react啟動專案報錯的解決方法:1、進入專案資料夾,啟動專案並查看報錯資訊;2、執行「npm install」或「npm install react-scripts」命令;3、執行「npm install @ant-design/pro-field --save」指令。

npm (也可以用yarn,本文以npm為例)
npm介紹
#npm命令
npm -v來測試是否成功安裝npm listnpm install [ -g ] [ --save-dev] npm update [ -g ] [ --save-dev ] 註解:
install可以簡寫為i,[]表示可選,表示必選
[ -g ]:全域安裝。將會安裝在C:\ Users \ Administrator \ AppData \ Roaming \ npm,並且寫入系統環境變數;全域安裝可以透過命令列,在任何地方呼叫;
非全域安裝:將會安裝在目前定位目錄;,本地安裝將安裝在定位目錄的node_modules 資料夾下,透過要求呼叫;
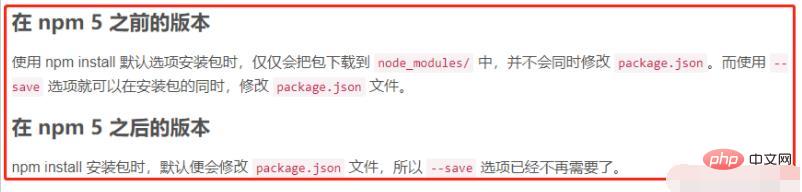
[ --save-dev]:寫入package.json的dependencies需要發佈到生產環境,例如react, vue全家桶,ele-ui等ui框架,這些專案運行時必須使用的插件,需要放到dependencies。


#cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.orgcnpm -v來測試是否成功安裝1.全域安裝: npm install -g create-react-app
#2.切換到想建立專案的目錄後,新鷹架(hello-react):create-react-app hello-react
3.進入專案資料夾:cd hello-react
4.啟動專案:npm start
註解:
①專案正常啟動成功後,瀏覽器會出現以下頁面

②用vscode開啟專案資料夾可以看的有以下檔案:

③如果需要揭露webpacke配置(創建完專案後不要做任何操作),直接執行以下程式碼:(此操作不可逆!)
npm run eject
然後輸入y ,可以看見多了兩個資料夾:

揭露檔案的作用:例如按需引入antd 自定主題
④安裝好腳手架後,可直接引入以下套件
//引入react核心组件主库 import React, { Component } from 'react' //引入ReactDOM 子库 import ReactDOM from 'react-dom'
1. 'react-app-rewired' 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:可能是由于create-react-app出现丢包缺陷,手动安装包后,需要重新安装,这样node_modules/.bin/目录下才会重新出现react-scripts的文件,从而解决问题。
解决:npm install 或 npm install react-scripts
(若因为某些原因导致包出故障,就删除node_modules文件夹,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:没有安装@ant-design/pro-field
解决:npm install @ant-design/pro-field --save
npm i prop-types //对接收的props进行:类型、必要性的限制 import PropTypes from 'prop-types' npm i nanoid //生成唯一标识 一般用来充当id或遍历时的index import {nanoid} from 'nanoid' id:nanoid()
npm install pubsub-js --save //消息订阅-发布机制 import PubSub from 'pubsub-js' npm install axios //轻量级ajax请求库 import axios from 'axios'
npm install --save react-router-dom //路由库,前端路由:value是component,用于展示页面内容; // 后端路由:value是function, 用来处理客户端提交的请求。 import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom' // V5及之前的版本才有以下三个 import {Switch,Redirect,withRouter} from 'react-router-dom' // Switch:懒惰匹配 Redirect:重定向 withRouter:让一般组件具备路由组件所特有的API npm i -save-dev query-string // 对http请求所带的数据进行解析 import qs from 'querystring' import qs from 'qs' // qs.parse() 将字符串解析为对象 // qs.stringify() //将对象解析为字符串(urlencoded编码)
//开源React UI组件库 npm i antd // 主库 import { Button,DatePicker } from 'antd'; // 子库 图标等 import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons' // const 要写在 import后面 const { RangePicker } = DatePicker; //按需引入 自定义主题步骤: //1.安装依赖 yarn add react-app-rewired customize-cra babel-plugin-import less less-loader //2.修改package.json "scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-scripts eject" }, //3.根目录下创建config-overrides.js const { override, fixBabelImports,addLessLoader} = require('customize-cra'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: true, }), addLessLoader({ lessOptions:{ javascriptEnabled: true, modifyVars: { '@primary-color': 'green' }, } }), );
// 一、基本redux componnet==>一般组件Count redux文件==>action、reducer、store.js npm i redux // redux异步action npm i redux-thunk // redux中,最为核心的store对象将state、action、reducer联系在一起的对象 // 1.建立store.js文,引入createStore,专门用于创建store对象 // 引入redux-thunk,applyMiddleware,用于支持异步action import {createStore,applyMiddleware} from 'redux' import thunk from 'redux-thunk' // 2.引入为Count组件服务的reducer import countReducer from './count_reducer' // 3. 语法:const store = createStore(reducer) // store.js文件中一般如下: export default createStore(countReducer,applyMiddleware(thunk)) // 4.store对象的功能 1)store.getState(): 得到state 2)store.dispatch({type:'INCREMENT', number}): 分发action, 触发reducer调用, 产生新的state 3)store.subscribe(render): 注册监听, 当产生了新的state时, 自动调用
// 二、react-redux 容器组件[UI(同名)组件] : UI组件==>一般组件 containers组件==>外壳 npm i react-redux //容器组件中,引入connect用于连接UI组件与redux // Provider让多个组件都可以得到store中state数据 import {connect,Provider} from 'react-redux' //定义UI组件 class CountUI extends Component{...} // 使用connect()()创建并暴露一个Count的容器组件 export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
推荐学习:《react视频教程》
以上是react啟動專案報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




