vue打包刷新報錯的解決方法:1、將vue router的「mode」改為「hash」;2、修改Nginx為「location / {root ...index ...try_files $uri $ uri/ /index.html;}”;3、修改Apache為“RewriteRule . /index.html [L]”並儲存即可。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue打包刷新報錯怎麼辦?
vue專案部署後刷新封包404 解決方法
一、原因
因先前vue搭建的專案的vue router mode 使用的預設模式hash,專案打包部署後刷新頁面不會出現404這種情況
但是因專案需求把vue router 的mode改成了history,結果跳轉頁面沒問題,刷新頁面的時候報404錯誤
二、解決方案:
方案一:vue router 的mode改成hash
方案二:nginx修改
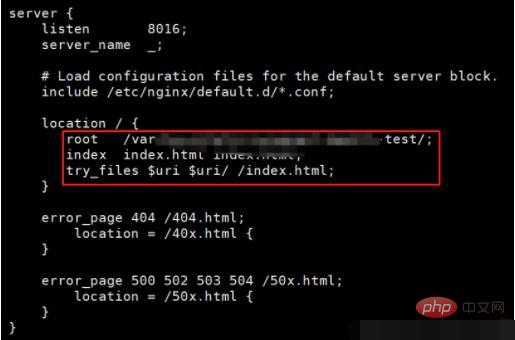
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
} 如圖:

警告:
因為這麼做以後,你的伺服器就不再回傳404 錯誤頁面,因為對於所有路徑都會回傳index.html 檔案。為了避免這種情況,你應該在 Vue 應用程式裡面覆蓋所有的路由情況,然後在給出一個 404 頁面。或者,如果你是用 Node.js 作後台,可以使用服務端的路由來匹配 URL,當沒有匹配到路由的時候返回 404,從而實現 fallback。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})方案三:Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
#推薦學習:《vue.js影片教學》
以上是vue打包刷新報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




