es6新增運算子有:1、可選鏈運算子“?.”,可以判斷運算子之前屬性是否有效,從而鍊式讀取物件的屬性或傳回undefined;2、指數運算符“**”,用於指數運算的中綴運算符,語法“x ** y”;3、空值合併運算子“??”;4、邏輯賦值運算符“&&=”、“|| =”、“??=”,主要是對本身進行邏輯操作後,然後對它賦值後面的值;5、擴展操作符“…”。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
面試官:es6新出了的幾個運算符,你能講講嗎?
面試者:額。 。 。
面試官:例如可選鏈操作符?
面試者:額。 。 。
面試官:好的,今天面試就到這裡了。
訪談者: 額。 。 。
以上場景純屬虛構,可能會有雷同,哈哈哈?。
今天來學es6新增的幾個運算符,鞏固一下。
一個物件的屬性,如果這個屬性是對象,它還有子屬性,存取這個子屬性,例如
var obj = {a: {key: 'val'}}
console.log(obj.a.key) // val如果屬性不存在的時候,則有可能會報錯。
var obj = {key: 'val'}
console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')如果要相容這個情況,需要加上預設值相容
var obj = {key: 'val'}
console.log((obj.a || {}).key) // undefined如果層級過深,就不好閱讀。
(((obj.a || {}).b || {}).c || {}).d
// 或者
obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.d可選鏈運算子就是用來改善這種寫法。它使用?.表示。
上面的範例可以用可選鏈運算子來改寫
obj.a?.key obj.a?.b?.c?.d
效果是一樣的,是不是可讀性增加,也節省了程式碼?
如果發現沒有該屬性的時候,則不會進行後面的點運算。
它也可以寫在函數執行的時候。相容於該函數可能不是函數的情況。 這種情況需要該函數名稱先定義好或有值,不然還是會報錯。
var fn fn?.() // 不会报错 fn1?.() // 报错
可選鏈不能用在super關鍵字上,模版字串,實例化建構子, 賦值運算子的左邊等。
super?.fn() // error
new Fn?.a() // error
obj.a?.`${b}` // error
obj?.a = obj以前我們算冪次方是這樣算的
Math.pow(2,3) // 8
現在可以用指數運算子來計算, 用**表示
2 ** 3 // 8
也可以連寫
2** 3 ** 3 // 134217728
可能你會懷疑,為什麼這麼大,因為它是從右邊計算的。等同於2**(3 ** 3)。
這個運算子是用??表示。只有當左側的值是undefined或null才會執行預設值。
結合範例來看看:
var a = '' ?? 'default' console.log(a) // '' var a = 0 ?? 'default' console.log(a) // 0 var a = 123 ?? 'default' console.log(a) // 123 var a = undefined ?? 'default' console.log(a) // default var a = undefined ?? 'default' console.log(a) // default
如果和&&或||混用的時候,需要加上()顯示表明優先級,不然會報錯。
var a = undefined ?? 'default' && 'a' // error
有三種邏輯賦值運算子:
主要是對本身進行邏輯運算後,然後對它賦值後面的值。
透過範例來看一下:
var a,b,c a &&= 1 // undefined //等同于 a && (a = 1) b ||= 1 // 1 //等同于 b || (b = 1) c ??= 1 // 1 //等同于 c ?? (c = 1)
#擴充運算子 … 是ES6中引入的,將可重複物件展開到其單獨的元素中,所謂的可迭代物件就是任何能用for of迴圈進行遍歷的對象,例如:陣列、字串、Map 、Set 、DOM節點等。
1. 拷貝數組物件
使用擴展符拷貝數組是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
擴展運算子拷貝數組,只有第一層是深拷貝,也就是對一維數組使用擴充運算子拷貝就屬於深拷貝,看下面的程式碼:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把列印的結果放在一起方便更清楚地進行對比,如下:
| 變數說明 | 結果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 複製陣列miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 將陣列第二個元素的第一個元素重新賦值為0 ;2. 往陣列的第二個元素增加一個元素8 ; 3. 將陣列第三個元素重新賦值為2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 從結果來看,數組的第二個元素為數組,大於1維了,裡面的元素的變更將導致原變量的值隨之改變 |
拷贝对象,代码如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }3. 参数传递
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 数组去重
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字符串转字符数组
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch6. NodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。
可以通过扩展运算符将其转为数组,如下:
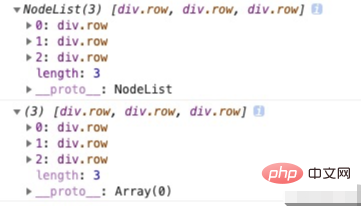
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
7. 解构变量
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
【相关推荐:javascript学习教程】
以上是es6新增運算子有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!