查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,尋找「dependencies」項目即可看到vue的版本資訊。

本教學操作環境:windows7系統、vue2版,DELL G3電腦。
查詢目前vue的版本
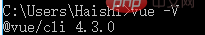
#注意:錯誤方式
在cmd控制台內,輸入vue -V或是vue --version可以查詢版本

但這是vue鷹架vue-cli的版本,不是vue版本,被糊弄了。
正確方式
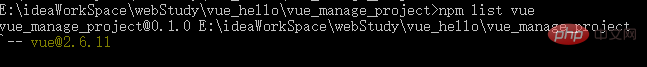
方法1、在cmd控制台內,執行npm list vue指令查詢版本

方法2:開啟package.json檔案
去專案中,找到package.json文件,找"dependencies"然後就可以看到你裝的vue的版本了
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"element-ui": "^2.14.1",
"vue": "^2.6.11",
"vue-resource": "^1.5.1"
},可以看到這裡是2.6.11版本
以上是怎麼查詢目前vue的版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!





