在jquery中,可以利用unbind()方法來刪除hover事件;但不能直接使用「unbind("hover")」語句,因為hover是由mouseenter和mouseleave構成的,所以要刪除hover效果,只需要移除這兩個事件即可,語法「元素物件.unbind("mouseenter").unbind("mouseleave")」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
今天遇到jquery需要去掉hover的問題,以為直接unbind("hover")就可以搞定,可是搞了半天都不行。
$("button").click(function() {
$("p").unbind("hover");
});
原因其實很簡單,hover不是事件。打開參考手冊,hover其實是由 mouseenter和mouseleave構成的。這樣問題就很明了!
/* 这种方法是错误的 */
$(#hover_div).unbind("hover");
/* 这种方法也是错误的 */
$(#hover_div).unbind("mouseover").unbind("mouseout");
/* 这种方法是新增的,在老的版本里是无法使用的 */
$(#hover_div).unbind("mouseenter mouseleave");
/* 这种方法正确的,新老版本皆可用 */
$(#hover_div).unbind("mouseenter").unbind("mouseleave");上面的程式碼建議使用第四種,相對安全一點。
使用範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
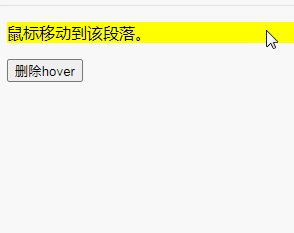
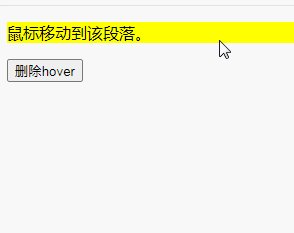
$("p").hover(function() {
$("p").css("background-color", "yellow");
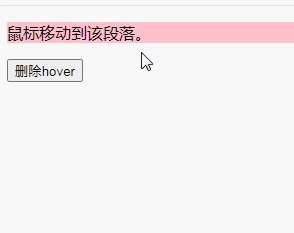
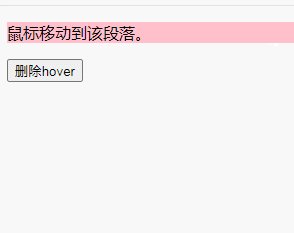
}, function() {
$("p").css("background-color", "pink");
});
$("button").click(function() {
$("p").unbind("mouseenter").unbind("mouseleave");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
<button>删除hover</button>
</body>
</html>#說明:unbind()方法
unbind () 方法能夠移除所有的或被選的事件處理程序,或當事件發生時終止指定函數的運行。
此方法也可以透過 event 物件取消綁定的事件處理程序。此方法也用於對自身內部的事件取消綁定(例如當事件已被觸發一定次數之後,刪除事件處理程序)。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除hover事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

