優缺點是:簡單、快速、強大、對模組友好;但不支援IE8,且對於搜尋引擎不友好,會影響seo。使用原因:Vue是一款能降低開發成本、提升開發效率的工具,它能幫助開發者從繁瑣的DOM操作中解脫出來;開發中設定好正確視圖和數據的規則後,只需要關注數據的變化,視圖內容是會隨之變化的,不需手動再操作DOM元素進行修改。且Vue的組件化對於提升程式碼重複使用、拆解大型項目,都有著很好的幫助。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
什麼是 Vue?
Vue (發音為 /vjuː/,類似 view) 是一款用於建立使用者介面的 JavaScript 框架。它基於標準 HTML、CSS 和 JavaScript 構建,並提供了一套聲明式的、組件化的程式設計模型,幫助你有效率地開發使用者介面。無論是簡單還是複雜的介面,Vue 都可以勝任。
下面是一個最基本的範例:
import { createApp } from 'vue'
createApp({
data() {
return {
count: 0
}
}
}).mount('#app')<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
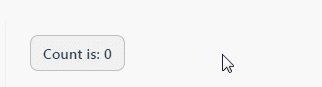
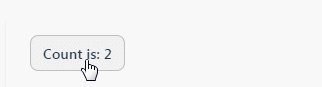
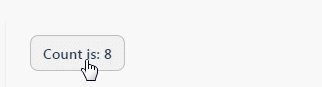
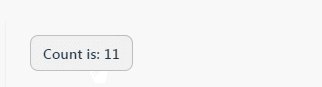
</div>結果展示

#上面的範例展示了Vue 的兩個核心功能:
聲明式渲染:Vue 基於標準HTML 拓展了一套範本語法,使得我們可以宣告式地描述最終輸出的HTML 和JavaScript 狀態之間的關係。
回應性:Vue 會自動追蹤 JavaScript 狀態並在變更時響應式地更新 DOM。
Vue.js的優缺點
## 1. 簡單:官方文件很清晰,比Angular 簡單易學。
2. 快速:非同步批次方式更新 DOM。
3. 組合:用解耦的、可重複使用的元件組合你的應用程式。
4. 緊湊:~18kb min gzip,且無依賴。 5. 強大:表達式 & 無需宣告所依賴的可推導屬性 (computed properties)。
不支援IE8。
vue是單頁頁面,對於搜尋引擎不友好,影響seo。因此不適合做公司官網。例如兩個vue路由(頁),它的路徑是這樣的:index.html#aaa 和 index.html#bbb,但對搜尋引擎來說,都是同一個頁面,就是index.html。這樣搜尋引擎就無法收錄你的頁面。
為什麼要用Vue.js
使用任何新框架和函式庫其實都是為了解決我們目前開發所遇到的問題,或能提升其開發效率。每個人的成本就是時間,好的工具則能夠幫助我們節約時間,從專案角度而言,也就幫我們節省了成本。而 Vue.js 就是一款能降低開發成本、提升開發效率的工具,它能幫助我們從繁瑣的 DOM 操作中解脫出來。開發中,我們設定好正確視圖和資料的規則後,只需要關注資料的變化,視圖上的內容是會隨之變化的,而不需要我們手動再操作 DOM 元素進行修改。
此外,前端開發的模式也逐漸開始往組件化方向轉變,Web Components 的概念也開始逐漸成為標準,擁有自己獨立的HTML 片段、JS 文件以及CSS 樣式,這樣在使用時可以不用擔心對自己本身業務上的程式碼造成影響。 Vue.js 對這個概念也進行了自己的實現,這樣對於提升程式碼重複使用、拆解大型項目,都有著很好的幫助。
vue的一些好處:1、控制項會自動跟資料綁定,提交表單到後台的時候,可以直接使用data裡面的資料值,而不需要再使用$("#id")那一套方法來取得控制項的值,對控制項賦值也方便很多,只需要改變data的值,控制項就會自動改變值。將複雜的介面操作,轉換為對資料進行操作。
例如下面的一段程式碼就可以實作了select控制項的裡面的清單的動態管理:
html程式碼:
<el-select v-model="mType" style="flex: 1;"> <el-option v-for="(item,index) in enums" :label="item.label" :value="item.value" :key="index"></el-option> </el-select>
data(){
return{
mType:'',
enums:[{value:0,label:'未婚'},{value:1,label:'已婚'}]
}
}vue的頁面傳值可供選擇的方法非常多,例如使用子元件屬性傳值,例如使用頁面url參數的方法傳值,或使用vuex全域狀態管理的方法頁面傳值等等。而原生開發的時候,在頁面有多個參數的時候,頁面傳值和初始化,要複雜很多。而vue,直接將參數保存在物件裡面,直接給子組件的屬性或vuex儲存一個物件就行了。
3、模組化開發、模組化更新
就像第二點所說的,其實可以引申到模組化開發。例如一個列表頁裡面有新增功能,有修改功能,這時候我們可以透過引用子元件的形式,當子元件內容更新的時候,修改主組件的數據,例如修改了一條數據後,我們需要列表頁同時刷新,但我們不希望改變原來列表頁的頁碼和搜尋條件。假如你用原生開發來實現這個,需要寫很多業務邏輯保存上一個頁面的搜尋條件和頁碼這些參數,但假如你用vue開發,將變得非常簡單。
4、程式碼可讀性
vue天生具有元件化開發的能力,因此不同的功能基本上就是寫在不同的模組裡面,因此程式碼的可讀性非常高。當一個新手接手一個舊專案的時候,基本上可以做到一到兩天就能定位到要修改的程式碼,進行修改。
5、基於強大的nodejs,新增新的元件庫,基本一句npm指令就能安裝,例如當我需要使用axios元件的時候,直接npm install axios安裝一下,就可以使用axios這個元件。熟悉maven的同學估計很容易就能理解npm工具。
6、主路由、子路由、主頁、子元件的方式,可以讓我們徹底拋棄iframe。寫過前端的同學都知道,因為iframe的滾動條、和子頁面跟其他頁面的交互性這些原因、用戶體驗還是遠遠沒有單頁架構友好。而且使用vue非常簡單方便的實作系統選單、導航等固定佈局。
7、css模組化:各個元件之間,可以使用相同的樣式名,但有不同的樣式屬性。例如元件A和元件B的button都綁定了class="btn", 但在兩個元件裡,我們可以實作兩個不同的btn樣式屬性,互不影響。
相關推薦:vue.js影片教學
#以上是vue的優缺點是什麼?為什麼要使用它?的詳細內容。更多資訊請關注PHP中文網其他相關文章!





