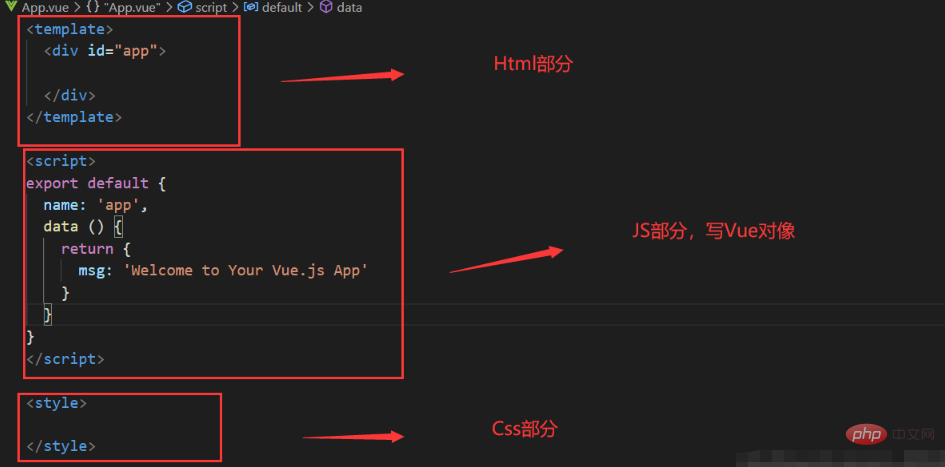
vue頁面有3個組成部分:1、模板(template),即template標籤包裹的介面展示程式碼(HTML程式碼);2、script標籤包的業務實作程式碼(js腳本程式碼);3 、style標籤包裹的介面樣式代碼(css樣式代碼)。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
一個vue頁面通常由三個部分組成:模板(template)、js(script)、樣式(style)
<template>介面展示程式碼(要注意的是只能有一個大的div)</template>
<script>export default {業務實作程式碼}</script>
<style scoped>介面佈局程式碼(scoped 解決了css全域污染)</style>

[template-範本]
(1) 範本只能包含一個父節點,也就是說頂層的div只能有一個(如上圖,父節點為#app的div,其沒有兄弟節點)
(2)
【script-JS程式碼】
vue通常用es6來寫,用export default導出,其下面可以包含資料data,生命週期(mounted等),方法(methods)等。
【style-CSS樣式】
樣式透過style標籤包裹,預設是影響全域的,如需定義作用域只在該組件下起作用,需在標籤上加scoped,
#引入外部CSS範例:
<style>
import './assets/css/public.css'
</style>以上是vue頁面有哪些組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!




