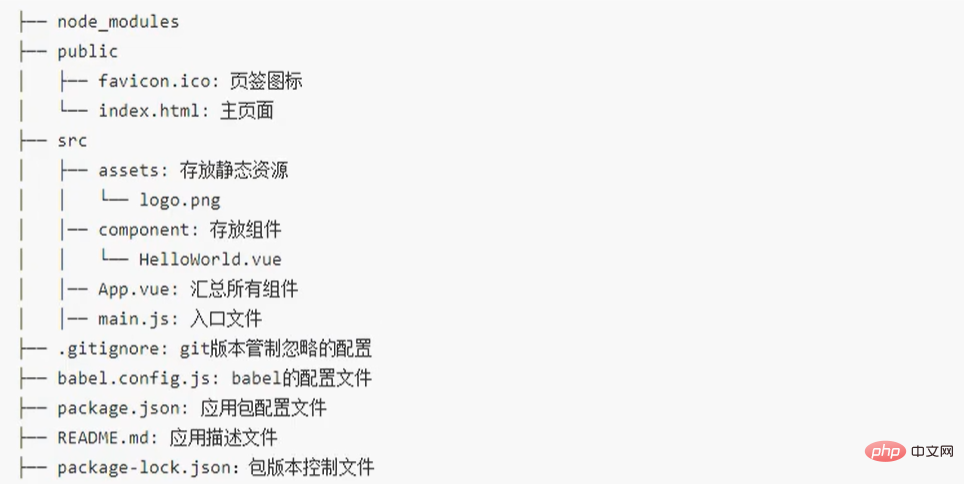
#下面簡單的把該項目內的文件匯總了一下,文件創建完了,咱不能不知道這是乾嘛的吧,

#好奇的小伙伴會發現一個問題,就是在node_module下面有個vue文件,該文件內又包含著各種版本的vue,列如:vue.js,vue.runtime.js等一大堆vue版本,下面來瞅瞅本本的區別
##################### ####vue.js######與######vue.runtime.xxx.js######的差異######(1) .vue.js是完整版的Vue,包含:核心功能模板解析器。 ######(2) . vue.runtime. xxx. js是運行版的Vue,只包含核心功能,沒有範本解析器。 ######因為vue.runtime.xxx. js沒有模板解析器,所以不能使用template配置項,需要使用###
render函數接收到的createElement函數去指定具體內容。

使用vue inspect > output. js可以檢視到Vue鷹架的預設配置。
使用vue.config. js可以對鷹架進行個人化自訂(以下是vue.config.js的設定,可供參考)
 ##
##
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false })
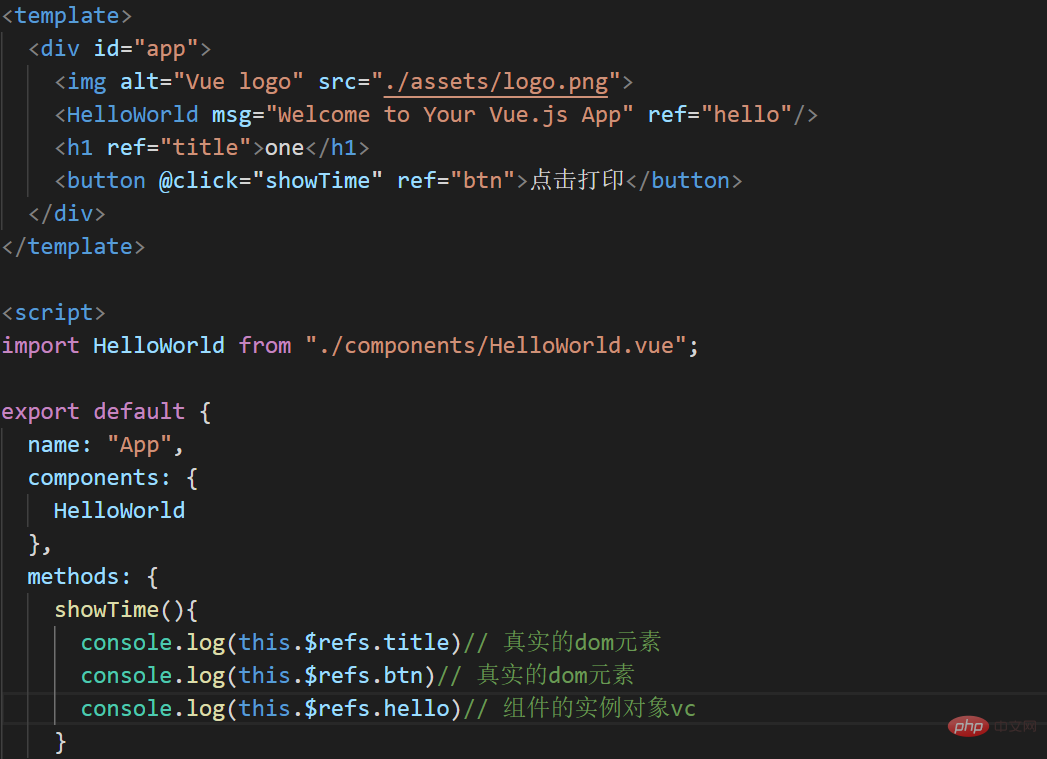
真實DOM元素,應用在元件標籤上是元件實例物件##(VueComponent)
this.$refs. xxx

(1)傳遞資料:
props: ["name"]
props: { name:string, age:Number }
props :{ name : { type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }

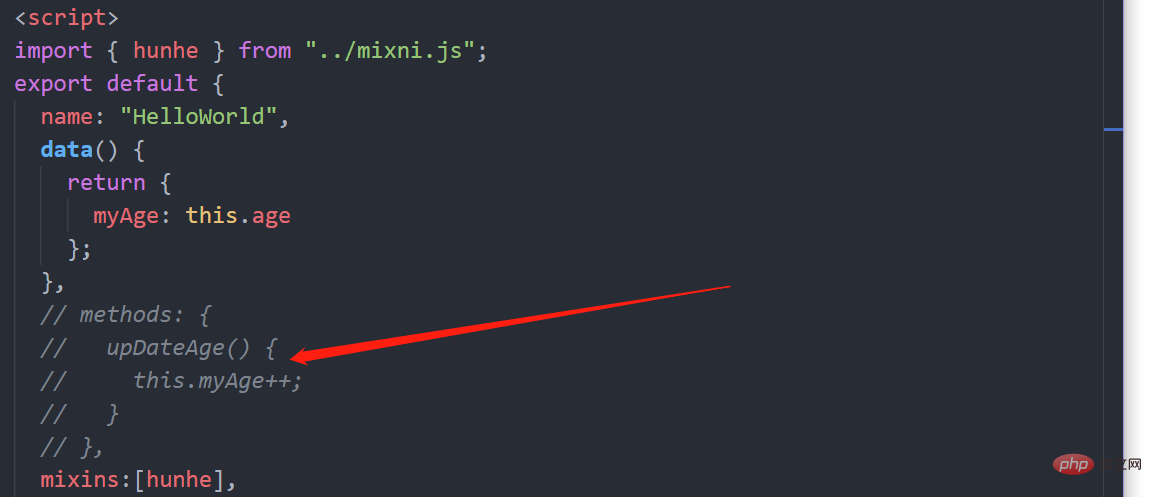
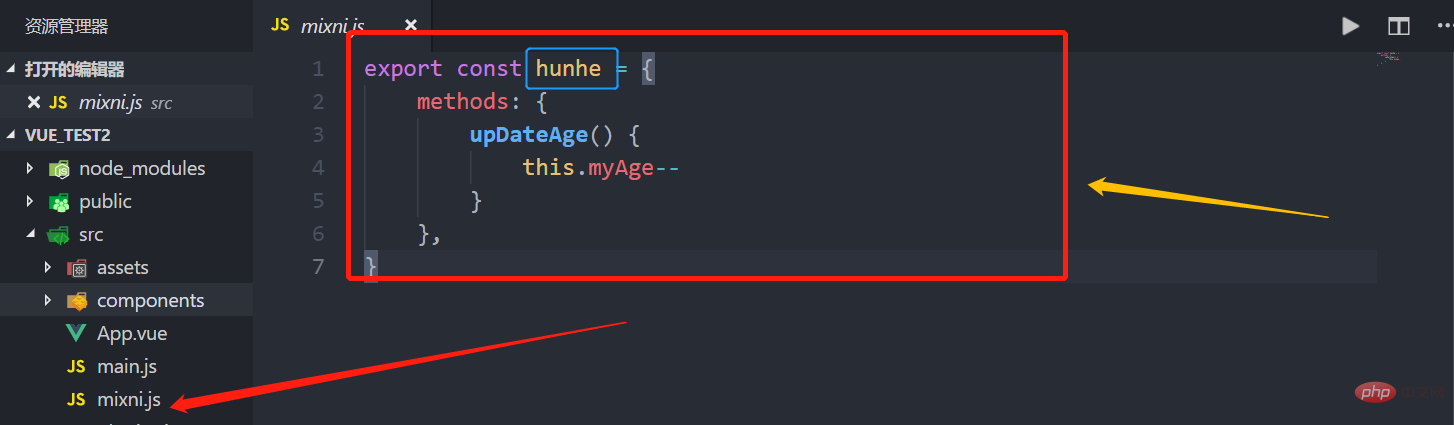
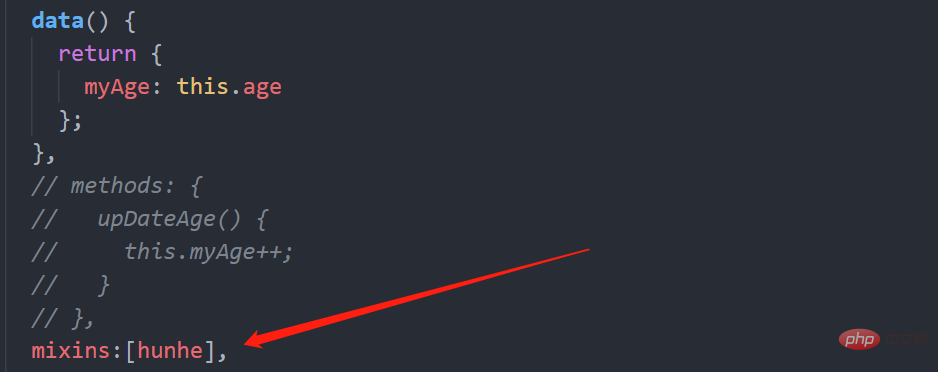
 六,mixin(混入)
六,mixin(混入)

##:可以把多個元件共用的配置提取成一個混入物件
使用方式:

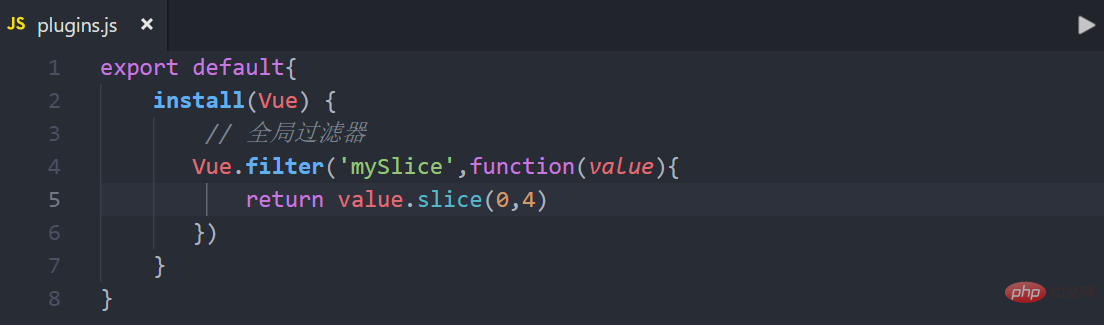
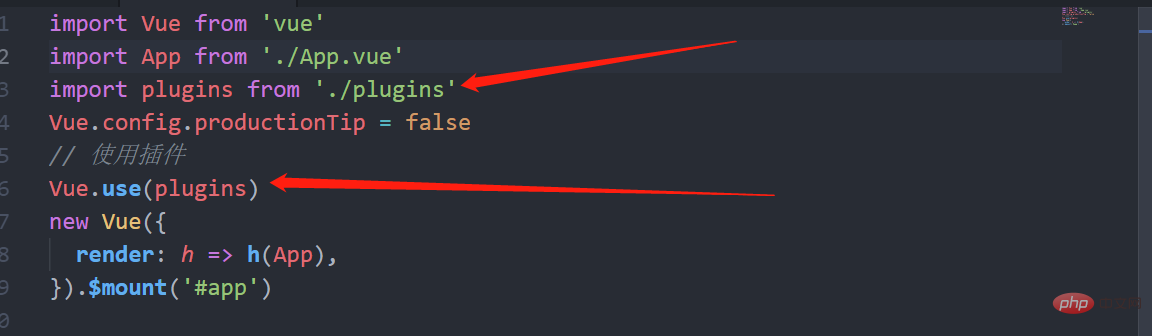
七,外掛程式
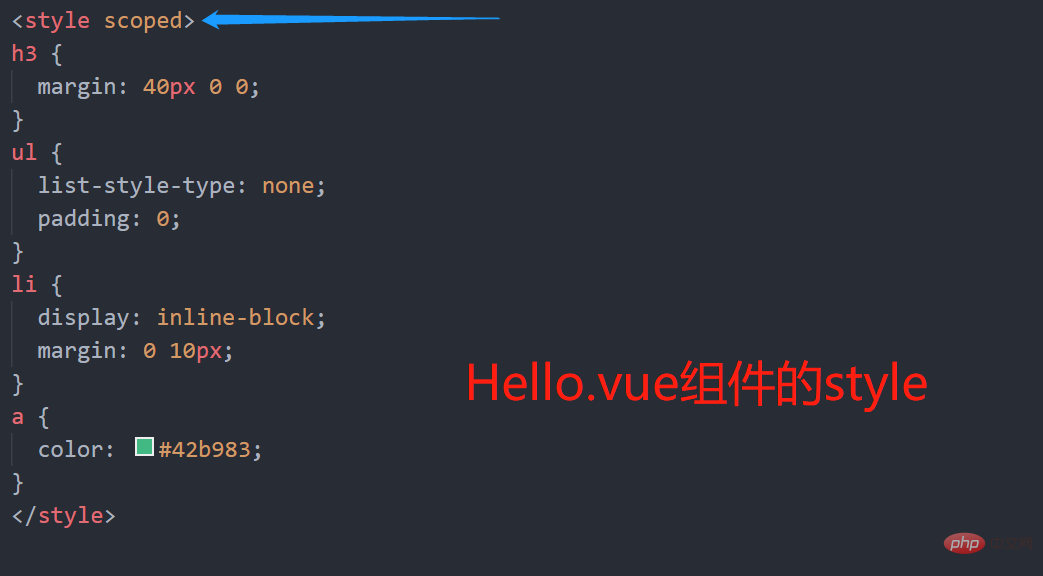
# #####功能:用於增強Vue######本質:包含insta1l方法的一個對象,install的第一個參數是Vue, 第二個以後的參數是插件使用者傳遞的據。 ######1.定義外掛程式:install = function (Vue, options) {// 新增全域過濾器Vue.filter(....),這裡也可以加入其他的,像是自訂指令等## #############2.使用外掛程式: Vue.use()##################八,scoped###### ###scoped樣式作用:讓樣式在局部生效,防止衝突。 ######寫法: ######一般scoped只寫在子組件內,app內不需要寫,因為在app內大部分都是基礎樣式,每個組件都能用到的,如果加了scoped,那麼只對本組件生效,其他的組件就無法使用###

以上是一文淺析Vue中單一檔案元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



