jquery ready事件的四種方法是:1、「$(document).ready(function(){……})」方法;2、「jQuery(document).ready(function(){ ……})」方法;3、「$(function(){……})」方法;4、「jQuery(function(){……})」方法。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery ready事件
當DOM(document object model 文件物件模型)載入完畢且頁面完全載入(包括影像)時發生ready事件。
由於該事件在文件就緒後發生,因此把所有其他的 jQuery 事件和函數置於該事件中是非常好的做法。
在 jQuery 中,對於 ready 事件,共有以下 4 個寫法。
語法:
//写法1:
$(document).ready(function(){
……
})
//写法2:
jQuery(document).ready(function(){
……
})
//写法3:
$(function(){
……
})
//写法4:
jQuery(function(){
……
})【程式碼分析】
#在寫法1 中,$(document) 表示先選取document,然後呼叫ready() 方法。其中 ready() 方法的參數是一個匿名函數,如下圖 所示。

在寫法 2 中,$就是指jQuery。因此我們可以使用$來取代jQuery,兩者是等價的,即$()等價於 jQuery()。
而寫法 3,其實是我們最常用的也是最簡單的,在此之前大家已經接觸過很多次了。在實際開發中,我們也建議使用$(function(){})這種形式,方便簡潔。
寫法 4 是寫法 3 的完整形式,在實際開發中,我們並不建議使用。
$(document).ready()是jQuery中最重要的一個方法,可以大幅提升頁面的載入速度。
範例:
使用ready() 來讓函數在文件載入後是可用的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
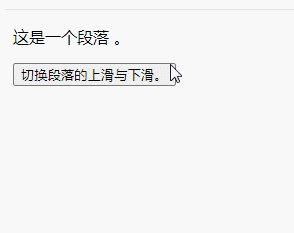
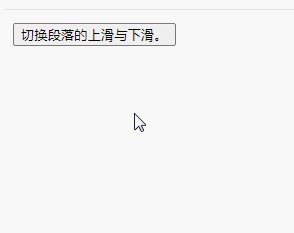
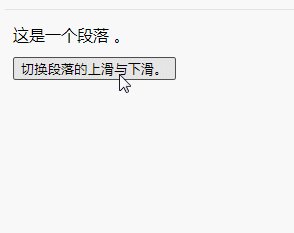
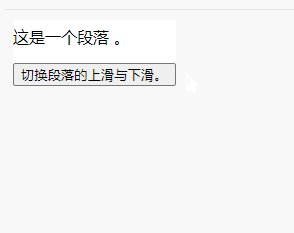
<p>这是一个段落 。</p>
<button>切换段落的上滑与下滑。</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery ready事件的四種方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


