VSCode怎麼調試PhpStudy中程式碼?以下這篇文章跟大家介紹一下使用VSCode調試PhpStudy環境裡程式碼的方法,希望對大家有幫助!

最近幾個月把所有專案都遷過來VS Code 了(除了因為Unity偵錯問題反而用回了Visual Studio) 。
這段時間抽空在幫朋友處理PHP項目,然而從來沒有用過PHP調試功能的我,突然發現一個項目的bug,但是卻怎麼也打印不出東西,並且又不拋出錯誤。這就很離譜。於是乎,又開始填補自己的知識盲區,咱也要用上PHP的調試功能。 【推薦學習:vscode教學、程式設計教學】
Nginx ,Apache 環境也是一樣的流程。
使用預設版本PHP
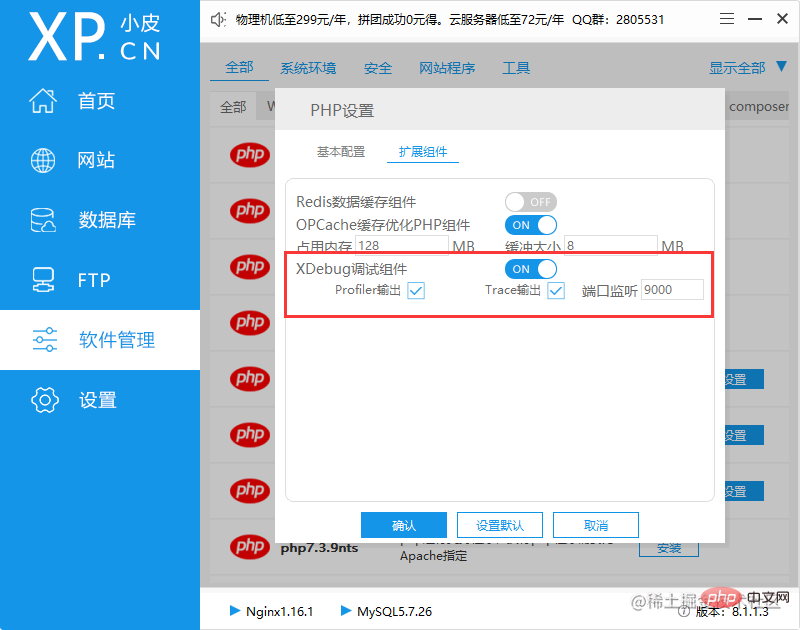
#使用預設版本的PHP就相當簡單了,直接開啟XDebug偵錯元件 即可。

使用自訂版本PHP
要不說我這個人做東西怎麼慢呢,因為常常想知道為什麼 和別的方法。所以我並沒有使用預設的PHP版本,而是順便想要更新到PHP 7.x的最新版。
PHP 7.4.33 - windows.php.net/download,我使… nts 版本。下載完成以後放到 phpstudy 的對應目錄下,例如 X:\path\to\phpstudy_pro\Extensions\php 。資料夾名稱修改為相同規則,例如 php-7.4.33nts 。
XDebug 外掛程式的,我們需要自己去下載和設定。
XDebug 官方網站有個非常貼心的功能,就是將本地php_info 輸出的信息,貼到輸入框後,可以幫你分析出要下載的版本,並給予下載地址。到網址 xdebug.org/wizard 輸入,然後點選 *Analyse my phpinfo() output* 按鈕即可。
php-7.4.33nts\ext 目錄中,然後在php.ini 中加入以下資訊(直接加在最末尾即可,確保是在OPCache 配置的後面):
[XDebug] zend_extension="D:\phpstudy_pro\Extensions\php\php-7.4.33nts\ext\php_xdebug.dll" xdebug.mode = debug xdebug.start_with_request = yes xdebug.client_port = 9000 xdebug.remote_autostart = 1 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp
zend_extension 的值改為你插件實際所在的路徑和實際的名稱。
phpinfo() 列印PHP訊息,看是否有XDebug 外掛程式。

PHP Debug 外掛程式。可以搜尋下載,也可以點選這裡跳轉後下載 - marketplace.visualstudio.com/items?itemN… 。
檔->首選項->設定 , 在設定中加入以下內容:
"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
運行和調試* 按鈕,在創建的launch.json 裡添加一個配置,或者找到已存在的配置來修改:
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9000
}vscode基礎教學!
以上是淺析VSCode怎麼調試PhpStudy環境裡的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




