這篇文章為大家帶來了關於Laravel 事件流的相關知識,其中主要介紹了什麼是事件流,又如何在Laravel 中創建一個簡單的事件流,感興趣的朋友一起來看一下吧,希望對大家有幫助。
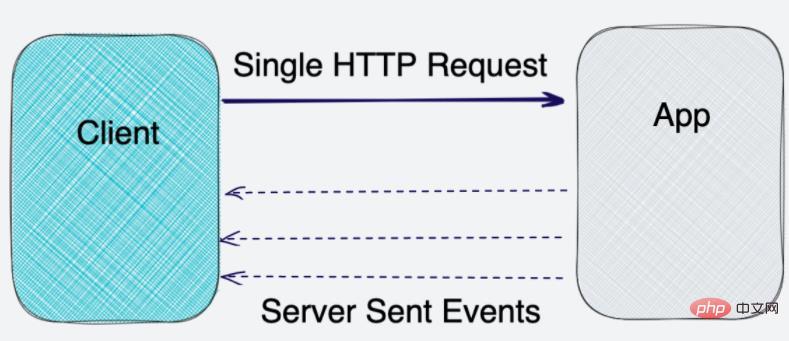
事件流為你提供了一種將事件傳送到客戶端而無需重新載入頁面的方法。當對資料庫進行即時更改時,這對於更新使用者介面非常有用。
與使用AJAX 請求的傳統長輪詢不同,在傳統輪詢中,多個請求被發送到伺服器,每次都建立新的連接,事件流在單一請求中即時發送到客戶端。

在本文中,我將向你們展示如何在 Laravel 中建立一個簡單的事件流。
在開始之前,你需要在機器上安裝 Laravel。
我將在這個示範中使用 DigitalOcean Ubuntu Droplet 。如果你願意,你可以使用我的會員代碼獲得免費 $100 DigitalOcean 積分來啟動你自己的伺服器!
如果你還沒有,可以按照本教學中的步驟做:
#或可以使用這個很棒的腳本進行安裝:
讓我們從建立一個處理事件流的控制器開始。
使用以下命令:
php artisan make:controller EventStreamController
這將在 App\Http\Controllers 目錄中建立一個新控制器。
一旦我們建立了我們的控制器,我們需要向它新增 stream 方法。此方法將用於發送事件流。
開啟EventStreamController.php 檔案並新增以下程式碼:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}這裡要注意的主要事項是:
response()->stream() 方法來建立事件流。 ob_flush() 和 flush() 來傳送事件流。 sleep() 在發送下一個事件之前等待50ms。 connection_aborted() 來中斷循環,如果客戶端中止了連線。 Carbon\Carbon 類別來取得目前日期。 App\Models\Trade 模型取得最新交易。這僅用於演示,你可以使用任何你想要的模型。 Content-Type 標頭設為 text/event-stream 以告知瀏覽器回應是事件流。 為了讓上述程式碼正常運作,我們需要在你的 PHP.ini 檔案中啟用輸出緩衝。這是透過將以下行新增至 php.ini 檔案中完成的:
output_buffering = On
進行此變更後,可能需要重新載入 PHP-FPM 服務。或者如果你使用的是 Apache,則可以重新啟動 Apache。
當請求 /stream 路由時,我們想要呼叫 ``stream` 方法。
路由將會被加入到routes/web.php 檔案中,如下所示:
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);你可以使用Vue.js 之類的前端框架來處理事件流。但對於這個演示,我將使用純 Javascript。
新增到 blade 範本中的 JavaScript 片段如下所示:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
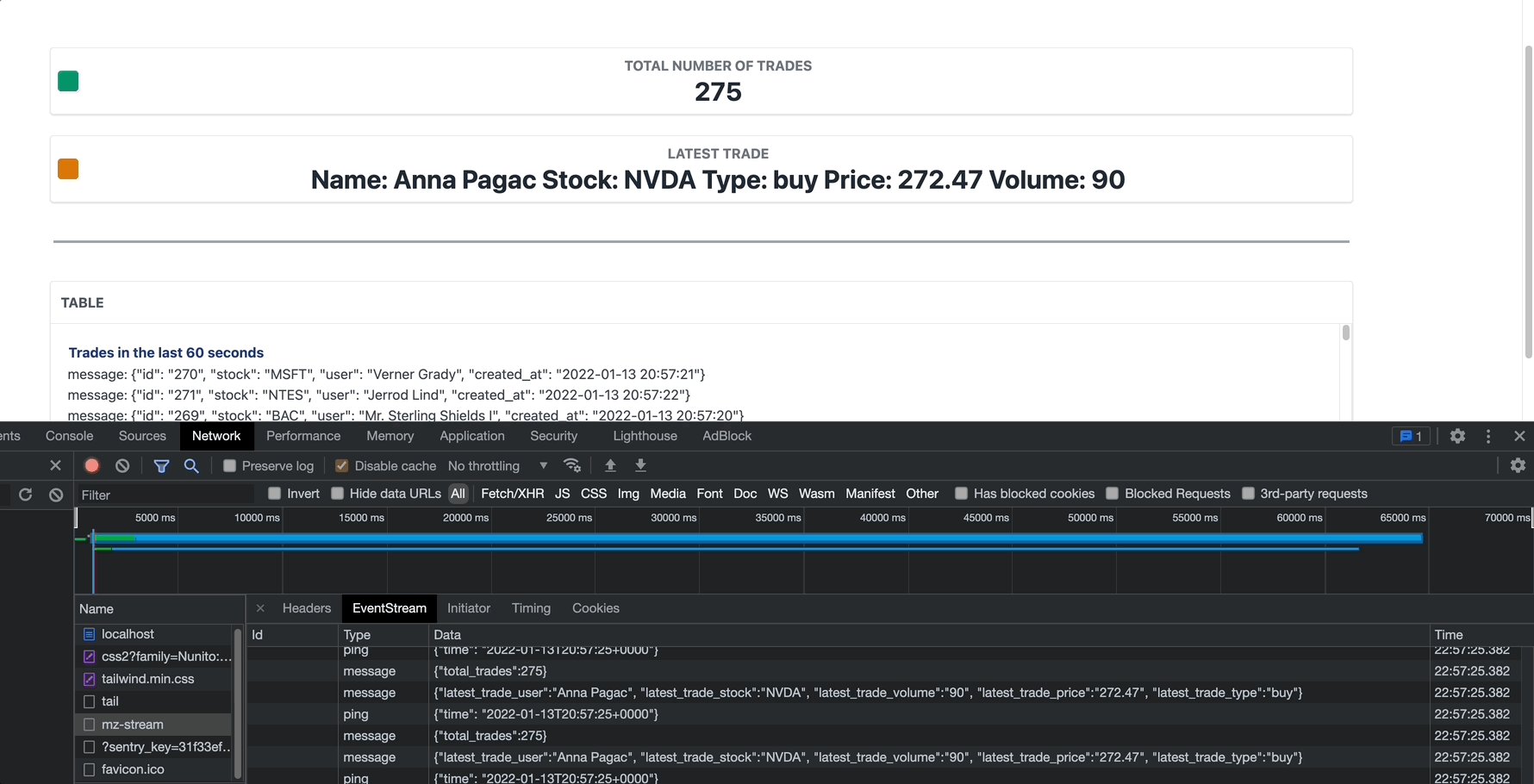
eventList.appendChild(newElement);}要查看此操作,你可以嘗試以下示範! 【相關推薦:laravel影片教學】
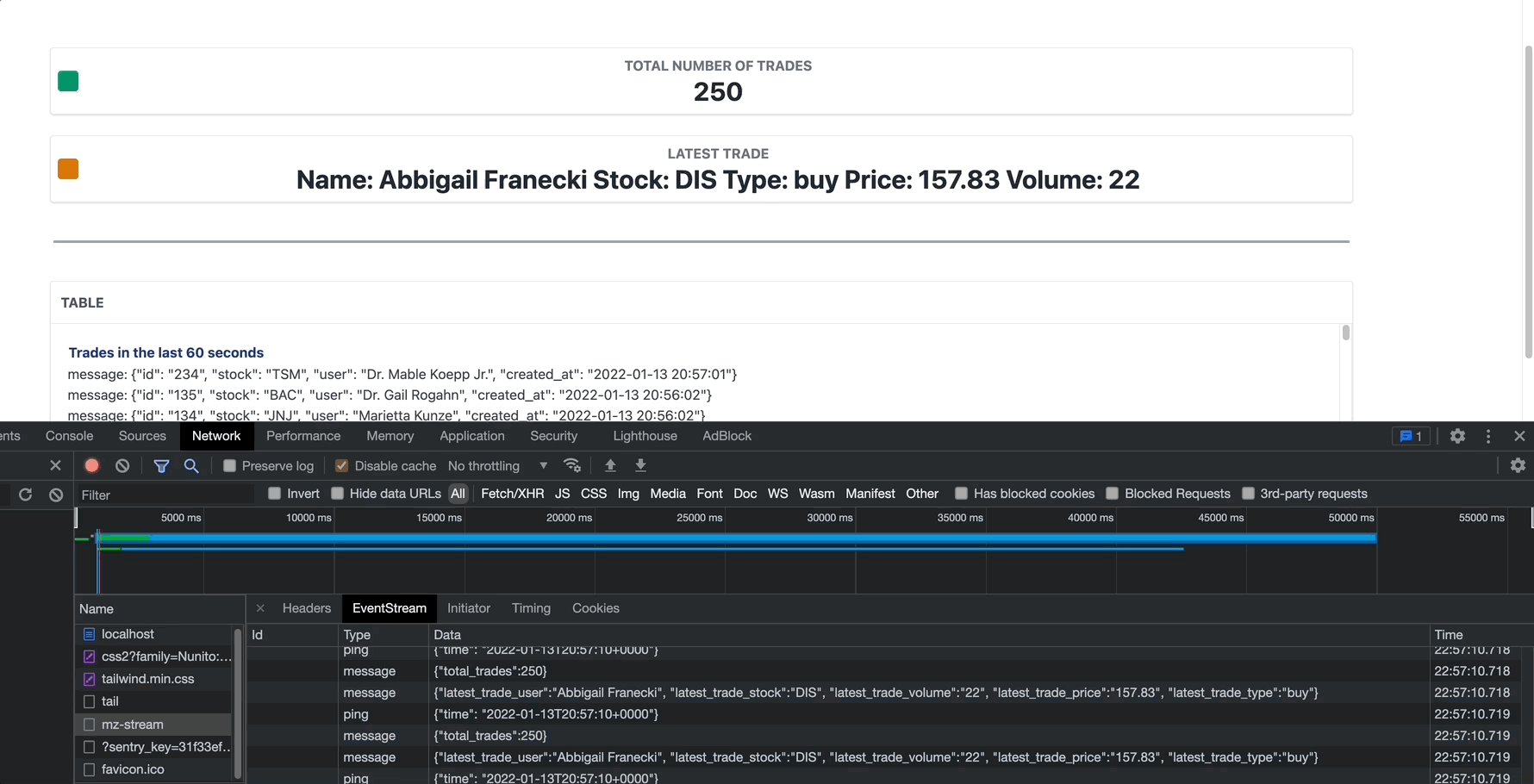
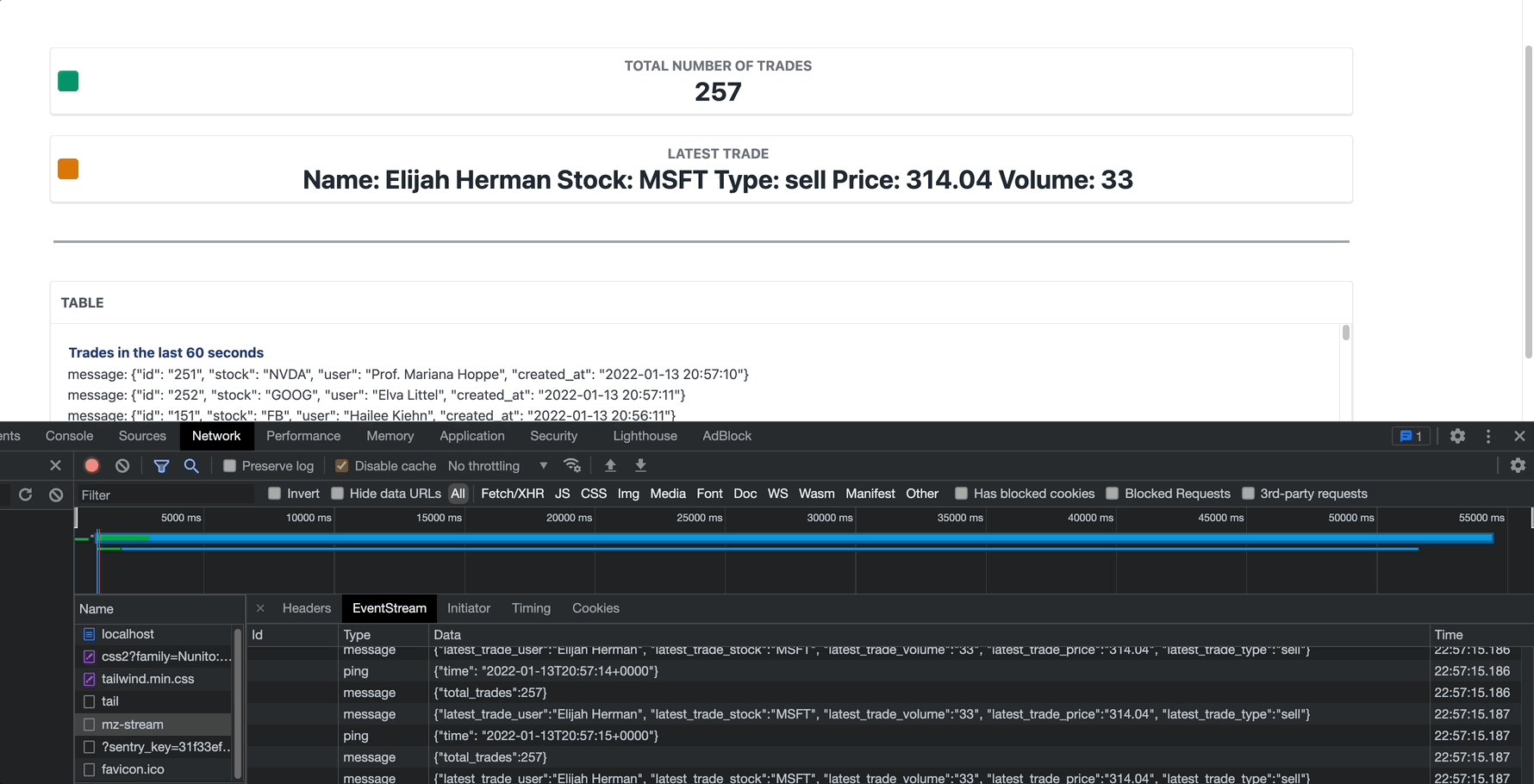
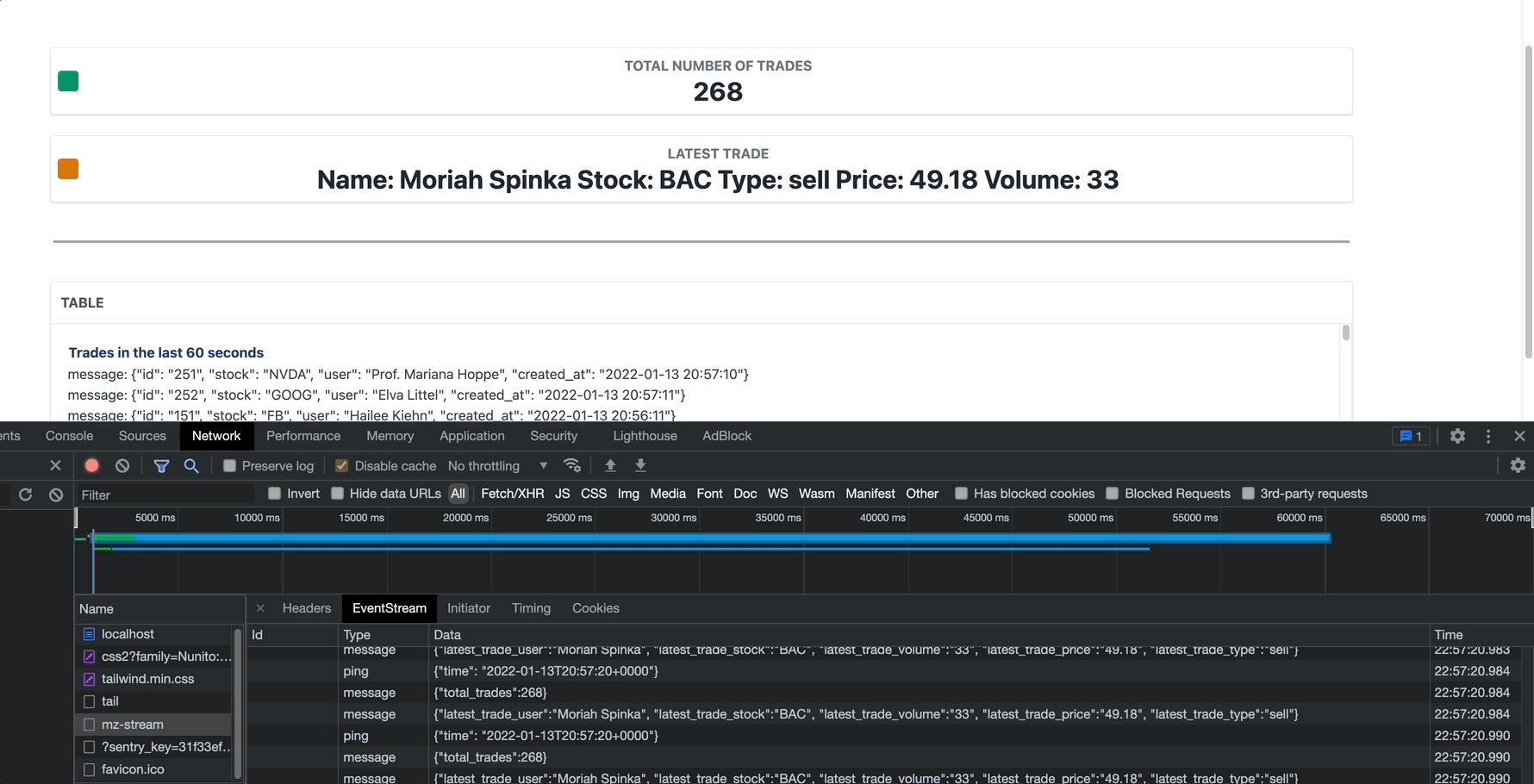
如果你想了解事件串流是如何運作的,可以查看我建立的示範專案:
Laravel EventStream:使用Laravel 和Materialize 進行即時股票交易儀表板
示範專案不僅顯示事件串流,還具有簡單的前端儀表板,並使用Materialize 作為流資料庫。

事件流很棒且易於使用,但與 WebSockets 等其他流協定相比,它也有一些優點和缺點。
例如,SSE 是單向的,這意味著一旦建立連接,伺服器只會向客戶端發送數據,而客戶端不能將資料傳回伺服器。
與長輪詢不同,使用 WebSockets,你只有一個與伺服器的連接,類似於 SSE(伺服器發送事件)。連接是雙工的,這意味著你可以從伺服器發送和接收資料。
如果想了解有關SSE 和WebSockets 之間差異的更多信息,請觀看Martin Chaov 的精彩視頻:鏈接
##結論有關 Materialise 的更多信息,請在此處觀看此視頻:
鏈接 原文網址:https://devdojo.com/bobbyiliev/how-to-cr...https: //m.sbmmt.com/link/09d45b92ec72b3c16ac64bbe4b97f539
以上是一文詳解Laravel怎麼快速建立簡單事件流的詳細內容。更多資訊請關注PHP中文網其他相關文章!




