怎麼實現一個酷炫的翻書效果?以下這篇文章跟大家分享一個jQuery外掛程式--Turn.js,介紹一下怎麼用Turn.js 實現行動裝置電子書翻頁項目,希望對大家有幫助!
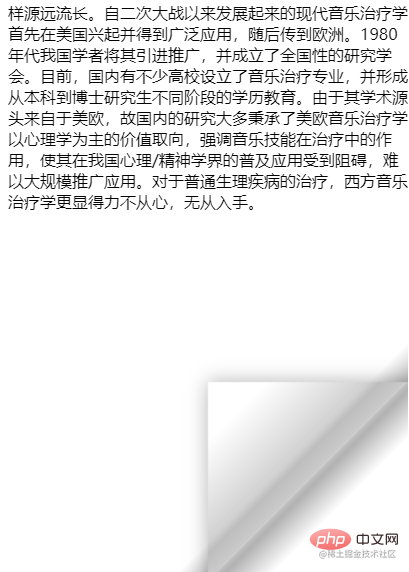
先來看看效果:

它是一個輕量級的(15kb) jQuery/html5 外掛用來創造類似書本和雜誌翻頁效果,支援觸控螢幕裝置。 Turn.js 支援硬體加速讓翻頁效果更加平滑。 【推薦學習:jQuery影片教學、web前端影片】
#特徵:
Turn.js依賴jQuery,首先script標籤引入jQuery,和turn.js,jQuery 要求1.3 或更高版本。
turn.js 可前往官網下載
建立一個容器元素和一些代表頁碼的子元素,為其設定合適的寬高,隨便輸入一點內容
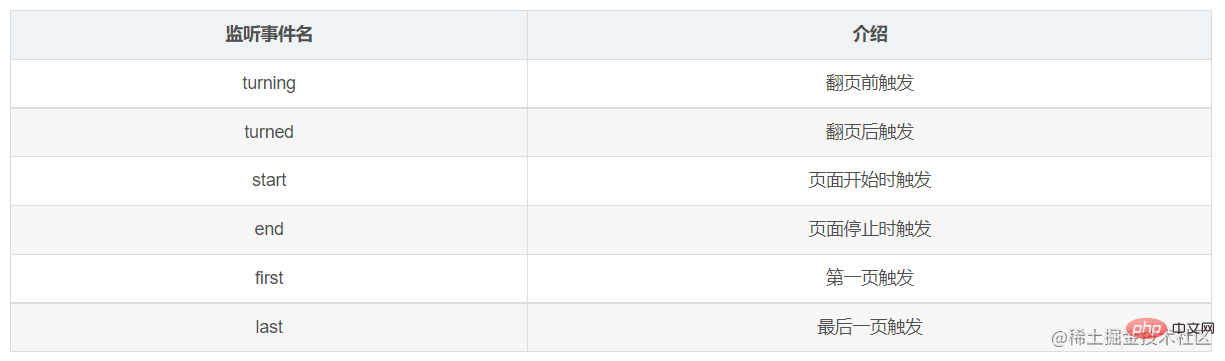
$('#flipbook').turn({ acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true pages: 11, // 页码总数 elevation: 50, // 转换期间页面的高度 width: 300, // 宽度 单位 px height: 800, // 高度 单位 px gradients: true, // 是否显示翻页阴影效果 display: 'single', //设置单页还是双页 when: { // 翻页前触发 turning: function (e, page, view) { }, // 翻页后触发 turned: function (e, page) { } } });
這樣就可以實現基本的翻頁效果了



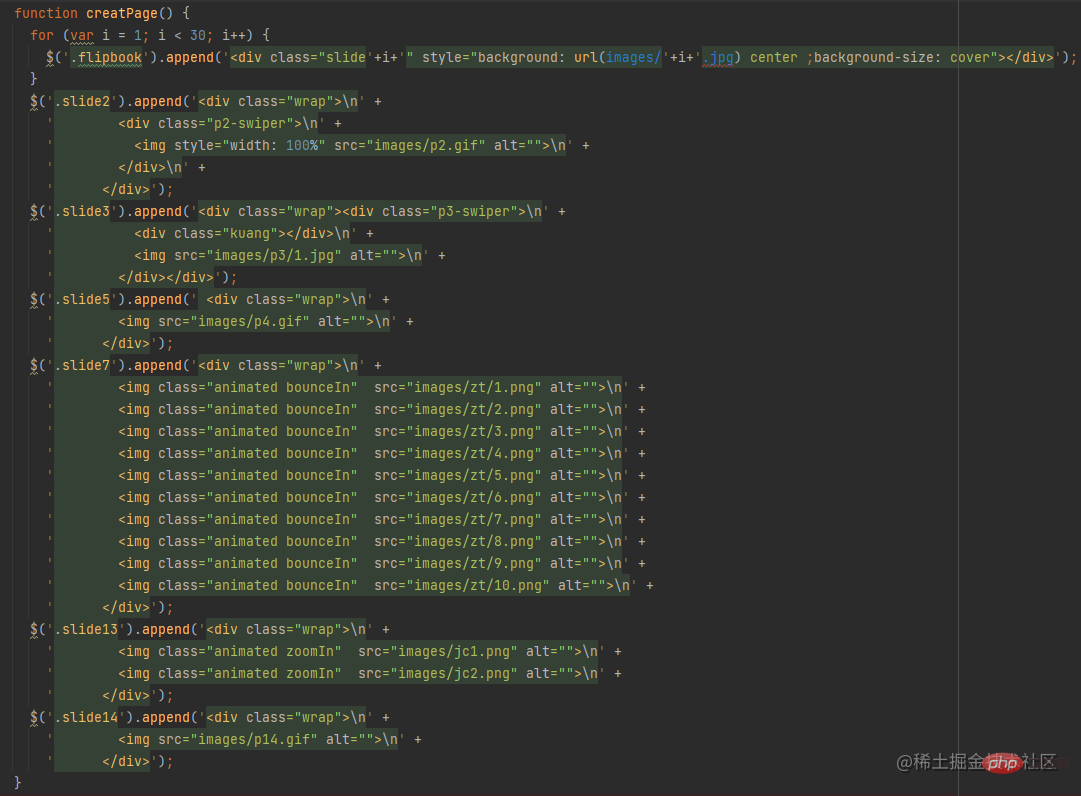
專案有30p,每p都對應一張圖片,一頁一頁搭建實在太慢了,用js創建

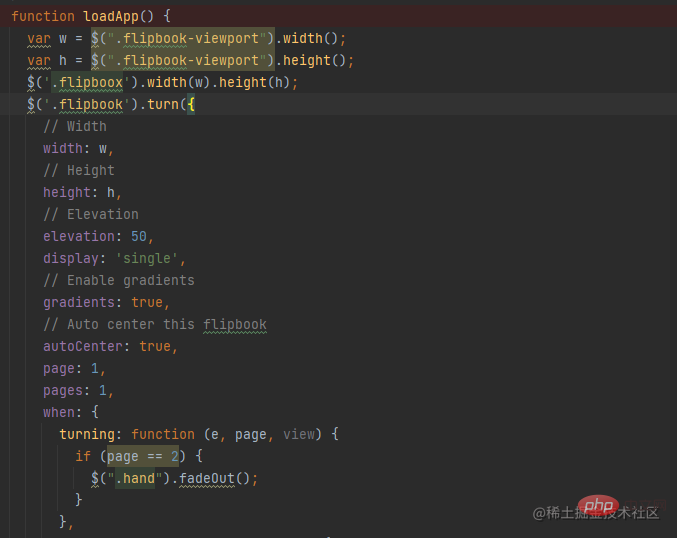
#封裝一個turn.js基本配置的函數,根據api實作自己的翻頁效果

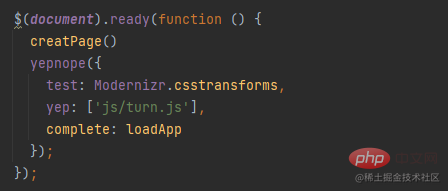
一進來呼叫建立函數,建立頁面,判斷目前瀏覽器環境是否支援csstransforms 特性,支援呼叫turn.js 調用完畢後來執行turn.js 基本配置函數

Modernizr正是為解決這個難題應運而生,作為一個開源的 JavaScript 函式庫,Modernizr 偵測瀏覽器對 CSS3 或 HTML5 功能支援情況。
yepnope.js是一個能夠根據輸入條件來選擇性非同步載入資源檔案的js腳本,可以在頁面上僅載入使用者需要的js/css。
更多程式相關知識,請造訪:程式設計教學! !
以上是jQuery外掛分享:Turn.js實作一個行動端電子書翻頁效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

