##.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333 } .markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-body h4,.markdown-body h5,.markdown-body h6{line-height:1.5;margin:30px 0 10px;color : #cca152;position:relative;padding-left:50px;border-bottom:2pxsolid rgba(209,163,78,.6);padding-bottom:0}.markdown-body h1{font-size:30px}.markdown -body h1:之前{內容:“”;寬度:50px;高度:42px;顯示:塊;位置:絕對;背景:url(數據:圖像/ png;base64,iVBORw0KGgoAAAANSUhEUgAAACcAAAAhBAMAAACo1K8bAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAFZaVRYdFhNTDpjb20uYWR vYmUueG1wAAAAAAA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEviiB4OnhtchHRrPSJYTVAgQ29yZSA1LjQuMCI CiAgIDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcv MTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI CiAgICAgIDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiCiAgICAgICAgICAgIHhtbG5zOnRpZmY9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLj AvIj4KICAGICAgICAgPHRpZmY6T3JpZW50YXRpb24 MTwvdGlmZjpPcmllbnRhdGlvbj4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24 CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE CkzCJ1kAAAAJCEhZcwAACx MAAASTAQCanBgAAAAnUExURUdwTMyhUsqkUMyhUsyiUcyhUsyhUsyhUcyhUsyhUs2hUtytWNWoVX44si8AAAAKdFJOUwD8Bfcge95QncCWSSDAAAABh0lEQVQoz2WSPUvDQBjHjyPSOB7drh2OUOs36NA6pKAFwaEo4tDFIUWx GYLgKw4BEYUuHaQg7XJ0kccsUmrT2qUUQZp8KO /y1hSfIYEf/ 5eHu0MoGU1 sIbSw5Bypd92S dWWrd34b15vuOPY4QxuvtYZp0lIVk3Zgjt 5zkh12AvBHnbW85BOjXySPwhc5CYjt 5zkh12AvBHnbW85BOjXySPwhc5CYcY0OdDhGGGGGGG444445p4GGGGGGGGGGGGGGG1lD4G&wpGGGGGGGGGGGwGGGGGGGG4G414445 月c NQgA/VFa4gf 50yhxSUW db8ACa2gBxfnABVDFYHCPYrc7TLwCepJM8/ZoVsRwpxdHEozHUXd6idwVzFFM5BFmIhQVQjrNdnCvdd48wI2VHtsFFM5BFmIhQVQjrNdnCvdd48wI2VHtswAZA PVUOmsYLuj BjuSySqSXYt yTwbJ0pcyIhqTrxkn0BazRLizJosxRBued z0jPD6VewOXl5utHRGmMNK3k0iTkzxpq2/oIQO6gLprF12kT/R20Wwlc*ibwx3402k/R2012k ;返回地面尺寸:80%;底部:-10px;左側:-2px} .markdown-body h2 {font-size:24px}.markdown-body h2:before{內容:"";寬度:50px;高度:42px;顯示:區塊;位置:絕對;背景:url(資料:image/png ;base64,iVBORw0KGgoAAAANSUhEUgAAACcAAAAhBAMAAACo1K8bAAAABGdBTUEAALGPC/ xhBQAAAAFzUkdCAK7OHOkAAAFZaVRYdFhNTDpjb20uYWRvYmUOHK7OHOkAAAFZaVRYdFhNTDpjb20uYWRvYmUAOHOkAAAFZaVRY. Om1ldGEvIiB4OnhtchHRrPSJYTVAgQ29yZSA1LjQuMCI CiAgIDxyZGY6 UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk558wMi8yHR0cDovL3d3dy53My5v可以cmRmOmFib3V0PSIICiCiAgICAgICAgICAgIHhtbG5zOnRpZmY 9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvIj4KICAgICAgICAS5jb20vdGlmZi8xLjAvIj4KICAgICAgICAgPPmUmY4 bj4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24 CiAgIDwvcmRmO lJERj4KPC94OnhtcG1ldGE CkzCJ1kAAAAJcEhZcwAACxMAAAsTAQCanBdwAAAAnUExURUsyUhUswsyUhUhUhUhUhU4syUhUhU4 4si8AAAAKdFJOUwa ypd92S dWWrd34b15vuOPY4QxuvtYZp0liV k3Zgjt 5zkh12AvBHnbW85BOjXySPwhc5CYcY0OdDh5dEUqIEj4cN8Dty3a1MqYJ VDFYHCPYrc7TLwCepJM8/ZoVsRwpxdHEozH UXd6idwVzFFM5BFmIhQVQjrNdnCvdd48wblI2VHtsAZioSsTYVwLoXvjMXH1icuNgPhQE Ot1 xi8He3dVwLoXvjMXH1icuNgPhQE Ot1 xi8He3d11DKJSAw; Trxkn0BazRLizJosxRBued z0jPD6VewOXl5 utHRGmMNK3k0iTkzxpq2/oIQO6gLprF12kT/R20eyzlcg7iwK0dPsz/ibpdsCHweWwAAAABJRU5ErkJ ) ====大小重複大小; :70%;底部:-15px;左:-1px}.markdown-body h3{font-size:18px}.markdown-body h3:before{內容:"";寬度:50px;高度:42px;顯示:塊;位置:絕對;背景:url(數據:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACcAAAAhBAMAAACo1K8bAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAFZaVRYUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAFZaVRYUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAFZaVRYJFhAAADjb20FbYb. 5zOng9ImFkb2 JlOm5zOm1ldGEviiB4OnhtchHRrPSJYTVAgQ29yZSA1LjQuMCI CiAgIDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy51 6RG VzY3JpcHRpb24gcmRmOmFib3V0PSIiCiAgICAgICAgICAgIHhtbG5zOnRpZmY9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvIjhZG9iZ ZjpPcmllbnRhdGlvbj4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24 CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE CkzCJ1kAAAAJcEhZcyiacxMAAAsTAQCanBhuywsywywywyUhsyUhsyUhsyUhsyUhsyUhsyUhsyUhsyUhsyUh4syUhsyUhsyUhsyUhsyUh4syU4syUhsyUhsyUhsyUh4syUhsyUhsyUhsyUh4syUhsyUhsyUhsyUhsyUhsyUhP4syUhsyU4 UtytWNWoVX44si8AAAAKdFJOUwD8Bfcge95QncCWSSDAAAABh0lEQVQoz2WSPUvDQBjHjyPSOB7drh2OUOs36NA6pKAFwaEo4tDFIUWxGYLgKw4BEYUuHaQg7XJ0Up120F45BEY sIbSw5Bypd92S dWWrd34b15vuOPY4QxuvtYZp0lIVk3Zgjt 5zkh12AvBHnbW85BOjXySPwhc5CYcY0OdDh5dEUqIEj4cN8DtyXySPwhc5CYcY0OdDh5dEUqIEj4cN8Dty3a1MYJS4GGGJSGGGG1F2FFFty3a1MYJS4GGG1F2FFFy5FpipV a2gBxfnABVDFYHCPYrc7TLwCepJM8/ZoVsRwpxdHEozHUXd6idwVzFFM5BFmIhQVQjrNdnCvdd48wblI2VHtsAZioSsTYVwLoXvjMXH1icuNgPhQE OtOM1 pcyIhqTrxkn0BazRLizJosxRBued z0jPD6VewOXl5utHRGmMNK3k0iTkzxpq2/oIQO6gLprF12kT /R20eyzlcg7iwK0dPsz/ibpdsCHweWwAAAABJRU5ErkJggg==) 0 0 無重複;背景大小: 60%;底部:-19px;左:-2px}.markdown-body h4{font-size:16px;pad-left:0; 1px 實心rgba(209,163,78,.6)}.markdown-正文 h5{字型大小:15px;padding-left:0}.markdown-body em{color:#cca152}.markdown-body del{text-decoration-color:#cca152;text-decoration-thickness:2px}.markdown-body p{line-height:inherit;margin-top: 22px;margin-bottom:22px}.markdown-body img{max-width:80%;margin:6px auto;box-shadow:0 6px 15px #8e8e8e;display:block;margin:20px auto!important;object- :contain;border-radius:8px}.markdown-body hr{border:none;border-top:2pxsolid #e0c9a1;margin-top:32px 0}.markdown-body程式碼{word-break:break-word;border -break-word;border -break-word;border -break-word;border -break-word;border -break-word;border - radius:2px;overflow-x:auto;背景:#f6efde;color:#b69454;font-size:.87em;padding:.065em .4em}.markdown-body程式碼,.markdown-body pre{font-family : Mono,Menlo,Monaco,Consolas,Courier New,monospace}.markdown-body pre{overflow:auto;position:relative;line-height:1.75;background:#fef6e1;border-radius:4px;box-shadow:0 00 8px hsla(0,0%,47%,.45)}.markdown-body pre:before{content:"";display:block;height:30px;width:100%;margin-bottom:-7px;background : url(數據:圖像/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAOCAMAAABaWb9VAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAFZaVRYdFhNTDpjb20uYWRvYmUueG1wAAAAAAA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2 JlOm5zOm1ldGEviiB4OnhtchHRrPSJYTVAgQ29yZSA1LjQuMCI CiAgIDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI CiAgICAgIDxyZGY6RG VzY3JpcHRpb24gcmRmOmFib3V0PSIiCiAgICAgICAgICAgIHhtbG5zOnRpZmY9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvIj4KICAgICAgICAgPHRpZmY6T3JpZW50YXRPb24 MTwvdGlm ZJPPcmllbnRhdGlvbj4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24 CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE CkzCJ1kAAAAJcEhZcwAADsQAAA7EAZURDHSAAACHUExURUDWTMxCKdc8NvdYT/9hVylJPABBAGubKNi IOv /K ytJBakH9aZG 5QR5VZDOBDPhmtJ8 VGuGjH/CwJR26MR6 NBq0LPW1KBmwKetNRfJUTONHP92fHuSmIeFEPhu3LR29M/BTS mqIuqsI5qdHyLKPP Kv9gVf9lW//KLSXXQCTQP//FLMVm5KQAAAAldFJOU wAlPPz7 woBBPu8Mzu FLRRKmvnweeG Wqg6mVNXmuc1OCbmjZJWF/9AAABKklEQVQoz3WS6XaCMBCFRzAM KGsqhtDwES3/ /5OtmA2uP9A9zwzRoAgBC0QgQrdA68OZsDr229YGHoIEj7Pl0ZOgjKa5lyJ4Rd 1vijn3nuD4Qurjmv48o6RFyfbGDnS6DeEXZfk5ZfuBPbmF xrERf3i ftRiZi7ShPCYY64UhTx1AR5CDYoMXkOKEY7GmTcTzeD/ FiER68DfSLgSRqEIBoB3P8h3x8RZhBXGJGusJdD6rfCBl0YqvZNFLNWwmvZNWFL 7kMbcrBKtgeWTsthVamNXFF4I6x0DTPuugsVRFyYpyxzWqNvH Jwed8ws7QyP1UwjNjwAAAABJRU5ErkJggg==) 10px 10px no-repeat;background-size:40p}x; 0;word-break: normal;display:block;溢出-x:自動;顏色:#333;背景:#fef6e1}.markdown-body a{文字裝飾:無;顏色:#d8ac5a;邊框底部:1px實體#d8ac5a}.markdown-body a:活動, .markdown-body a:hover{color:#93753f;border-color:#93753f}.markdown-body table{display:inline-block!important;font-size:12px;width:auto;max- width:100% ;溢出:自動;邊框:1px實體#f4e8c7;邊框折疊:折疊}.markdown-body thead{背景:rgba(255,227,176,.6588235294);文字對齊:左;顯示:表頭組;邊框-底部:1px實心rgba(255,227,176,.6588235294)}.markdown-body tbody{背景:rgba(255,247,229,.3882352941)}.markdown-body td47,229,.3882352941)}.markdown-body td,.c. min-width:100px}.markdown-body blockquote{color:#bd954f;padding:1px 23px;margin:22px 0;border-left:4pxsolid #dcb267;background-color:#fff7e5lock}.markdown bter b書display:block;content:""}.markdown-body blockquote>p{margin:10px 0}.markdown-body ol,.markdown-body ul{padding-left:28px}.markdown-body ol .task-list - item,.markdown-body ul .task-list-item{list-style:none}.markdown-body ol li{padding-left:6px}.markdown-body::marker{color:#dcb267}.markdown- body .contains-task-list{padding-left:0}.markdown-body .contains-task-list .task-list-item{list-style:none;position:relative}.markdown-body .contains-task-列表.task-list-item 輸入[type=checkbox]{position:relative;top:2px}.markdown-body .contains-task-list .task-list-item input[type=checkbox]:before{content:" “ ;顯示:內聯塊;高度:12px;寬度:12px;位置:絕對;左:-2px;頂部:-2px;邊框:2px實心#cda152;邊框半徑:5px}.markdown-body .contains-任務列表.task-list-item 輸入[type=checkbox]:checked{position:relative;top:2px}.markdown-body .contains-task-list .task-list-item input[type=checkbox]:checked :之前{邊框:無;內容:「」;顯示:內聯區塊;高度:17px;寬度:17px;位置:絕對;左:-2px;上:-2px;背景:url(資料:影像/ png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAF9MM /3AAAAAXNSR0IArs4c6QAAAYhJREFUOBFjYACC0/MDGsDEiyvr/zOCeUwMJxn/A8HZRUEMYBFGJsZ6kFoQYALiAyAGCgDpA sFijKeWRj4H1kWpiK1457mB7mA sF jnwow0BhsJk9QLncvw5dV1oPE9MCEGmBWrgCKhcFEowyR PSNYwemFAZ4M/xjMkRWYJm5oAPFB/joDpI1BHHQANGGPDxjwVAvfCA4IdJ3GcevgQn NUDcEmgb7AGFpIGZOZqoMFHIAFQknEAJpn9yLLEssFOBCp2IFaDkl0xg6C8FbJyB3gowUS5RdQYBORQYpVB1iwVHIIMwJh///AYTCmYRklNI UVrFAiFVkjjA1LrjgTHEwhFvosMCZM4NEIUoAtWWNoBGZ70/gN22HiAD2uhAzsYNBZAAAAAElFTkSuQmCC) 0 0 無重複;背景大小:100%}@media(最大-寬:720px寬度:720px寬度:720px寬度:720px寬度:720px寬度:720px寬度){.markdown-body h1{字體大小:24px}.markdown-body h2{字體大小:20px}.markdown-body h3{font-size:18px}}
這篇文章帶給大家了關於前端拖曳效果實現的相關知識,其中主要介紹了怎麼用js來實現一個好看的拖曳效果?怎麼排版佈局?有興趣的朋友,下面一起來看看吧,希望對大家有幫助。
前言
最近看見一個拖曳效果的視頻,看好多人評論說跟著敲也沒效果,還有就是作者也不回復大家提出的一些疑問,本著知其然必要知其所以然的心理,我把實現效果研究了一遍,並且了解了其實現原理,這裡給大家復盤其原理,學到就是賺到
準備
這裡我們要用到字體圖標,所以我們從iconfont阿里圖標庫直接引入
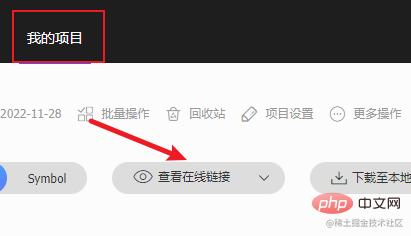
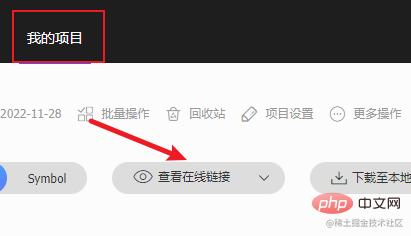
- 找到需要的圖標,添加進項目
- 找到圖標所在的項目,點擊查看鏈接
- 複製位址,或點選位址複製跳轉後位址連結

建立所需結構
把我們需要結構先寫出來
-
draggable:讓盒子可以拖曳
-
#style="--color:#e63e31"--color讓盒子背景色根據--color顯示(與下方css樣式相聯繫)
<div> <div>
<i></i>
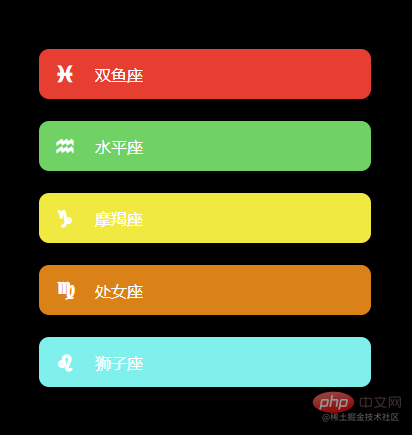
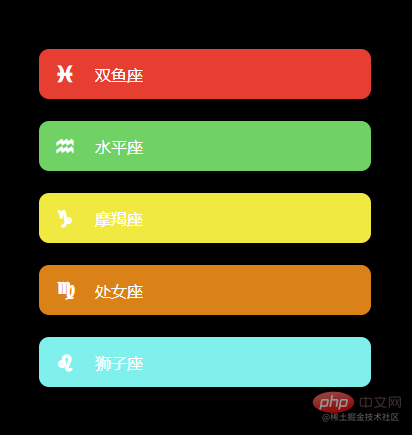
<span>双鱼座</span>
</div>
<div>
<i></i>
<span>水平座</span>
</div>
<div>
<i></i>
<span>摩羯座</span>
</div>
<div>
<i></i>
<span>处女座</span>
</div>
<div>
<i></i>
<span>狮子座</span>
</div>
</div>复制代码
登入後複製
編寫樣式
這裡直接採用flex對盒子進行排版佈局
-
background-color: var(--color);var(--color)是或自訂屬性的顏色
body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码登入後複製

js編寫拖曳效果
首先取得需要用到的元素
// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码登入後複製
開始拖曳的時候需要加上移動的類,並且設定移動效果
// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码登入後複製
拖曳中需要判斷是從上往下還是從下往上,根據拖曳元素和放入元素的索引進行比對,從而對拖曳元素進行插入節點操作
##注意: 在碼上掘金從上往下的時候會出現bug,在瀏覽器不會,我個人覺得應該是碼上掘金的問題
// 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex 拖拽結束後把拖曳時的樣式移除<p></p><pre class="brush:php;toolbar:false">// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码登入後複製
解釋方法
這裡有好多沒有用過或比較少用的方法,這裡給大家解釋一下
- ondragstart
:當使用者開始拖曳一個元素或文字選擇時,會觸發dragstart事件
- ondragover
:當元素或文字選擇被拖曳到有效的拖曳目標上時(每幾百毫秒一次),就會觸發拖曳事件
- ondragenter
:當被拖曳的元素或文字選擇進入有效的拖曳目標時,會觸發dragenter事件
- ondragend
: 當拖曳操作結束時(透過釋放滑鼠按鈕或點擊escape鍵)觸發dragend事件。
- e.dataTransfer.effectAllowed
:用來設定拖曳時的效果,常用參數有(move,link,copy)
- getBoundingClientRect
:傳回元素對於視窗的資訊
- requestAnimationFrame
:重繪動畫
- cancelAnimationFrame
:用於取消requestAnimationFrame呼叫請求
#所有程式碼
![手把手教你用js實作一個拖曳效果]()
結束
################################### ##這次小案例主要是讓我們了解並運用draggable屬性,及一些拖曳方法的學習,學到就是賺到,歡迎大家找我溝通交流,一起學習######推薦學習:《# ##JavaScript影片教學###》#######