react引入css沒有效果是因為webpack配置「css/less」檔案的loader時,預設不會開啟模組化,這種模組化方式引入需要更改下webpack的loader配置,修改內容為「modules :true」即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react引入css沒有效果怎麼辦?
react 模組化引入外部css檔案不生效問題處理
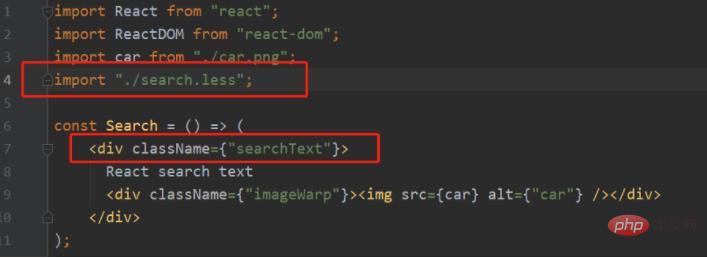
react 中引入外部css/less檔案時,如果直接引入=》 import “. /search.less”;
在使用時直接使用className即可, 如下圖:

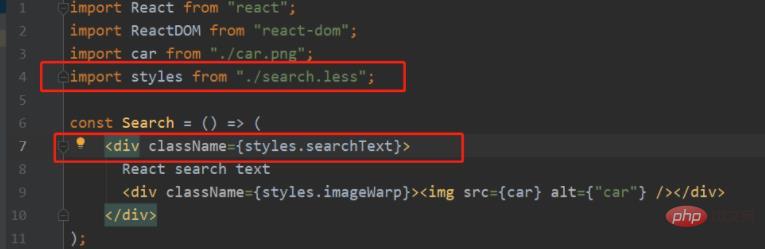
但是如果採用這種方式引入=》import styles from “./search.less”;
則會發現樣式不生效,如下圖:

#原因是,webpack配置css/less文件的loader時,預設不會開啟模組化,這種模組化方式引入需要更改下webpack的loader配置, 如下圖:

react影片教學》
以上是react引入css沒有效果怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




