VScode中怎麼使用markdown?以下這篇文章跟大家介紹一下VScode配置Markdown的方法,並聊聊Markdown基礎語法,希望對大家有幫助!

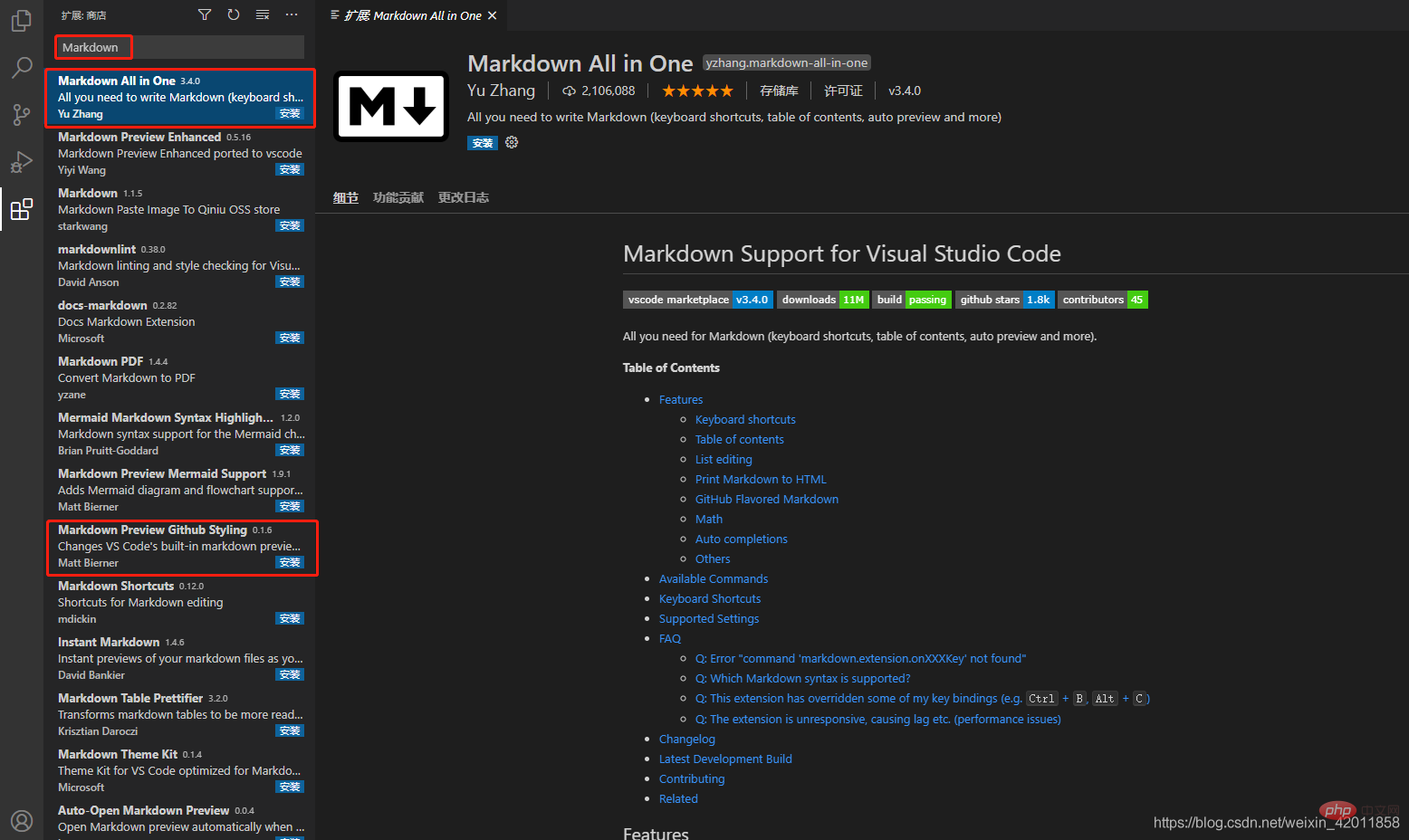
#開啟左側的extensions,或使用Ctrl Shift X,輸入Markdown。 【推薦學習:vscode教學、程式設計影片】

#(1)Markdown all in one :是一個組合包,把最常用的Markdown優化都可以安裝好。
(2)Markdown preview GitHub styling :Github使用的Markdown渲染樣式,使用這個樣式,在本地就能預覽Markdown檔案最終在Github Pages中顯示的效果。
在空白的地方右鍵–新檔案






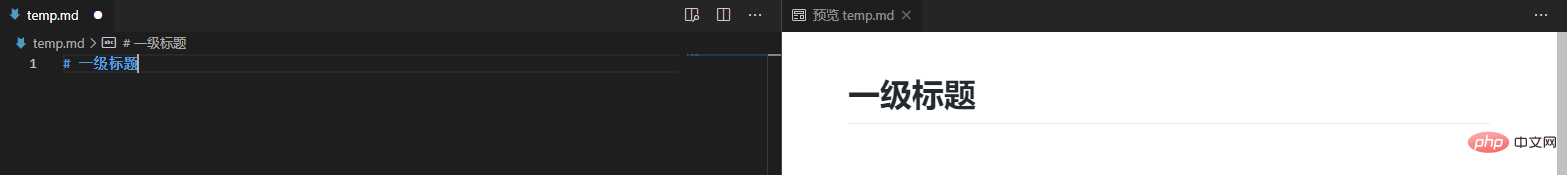
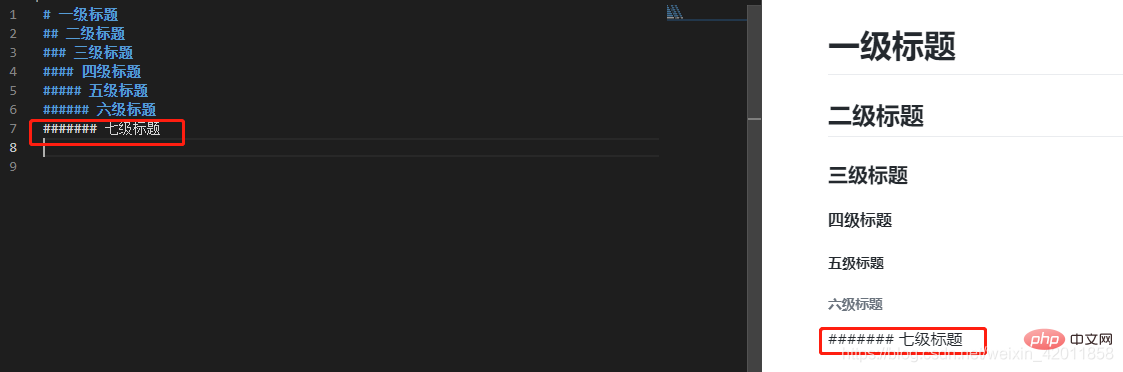
##2、Markdown檔案的標題
#標題的層級是用# 表示,一個# 是一級,兩個#是二級,最多可以顯示到六級,注意# 與標題內容之間必須是有空格分開
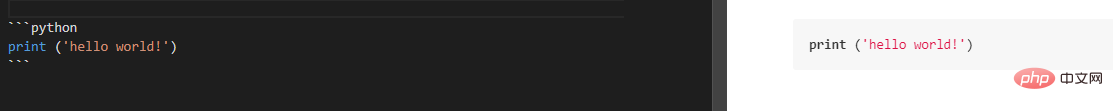
3、 Markdown的程式碼插入
程式碼區塊透過兩行「 "」符號框出;如果是指定程式碼區塊,並且想有對應的高亮顯示,可以在第一行結尾加上這個語言的名字,程式碼區塊內的程式碼就會執行對應的高亮語法,例如python
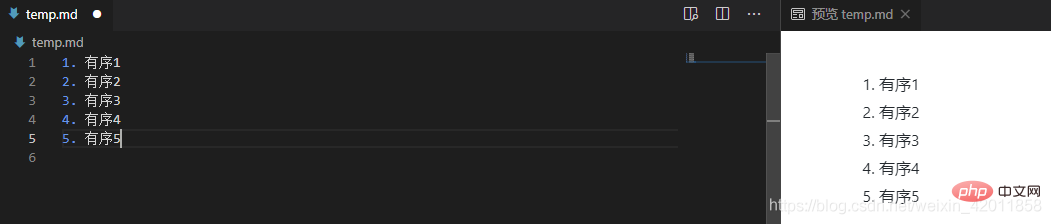
4 、Markdown的有序列表
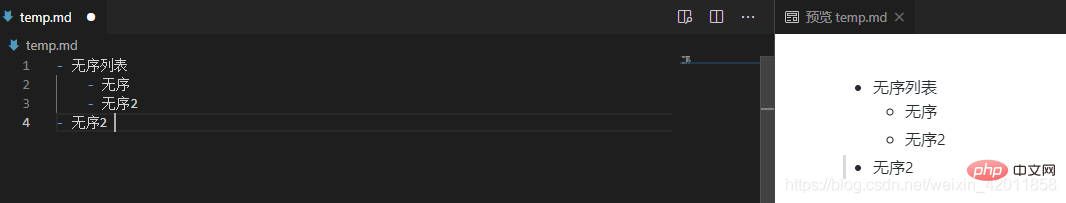
5、Markdown的無序列表
#輸入- ,然後空格;可以縮排空置多層列表
6、Markdown的字體顯示

加粗:文字左右分別用兩個號包起來 斜體:文字左右分別用一個號包起來
斜體加粗:文字左右分別用三個*號包起來
刪除線:文字左右分別用兩個~~號包起來

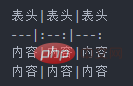
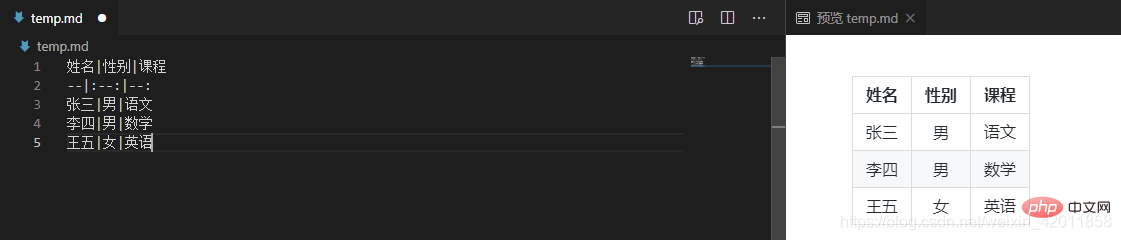
第二行分割表頭和內容。
文字預設居左
兩邊加上「:」:表示文字居中
右邊加上「:」:表示文字居右

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是聊聊VScode怎麼配置Markdown(附基礎語法)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



