vue新增和移除事件的方法:1、透過「addEventListener()」方法新增事件句柄;2、透過「removeEventListener()」方法移除事件句柄。

本教學操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue怎麼加入和移除事件?
vue事件新增和移除
#.removeEventListener()方法要求我們向其傳遞與傳遞給.addEventListener()的函數完全相同的監聽函式。
完全相同意味著:
removeEventListener() 方法用於移除由 addEventListener() 方法新增的事件句柄。
注意:如果要移除事件句柄,addEventListener() 的執行函數必須使用外部函數,如上實例所示 (myFunction)。
匿名函數,類似 "document.removeEventListener("event", function(){myScript});" 此事件是無法移除的。
例如:
{ name: 'Richard' } === { name: 'Richard' }复制代码
的答案會是false,因為他們屬於不同的實體。
那麼,什麼樣的可以成功移除呢?
function myEventListeningFunction() { console.log('howdy'); } // 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', myEventListeningFunction); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', myEventListeningFunction);复制代码
這可以√,因為他們都指向myEventListeningFunction()這同一個方法。
而如果是
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', function myEventListeningFunction() { console.log('howdy'); }); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', function myEventListeningFunction() { console.log('howdy'); });复制代码
則不會成功移除×,因為他們的監聽器函數並不是指向同一個。
事件傳遞有兩種方式:冒泡與捕獲。
事件傳遞定義了元素事件觸發的順序。如果將
元素插入
元素, 哪個元素的 “click” 事件先被觸發呢?
在冒泡中,內部元素的事件會先被觸發,然後再觸發外部元素,即:
元素的點擊事件先觸發,然後觸發
在擷取中,外部元素的事件會先被觸發,然後才會觸發內部元素的事件,即:
元素的點擊事件。
addEventListener() 方法可以指定「useCapture」 參數來設定傳遞類型:
addEventListener(event, function, useCapture);
預設值為false, 即冒泡傳遞,當值為true時, 事件使用擷取傳遞。
removeEventListener()方法移除由addEventListener()方法新增的事件句柄:
element.removeEventListener("mousemove", myFunction) ;
瀏覽器相容處理
var x = document.getElementById("myBtn"); if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction); } else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction); }
IE 8及更早IE 版本,Opera 7.0及其更早版本不支援addEventListener()和removeEventListener()方法。但是,對於這類瀏覽器版本可以使用detachEvent()方法來移除事件句柄:
element.attachEvent(event, function); element.detachEvent(event, function);
通常寫法:
created() { window.addEventListener("scroll", this.throttle()); }, destroyed() { window.removeEventListener("scroll", this.throttle()); } // methods throttle() { let lastTime = new Date(); let timer = null; return () => { let startTime = new Date(); let remaining = 200 - (startTime - lastTime); clearTimeout(timer); if (startTime - lastTime > 200) { lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }; }

都是錯的,呵呵。
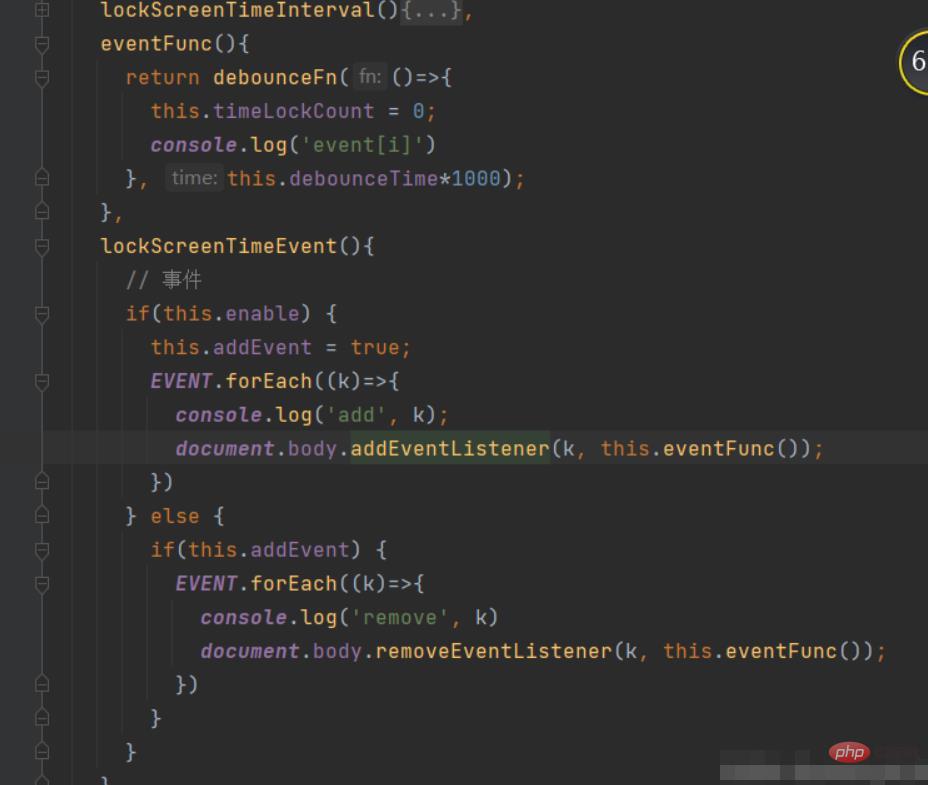
问题的原因和“data为什么是函数”是一样的。节流函数throttle每次返回的函数是不一样的,所以,remove的函数和add的函数式不一样的。处理的方法就是对 节流 函数进行改造。(当然你也可以不节流就没有事了)
created() { this.lastTime = new Date(); this.timer = null; window.addEventListener("scroll", this.throttle); }, destroyed() { window.removeEventListener("scroll", this.throttle); } // methods throttle() { let startTime = new Date(); let remaining = 200 - (startTime - this.lastTime); clearTimeout(this.timer); if (startTime - this.lastTime > 200) { this.lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 this.timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }
事件操作和節流融合一起,所以要理解節流的實作原理。 。
推薦學習:《vue.js影片教學》
以上是vue怎麼新增和移除事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




