區別:1、created在模板渲染成html前調用,即通常初始化某些屬性值,然後再渲染成視圖;mounted在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。 2.created中無法對chart進行一些初始化配置,一定要等這個html渲染完後才可以進行;而mounted可以。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
用通俗的語言來說,就是 Vue中實例或元件從創建到消滅中間經過的一系列過程。 雖然不太嚴謹,但也基本上可以理解。
透過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的差異:
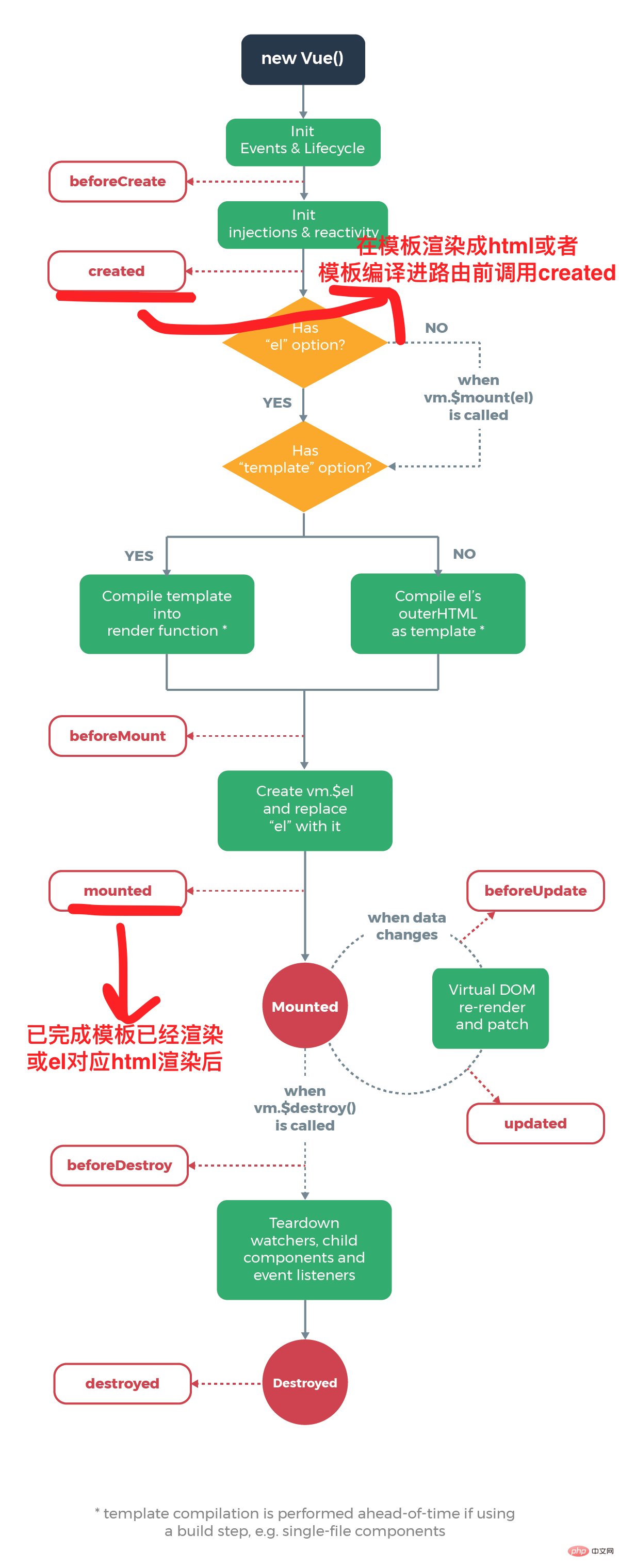
官方圖解如下:

Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"

可以看到第一個報了錯,實際上是因為找不到id,getElementById(ID) 並沒有找到元素,原因如下:
在created的時候,視圖中的html並沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
#而在mounted中,由於此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果「唐浩益」。
以上就是我自己總結的mounted和mounted的差別,寫的比較簡陋,記錄下來,加深印象。
以上是vuemounted和created有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!





