這篇文章給大家總結分享48個前端高頻面試題(附答案解析),帶你整理vue、javascript等的基礎知識,增強前端知識儲備,值得收藏,快來看看吧!

mvvm場景:資料操作比較多的場景,需要大量使用DOM元素時,採用mvvm的開放方式,會更加便捷,讓開發者更多的經驗放在資料的變化上,解放繁瑣的DOM元素
MVVM 模型,
M 資料從後台取得的商品資料
V 視圖就是寫好的頁面,每一個div,每個input 都是視圖
VM 視圖模型,
資料發生變化,透過視圖模型會改變視圖的顯示,視圖上的改變,也會透過視圖模型進而影響資料的變化【相關推薦:vuejs影片教學、web前端開發】
核心:關於VUE雙向資料綁定,其核心是Object.defineProperty()方法。
beforeCreate(建立前)、created(建立後)、beforeMount(載入前) 、mounted(載入後)、beforeUpdate(更新前)、updated(更新後)、beforeDestroy(銷毀前)、destroyed(銷毀後)
mounted 真實dom掛載完成updated只要資料被改變就改變會自動更新觸發destroy銷毀全域計時器和自訂事件
如果使用了keep-alive會在多兩個:activated、deactivated當元件初次載入會執行前4個生命週期,分別為: beforeCreate、created、beforeMount、mounted
相同點:都可以控制dom元素的顯示和隱藏
不同點:v-show只是改變display屬性, dom元素並未消失,切換時不需要重新渲染頁面
v-if直接將dom元素從頁面刪除,再次切換需要重新渲染頁面
async await 是ES7的新增,async用來宣告一個函數,await用來等待一個非同步方法執行完成。 async函數傳回的是一個promise物件,可以用.then方法加入回呼函數,在函數執行的中,一旦遇到await就回先返回,等到這個非同步操作完成之後,它再進行函數體內後面的這個語句
會改變原始數組:
(刪除數組的最後一個元素並傳回刪除的元素)
push(在陣列的末端新增一個或更多元素,並傳回新的長度)
shift (刪除並傳回數組的第一個元素)
unshift(在陣列的開頭新增一個或更多元素,並傳回新的長度)
reverse(反轉陣列的元素順序)
sort(對陣列的元素進行排序)
splice(用於插入、刪除或取代數組的元素)
不會改變原始數組:
concat---連接兩個或更多的數組,並傳回結果。
every---偵測陣列元素的每個元素是否都符合條件。
some---偵測陣列元素中是否有元素符合指定條件。
filter---偵測陣列元素,並傳回符合條件所有元素的陣列。
indexOf---搜尋陣列中的元素,並傳回它所在的位置。
join---把陣列的所有元素放入一個字串。
toString---把陣列轉換為字串,並回傳結果。
lastIndexOf---傳回一個指定的字串值最後出現的位置,在一個字串中的指定位置從後向前搜尋。
map---透過指定函數處理陣列的每個元素,並傳回處理後的陣列。
slice---選取陣列的一部分,並傳回一個新陣列。
valueOf---傳回陣列物件的原始值
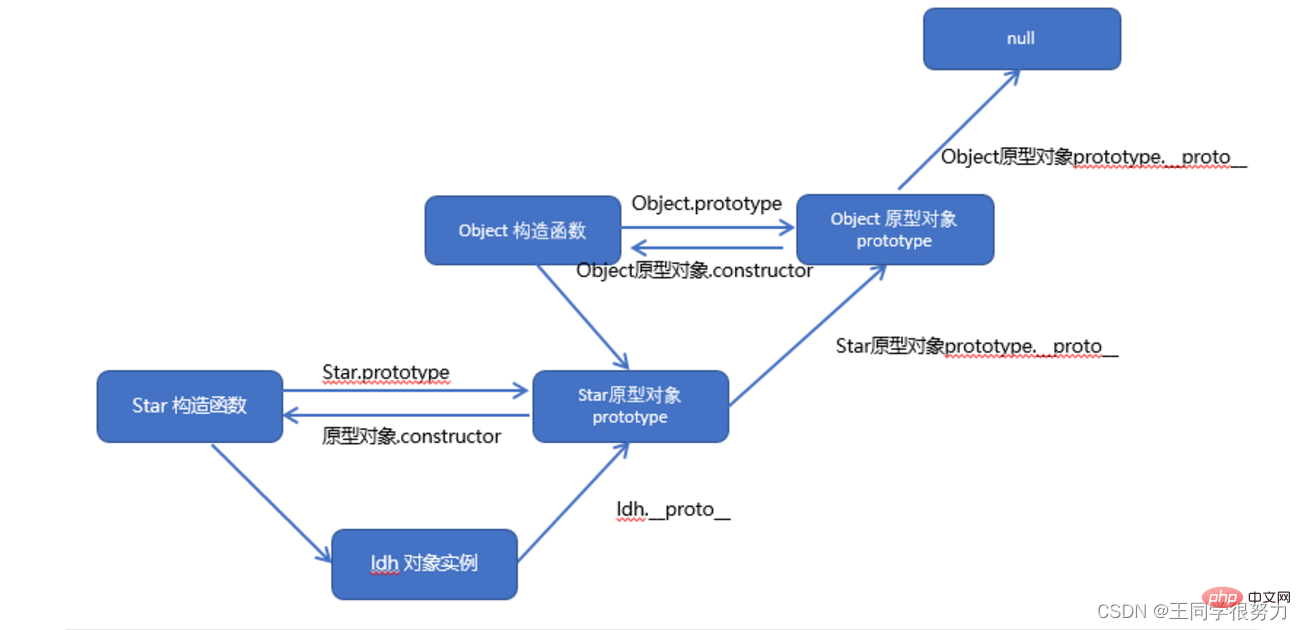
每一個實例對像上有一個proto屬性,指向的構造函數的原型對象,構造函數的原型對像也是一個對象,也有proto屬性,這樣一層一層往上找的過程就形成了原型鏈。

#給每個dom元素加上key作為唯一標識,diff演算法可以正確的識別這個節點,使頁面渲染更加迅速!
每個元件都是 Vue 的實例。元件共享 data 屬性,當 data 的值是同一個引用類型的值時,改變其中一個會影響其他
利用子絕父相定位方式來實現
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>利用Css3的transform,可以輕鬆的在未知元素的高寬的情況下實現元素的垂直居中。
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>是es6引進新的原始資料型別Symbol ,表示獨一無二的值
所謂所謂同源策略就是瀏覽器的一種安全機制,來限制不同來源的網站不能通訊(網域名稱、協定、連接埠號碼相同)
頁面透過mapAction非同步提交事件到action。 action透過commit把對應參數同步提交到mutation,mutation會修改state對應的值。最後透過getter把對應值跑出去,在頁面的計算屬性中,透過,mapGetter來動態取得state中的值
27.什麼是防手震和節流,js 如何處理防手震和節流#30.如何解決盒子塌陷
##偽元素
雙偽元素
在父盒子最後加上一個空盒子,設定clear:both
1.利用雙重for迴圈,再利用陣列方法splice方法去重(es5常用)
# 2.set去重:準備一個數組,數組解構newset,再準備一個函數存放數組的變數作為函數的判斷值,return Array.from(new set(arr))即可
#3.數組方法indexof
4.陣列方法sort Obj[a]-Obj[b]
beforeCreate
#created 資料初始化完成,方法也調用,但是DOM未渲染
#beforeMount
mounted DOM和資料掛在完成
state => 基本數據
getters => 從基本數據(state)派生的數據,相當於state的計算屬性
mutations => 提交更改資料的方法,同步!
actions => 像一個裝飾器,包裹mutations,使其可以非同步。
modules => 模組化Vuex
#簡稱vuex資料傳遞過程
頁面透過mapAction異步提交事件到action。 action透過commit把對應參數同步提交到mutation,mutation會修改state對應的值。最後透過getter把對應值跑出去,在頁面的計算屬性中,透過,mapGetter來動態取得state中的值
#相同點
get請求和post請求底層都是基於TCP/IP協定實作的,使用二者中的任一個,都可以實作客戶端和伺服器端的雙向互動
最本質的差異
非本質差異
存儲大小:
router為VueRouter的實例,相當於全域的路由器對象,裡面含有許多屬性和子對象,例如history物件。 。 。常用的跳轉連結就可以用this.$router.push,跟router-link跳轉一樣。
route相當於目前正在跳轉的路由物件。 。可以從裡面取得name,path,params,query等
資料總是從父元件傳到子元件,子元件沒有權利修改父元件傳過來的數據,只能請求父元件對原始資料進行修改
- #v-model 多重用於表單元素實作雙向資料綁定
- #v -bind:簡寫為:,動態綁定一些元素的屬性,類型可以是:字串、物件或陣列。
- v-on:click 給標籤綁定函數,可以縮寫為@,例如綁定一個點擊函數函數必須寫在methods裡面
- v-for 格式: v-for="欄位名稱in(of) 陣列json" 循環數組或json
- v-show 顯示內容
- v-else指令:和v-if指令搭配使用,沒有對應的值。當v-if的值false,v-else才會被渲染出來
- v-if指令:取值為true/false,控制元素是否需要被渲染
- v-else- if 必須和v-if連用
- v-else指令:和v-if指令搭配使用,沒有對應的值。當v-if的值false,v-else才會被渲染出來
- v-text 解析文字
- v-html 解析html標籤
- v-bind:class三種綁定方法1、物件型'{red:isred}' 2、三元型'isred?"red":"blue"' 3、陣列型'[{red:"isred"},{blue:" isblue"}]'
- v-once 進入頁面時只渲染一次不在進行渲染
- v-cloak 防止閃爍
- v-pre 把標籤內部的元素原位輸出
以上是【整理分享】48個前端高頻面試題(附答案解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





