如何在Angular中正確操作DOM元素?以下這篇文章跟大家介紹一下angular操作DOM元素的方法,希望對大家有幫助!

在angular取得DOM元素可以使用
javascript的原生API,或是引入jQuery透過jquery物件操作DOM,但angular已經給我們提供了對應的API(ElementRef)來取得DOM元素,就沒必要使用原生的API或jQuery了。 【相關教學推薦:《angular教學》】
1、建立TestComponent元件,模板如下:test.component.html
你好
世界标题
组件
2、寫test.component.ts檔案
import { Component, OnInit } from '@angular/core';
// 1、导入 ElementRef 类
import { ElementRef} from '@angular/core';
import { PassBadge } from './compoment/pass-badge/pass-badge.component'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css'],
declarations: [ PassBadge ]
})
export class TestComponent implements OnInit {
// 2、将 ElementRef 类注入 test 组件中
constructor(private el:ElementRef) {}
ngOnInit() {
// 3、获取 DOM 元素
console.log(this.el.nativeElement)
console.log(this.el.nativeElement.querySelector('#component'))
}
}我們來看看this.el.nativeElement是什麼

所以就可以透過this.el.nativeElement.querySelector('#component' )來操作對應的DOM元素。例如改變文字顏色就可以
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'#可以透過
ViewChild取得元件,同樣的還有ContentChild,ViewChildren和ContentChildren
1、修改TestComponent元件,為對應元素加上範本變數,如下
你好
世界标题
组件
2、修改test.component.ts,如下:
import { Component, OnInit } from '@angular/core';
import { ElementRef} from '@angular/core';
// 2、引入ViewChild
import { ViewChild } from '@angular/core'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor(private el:ElementRef) {}
// 3、获取元素
@ViewChild('component') dom: any;
@ViewChild('div') div: any;
ngOnInit() {
console.log(this.dom) // PassBadgeComponent
this.dom.fn() // 调用 passbadge 组件的 fn 方法
console.log(this.div) // ElementRef
this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色
}
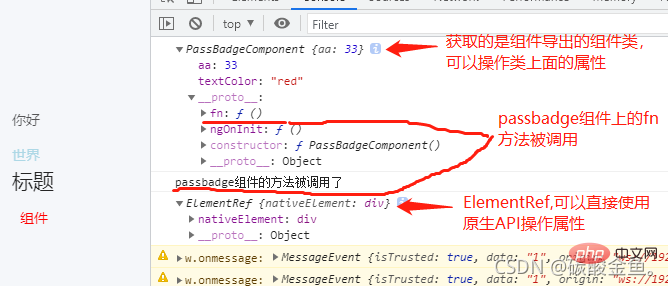
}最終結果如下

由結果我們可以知道,當使用
ViewChild模板變數取得元件元素時,取得到的是元件所導出的元件類別(上例是PassBadgeComponent),這時候只可以操作組件中所含的屬性。當使用
ViewChild模板變數取得html元素時,取得到的時ElementRef類型的類,這時可以透過this.div.nativeElement. querySelector('span')等原生API來操作元素
更多程式相關知識,請造訪:程式設計教學! !
以上是詳解angular中操作DOM元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



