如何利用 CSS 實現3D立體的數字?以下這篇文章就帶大家巧用視覺障眼法,建構不一樣的 3D 文字特效,希望對大家有幫助!

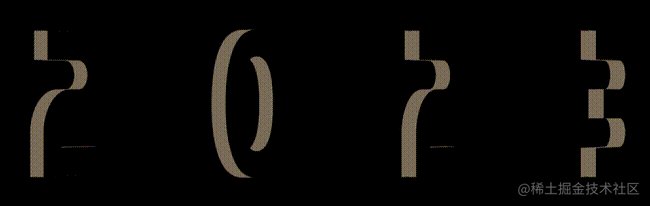
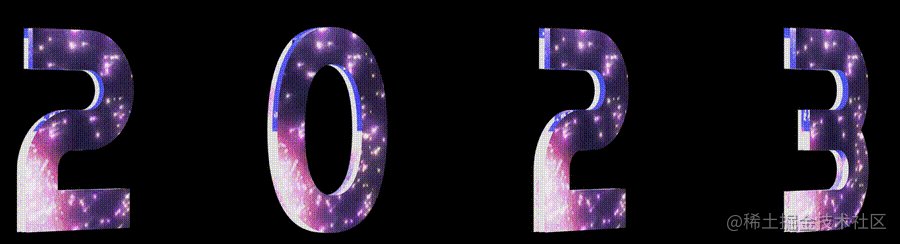
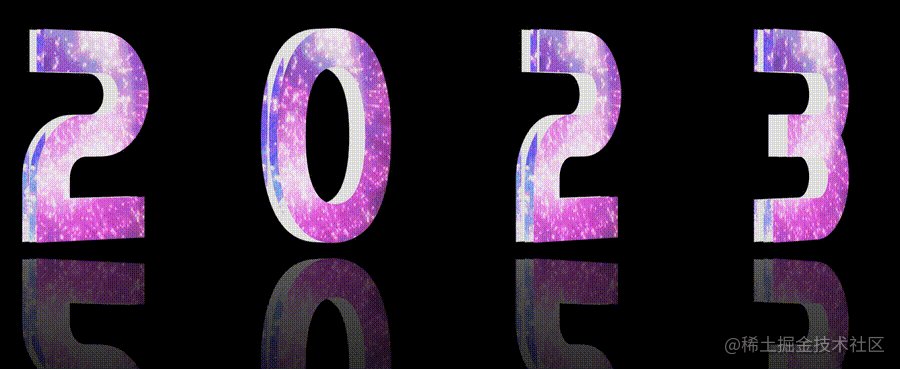
最近群組有這樣一個有趣的問題,大家在討論,使用CSS 3D 能否實現如下所示的效果:

這裡的核心困難在於,如何利用CSS 實現一個立體的數字? CSS 能做到嗎?
不是特別好實現,但是,如果僅僅只是在某個角度內,利用視覺障眼法,我們還是可以比較完美的還原上述效果的。
這是一種很有趣的技巧,當然,製作的過程需要比較多的調試。
合理的利用距離、角度及光影建構出不一樣的 3D 效果。看看下面這個例子,只是簡單是設定了三層字符,讓它們在 Z 軸上相距一定的距離。 【推薦學習:css影片教學】
簡單的偽代碼如下:
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}簡單捋一下,上述程式碼的核心就是:
#父元素、子元素設定transform-style: preserve-3d
#用span 元素的兩個偽元素複製兩個相同的字,利用translateZ() 讓它們在Z 軸間隔一定距離
添加簡單的旋轉、透明度、字體顏色變化
可以得到這樣一種類似電影開片的標題3D 動畫,其實只有3 層元素,但是由於角度恰當,視覺上的銜接比較完美,看上去就非常的3D。

為什麼上面說需要合理的利用距離、角度及光影呢?
還是同一個動畫效果,如果動畫的初始旋轉角度設定的稍微大一點,整個效果就會穿幫:

可以看到,在前幾幀,能看出來簡單的分層結構。又或者,簡單調整一下perspective,設定父容器的perspective 由2000px 改為500px,穿幫效果更為明顯:

也就是說,在恰當的距離,合適的角度,我們僅僅透過很少的元素,就能在視覺上形成比較不錯的3D 效果。
上述的完整程式碼,你可以猛擊這裡:CSS 靈感-- 3D 文字出場動畫
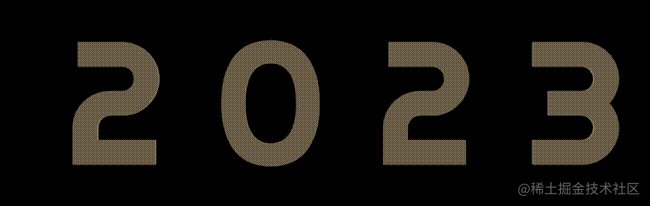
基於,這個技巧,我們簡單的改造一下,我們首先取代一下文字效果:
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
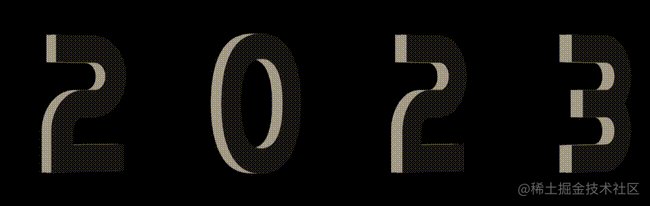
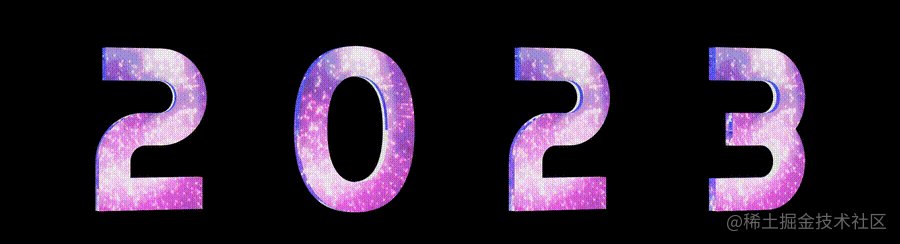
這樣,我們就可以得到這樣一個效果:

Wow,有點那個意思了。接下來,我們需要換上喜慶的文字效果。首先,隨便在網路上找一找煙火Gif 圖,也許是這樣:

#我們透過background-clip: text,給3 層文字都加上類似這個效果,核心偽代碼如下:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
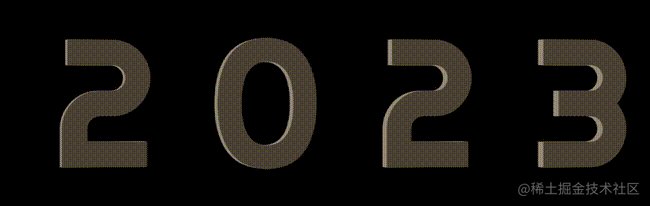
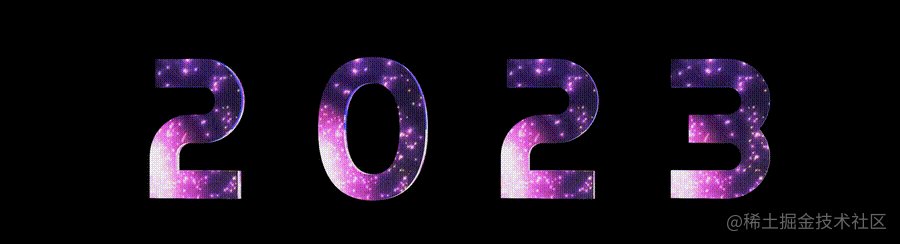
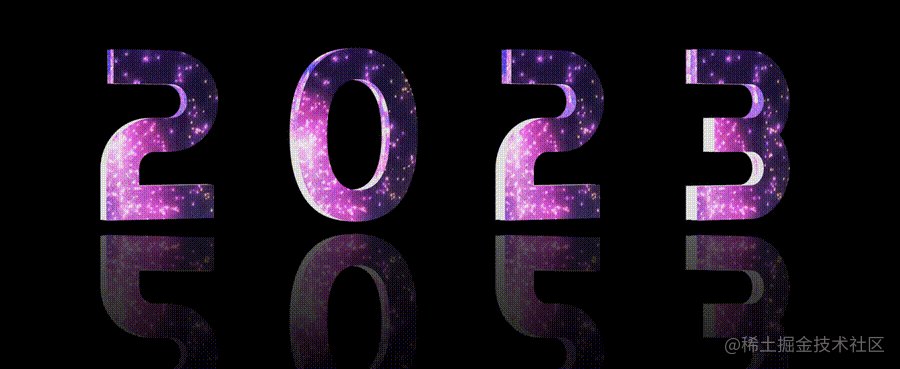
}這樣,我們就得到了帶有煙火效果的文字,以及,一點3D 效果:

還剩下最後一步,倒影效果怎麼做呢?
方法有很多種,比較方便的是使用 webkit-box-reflect 元素。只需要一行程式碼即可:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
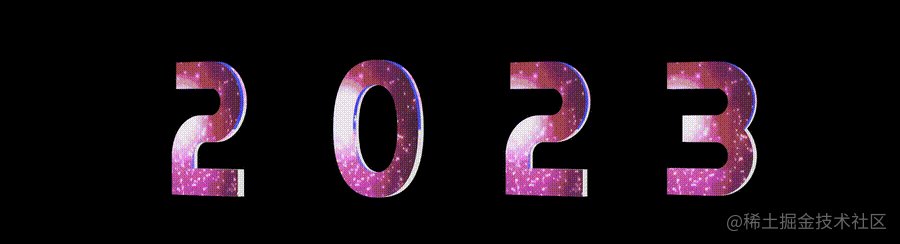
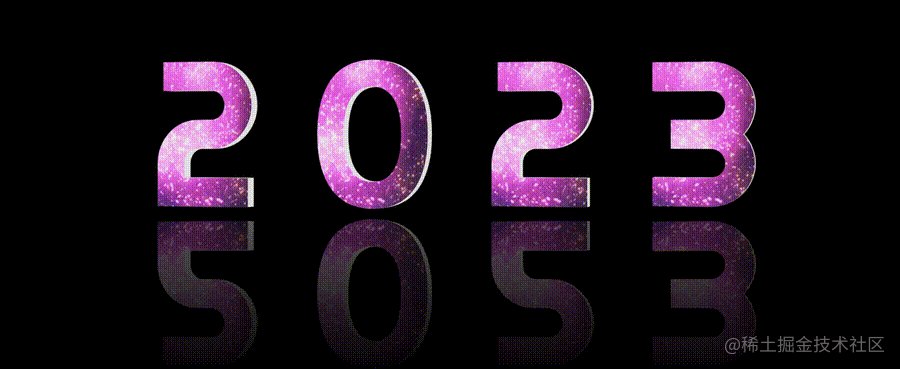
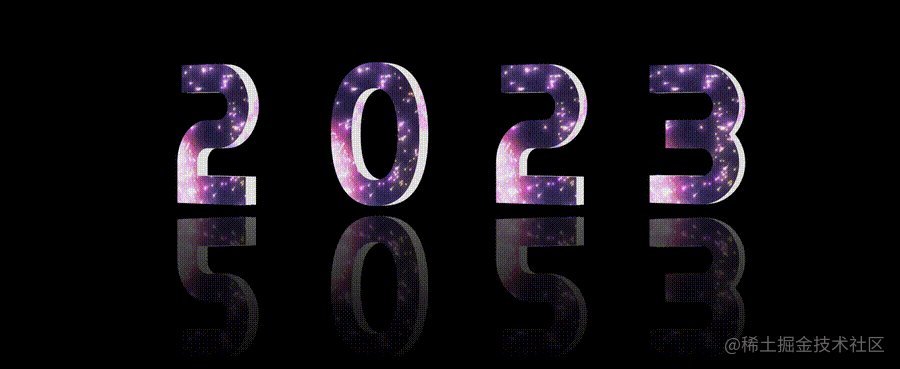
}當然,如果對兩個偽元素產生的字所形成的3D 文字視覺上的厚度不滿意,也可以同步去調整兩個偽元素的transform : translateZ(-6px) 的值,經過一番調整後,我們就簡單的複刻瞭如題圖所示的2023 3D 文字動畫效果:

#完整的程式碼,你可以戳這裡:
原文網址:https://juejin.cn/post/7184250130004967485
作者:ChokCoco
#(學習影片分享:web前端)
以上是巧用距離、角度及光影製作酷炫的 3D 文字特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




