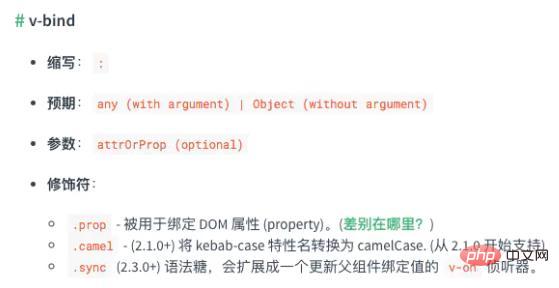
vue中是有冒號的;透過查看Vue的API文件時,我們會發現冒號「:」其實是「v-bind」的縮寫,所以在使用上,一般的常數屬性不用加上冒號,如果是會產生變化的值則要加上冒號。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue有沒有冒號?
有。
Vue中的冒號變數
在使用Vue中經常看到HTML中有些標籤屬性前面添加了“:”,有些沒有。
查看Vue的API文件時我們會發現冒號「:」其實是v-bind的縮寫。

所以在使用上,一般的常數屬性我們不用加冒號;如果是會產生變化的值則要加上冒號。
關於vue屬性使用和不使用冒號的區別說明
相關介紹:
為什麼vue組件的屬性,有的需要加冒號“ :”,有的不用?
加冒號的,說明後面的是一個變數或表達式;沒加冒號的後面就是對應的字串字面量!
範例:
打开 关闭
輸出:true 或false 值是Boolean類型
-----打开 关闭
輸出:」true" 或「false」 值是String類型
#參考:
https://cn.vuejs.org/v2/api/#v-bind
#https://cn.vuejs.org/v2/guide/class-and- style.html
推薦學習:《vue影片教學》
以上是vue有沒有冒號的詳細內容。更多資訊請關注PHP中文網其他相關文章!




