react實作九九乘法表的方法:1、循環tr,然後在外定義一個方法循環td;2、用傳參的形式把tr每一項傳遞出去;3、在外面循環td ,再return出去;4、下標從0開始,並逐一加1進行每行相乘即可。

本教學操作環境:Windows10系統、react18版、Dell G3電腦。
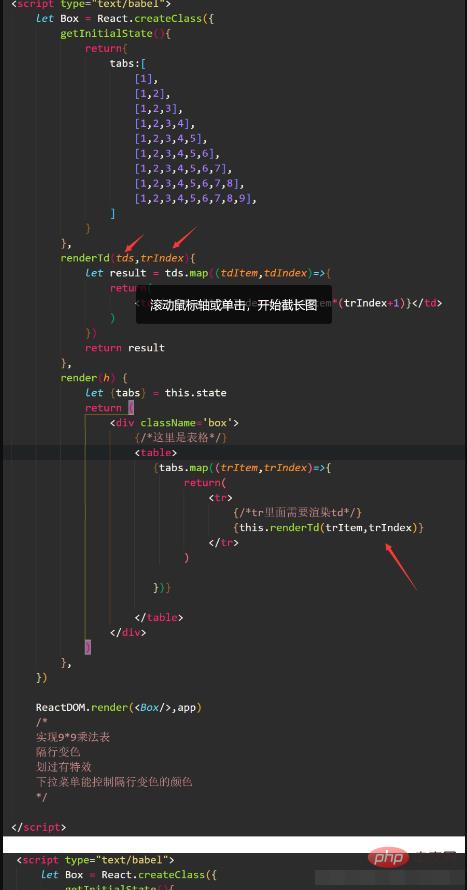
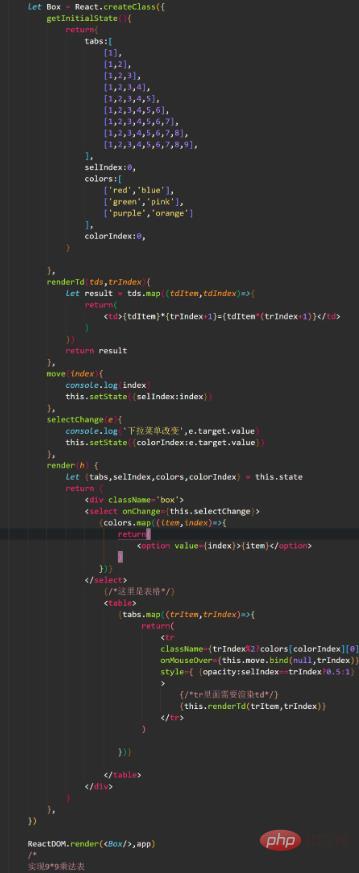
react 怎麼實作九九乘法表?
react實作九九乘法表


react影片教學》
#################################################以上是react 怎麼實作九九乘法表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




