react改變列表狀態的方法:1、開啟對應的react檔案;2、循環一個列表,然後透過index改變原始數組項目;3、透過state更改原始數組,使列表重新渲染即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react 怎麼改變清單狀態?
React 修改循環列表的目前單一子項狀態
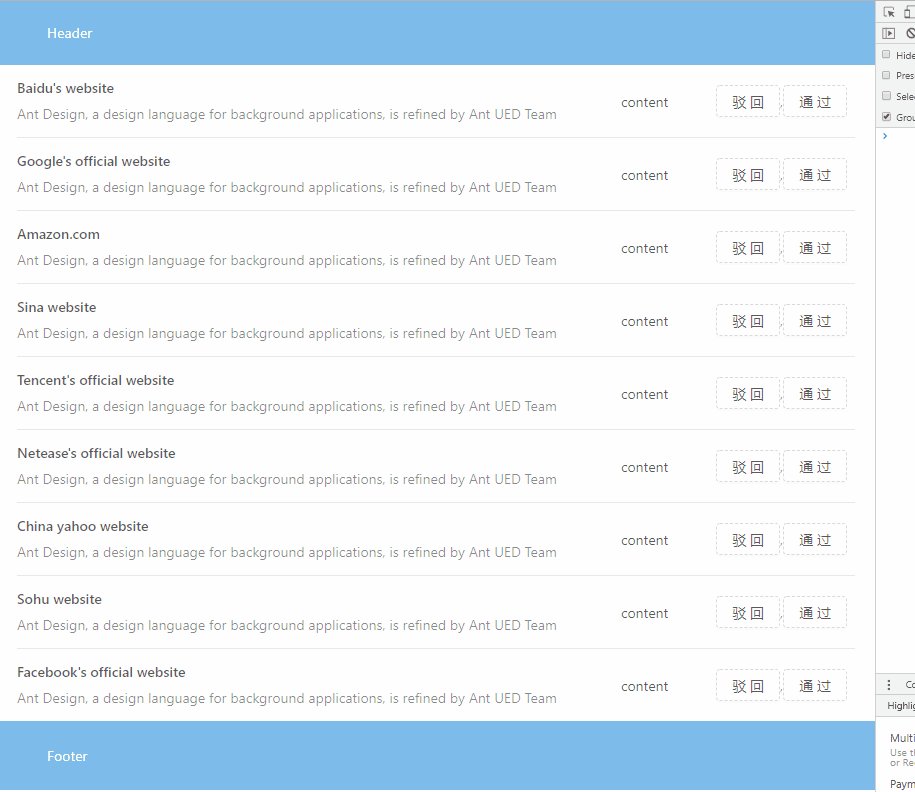
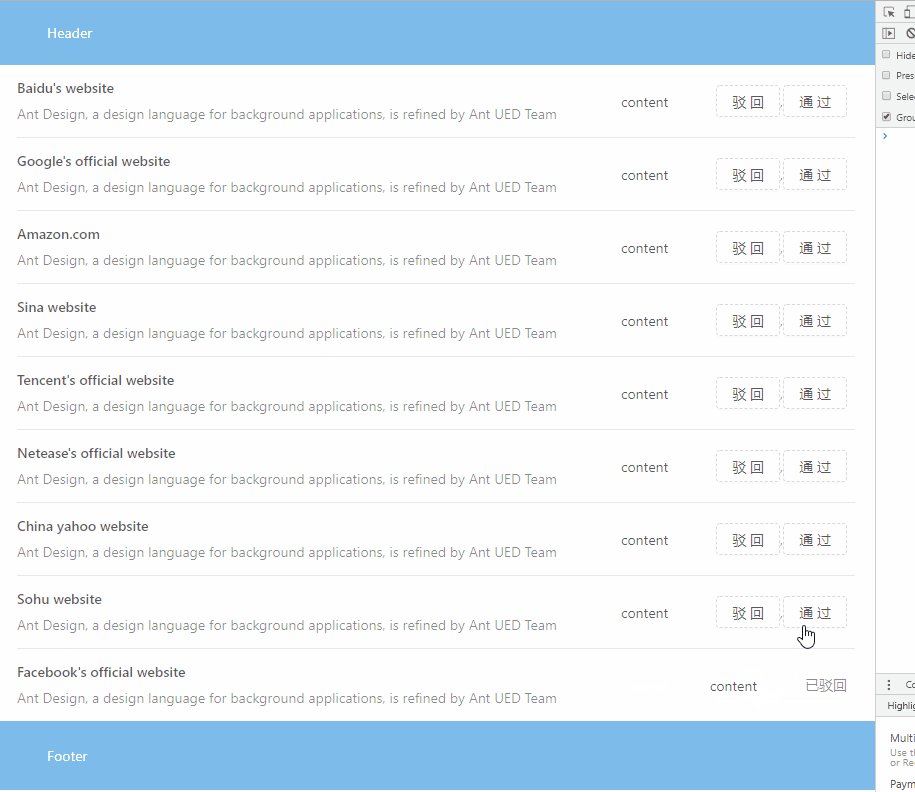
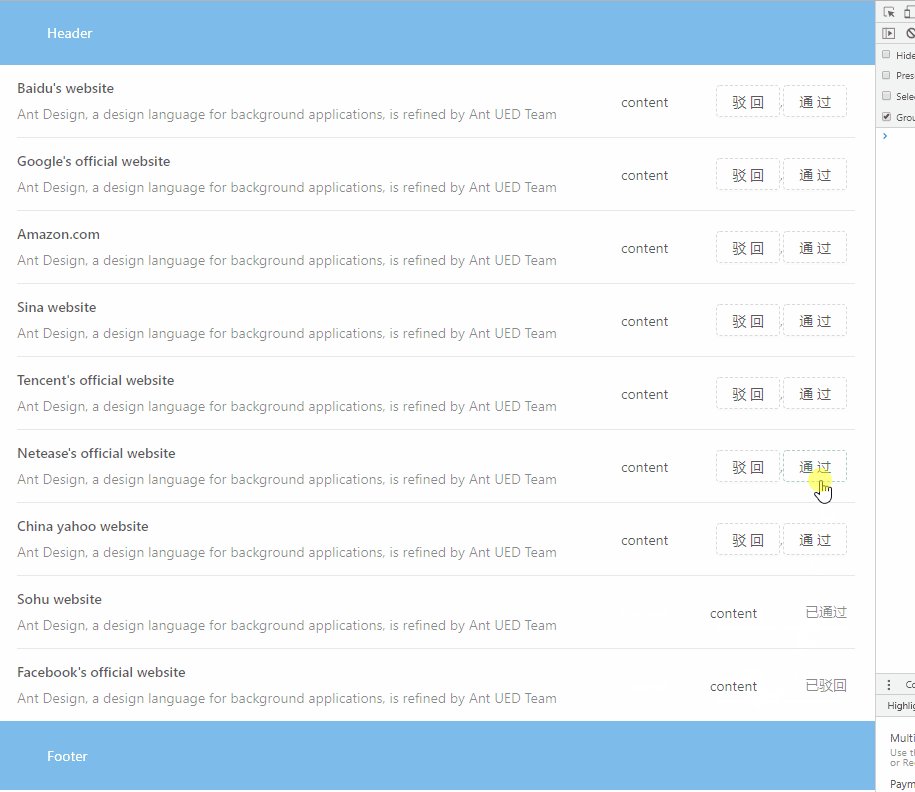
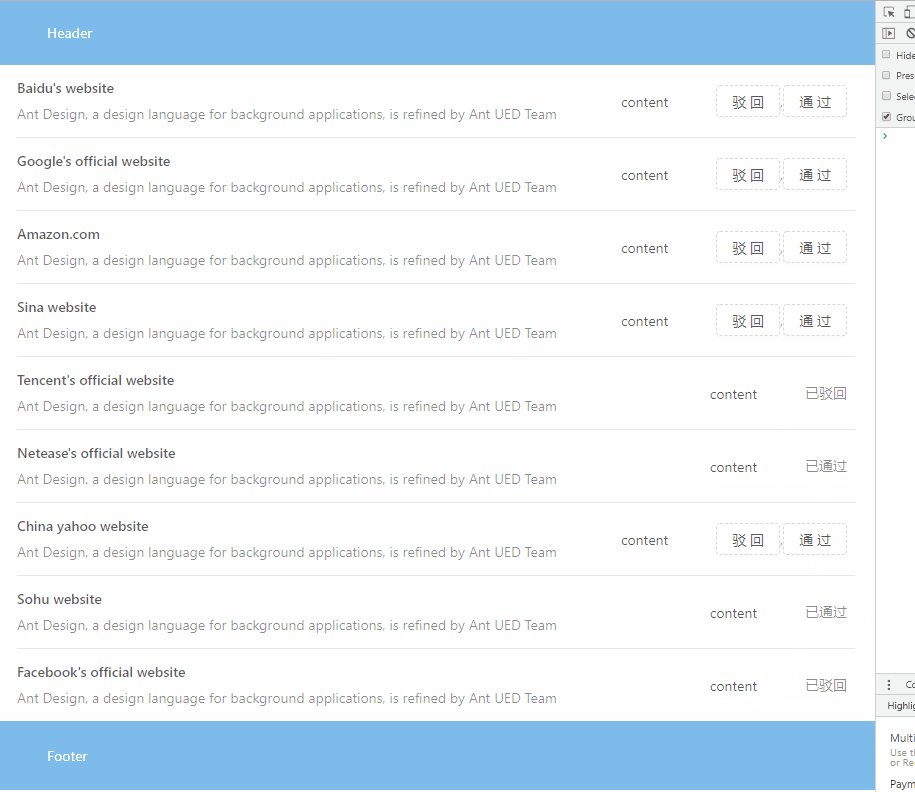
#循環一個列表,透過共用的某個操作,點擊某一個子項時,只讓這個子項發生變化,其他項不變。
循環一個列表,透過
index改變原始數組項,並透過state更改原始數組,使列表重新渲染。
我這裡用的
React開發, 外掛程式使用antd,這裡無論什麼外掛程式使用,只要理解上面的思路即可。

import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}如果你使用的時antd插件,上面例子程式碼複製下來,放到你的某個元件裡即可。 如果不是,只要理解核心思想是改變了原始數組,使重新渲染數組就好。 如果你有更好的思路,請告訴我哦~
github專案連結:github.com/livaha/reac…
#程式碼提交記錄b5f5415:github.com/livaha/reac…
因為專案會隨時更新,所以請點提交記錄連結
推薦學習:《react影片教學》
以上是react 要怎麼改變列表狀態的詳細內容。更多資訊請關注PHP中文網其他相關文章!




